这周不小心看到了百度百科的页面导航效果,感觉挺不错的,周末抽空写了下。
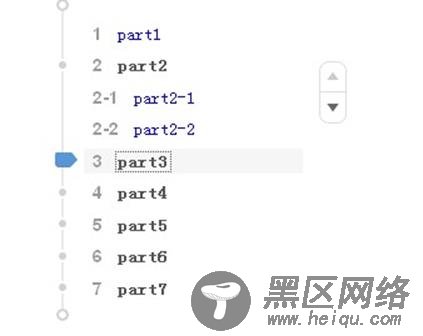
下图为导航部分的效果图:

css和图片都是抄百度的,可从百度百科下载。
具体的代码如下:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link href="https://www.jb51.net/baidu.css">
<style>
* {
margin: 0;
padding: 0
}
.wrap {
width: 1000px;
overflow: hidden;
margin: 0 auto;
}
.content {
width: 780px;
float: left;
}
.slide {
width: 200px;
float: right;
}
</style>
</head>
<body>
<div>
<div>
<h2>
<a></a>
<span>1</span>
<span>part1</span>
</h2>
<div>
content1,content1
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a></a>
<span>2</span>
<span>part2</span>
</h2>
<div>
content2,content2
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a></a>
<span>2-1</span>
<span>part2-1</span>
</h2>
<div>
content2-1,content2-1
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a></a>
<span>2-2</span>
<span>part2-2</span>
</h2>
<div>
content2-2,content2-2
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a></a>
<span>3</span>
<span>part3</span>
</h2>
