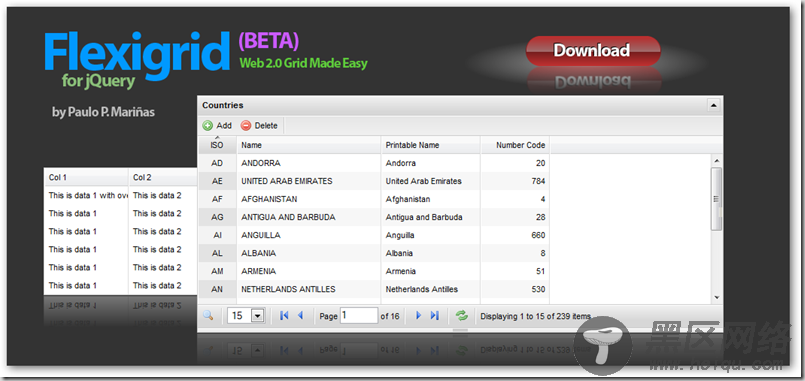
近一段时间Extjs真的是风光无限好,只要是个做CRM/HRM之类的企业现在都在琢磨怎么在项目中用它,不过兄弟我可是不敢,原因很简单:太大/太笨/源码不好调试。但是对于Extjs漂亮的表格与功能的强大,实在是让我垂涎三尺,记得以前有个老外同志写过一个类似的Extjs的Jquery插件,所以就在Jquery的插件海洋中一顿海找,呵呵,还真让我找到了。看来还是我的Jquery好,小巧简单好像一部好的汽车引擎,我想要什么就可以自已DIY,真是方便。总体方案在网络传输上不超过80KB,速度比500KB大小的Extjs不知道要小上多少哪。。。


不过由于FlexiGrid在互联网上的大部分资料都是用PHP或者java写的,所以兄弟简单的对它进行了改制,也做了一个山寨版的Extjs表格实现,希望对大家有帮助。
基本使用:

1 基本使用是非常简单的,只需要加入Jquery库与FlexiGrid的JS即可以对表格进行格式化与美化.
复制代码 代码如下:
<link type="text/css" href="https://www.jb51.net/css/flexigrid/flexigrid.css">
<script type="text/javascript" src="https://www.jb51.net/lib/jquery/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/flexigrid.pack.js"></script>
<%--<script type="text/javascript" src="https://www.jb51.net/lib/jquery/jquery-1.2.6-vsdoc-cn.js"></script>--%>
<script type="text/javascript">
$("document").ready(function() {
$('#flexme1').flexigrid();
$('#flexme2').flexigrid();
});
</script>
2 加入需要格式化的表格即可
复制代码 代码如下:
<h1>
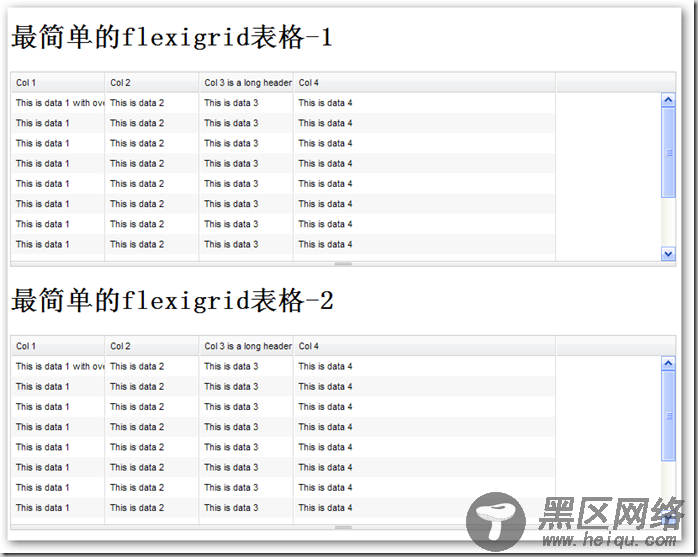
最简单的flexigrid表格-1</h1>
<table>
<thead>
<tr>
<th>
Col 1
</th>
<th>
Col 2
</th>
<th>
Col 3 is a long header name
</th>
<th>
Col 4
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
This is data 1 with overflowing content
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
</tbody>
</table>
<p>
</p>
<h1>
最简单的flexigrid表格-2</h1>
<table>
<thead>
<tr>
<th>
Col 1
</th>
<th>
Col 2
</th>
<th>
Col 3 is a long header name
</th>
<th>
Col 4
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
This is data 1 with overflowing content
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
<tr>
<td>
This is data 1
</td>
<td>
This is data 2
</td>
<td>
This is data 3
</td>
<td>
This is data 4
</td>
</tr>
</tbody>
</table>
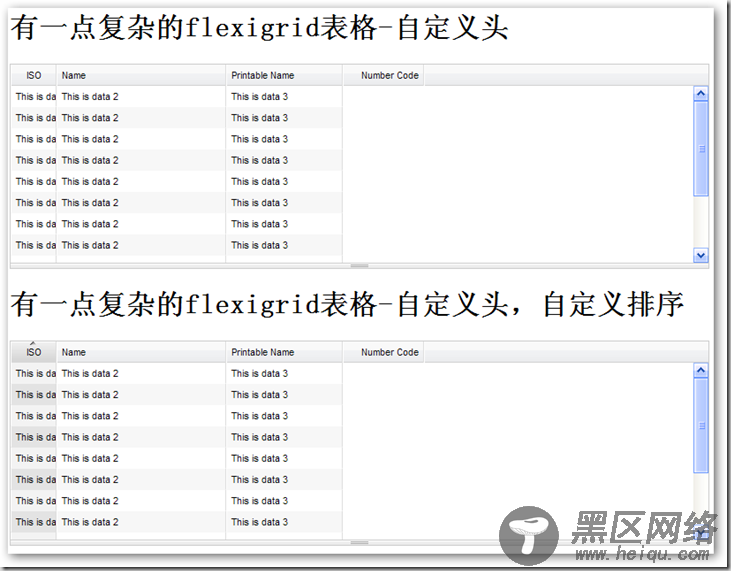
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整
自定义表头

具体代码实现:
复制代码 代码如下:
