一、条件分支语句:if
基本格式:
if (<表达式1>){
<语句组1>
}else if (<表达式2>){
<语句组2>
}else{
<语句组3>
}
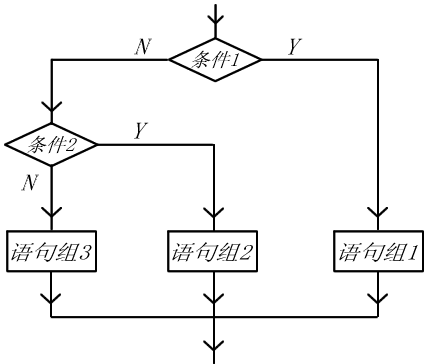
执行流程:

二、循环语句
2.1前测试循环语句:在循环体内的代码被执行之前就对出口条件求值。
2.1.1while语句
基本格式:
do {
<语句组>
} while (<表达式>)
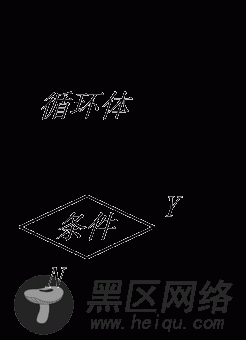
执行流程:

基本格式:
for (<初始表达式>;<条件表达式>;<变动量表达式>){
<语句组>
}
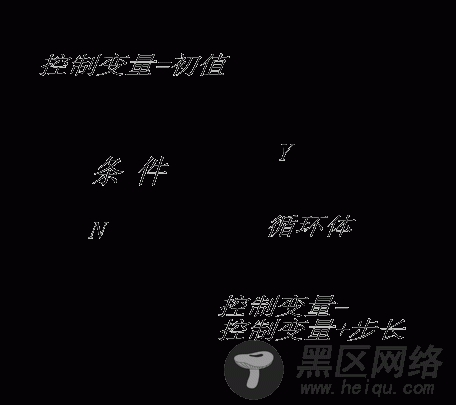
执行流程:

2.2后测试循环语句:在循环体中的代码被执行之后才会测试出口条件。
2.2.1、do-while语句
基本格式:
do {
<语句组>
} while (<表达式>) ;
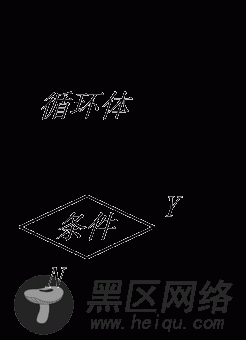
执行流程:

三、精准的迭代语句:for-in
基本格式:
for ( 属性 in 对象 ){
<语句组>
}
作用:重复执行指定对象的所有属性,可以用来枚举对象的属性。
例子:
复制代码 代码如下:
<html>
<body>
<p>点击下面的按钮,循环遍历对象 "person" 的属性。</p>
<button>点击这里</button>
<p></p>
<script>
function myFunction()
{
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person)
{
txt=txt + person[x];
}
document.getElementById("demo").innerHTML=txt;
}
</script>
</body>
</html>
如果要表示的对象为null或者undefined,循环体将不再执行,或者抛出错误,因此,在执行for-in循环时,应该先检测改对象的属性值是不是null或者undefined。
四、Lable语句
基本语法:
Label: <语句组>
如: begin: for (var i = 0; i < 10 ; i++ ){
alert(i);
}
举例说明lable语句的作用:
未加lable:
复制代码 代码如下:
var num = 0;
for (var i = 0 ; i < 10 ; i++){
for (var j = 0 ; j < 10 ; j++){
if( i == 5 && j == 5 ){
break;
}
num++;
}
}
alert(num);//95
加入lable:
复制代码 代码如下:
var num = 0;
outPoint:
for (var i = 0 ; i < 10 ; i++){
for (var j = 0 ; j < 10 ; j++){
if( i == 5 && j == 5 ){
break outPoint;
}
num++;
}
}
alert(num); //55
第一个例子输出95不难理解,第二个例子为什么输出55呢,是因为执行到break outpoint时,直接跳出到putpoint层,执行alert语句。
如果把第二个例子改成下面这样:
复制代码 代码如下:
