var num = 0;
for (var i = 0 ; i < 10 ; i++){
outPoint:
for (var j = 0 ; j < 10 ; j++){
if( i == 5 && j == 5 ){
break outPoint;
}
num++;
}
};
alert(num);//95
这个结果和第一个例子的结果是一致的。
五、break和continue语句
5.1break语句:
复制代码 代码如下:
var num = 0;
for (var i = 1 ; i < 10 ; i++){
if(i%5==0){
break;
}
num++;
};
alert(num);//4
break语句执行后跳到alert语句
5.2continue语句:
复制代码 代码如下:
var num = 0;
for (var i = 1 ; i < 10 ; i++){
if(i%5==0){
continue;
}
num++;
};
alert(num);//8
continue语句执行后跳到for()循环,继续执行循环,直到循环条件不成立。
六、with语句
基本语法:
with (object) {
statements
}
举例说明:
不使用with的写法:
复制代码 代码如下:
var qs = location.search.substring(1);
var hostName = location.hostname;
var url = location.href;
alert(qs);
alert(hostName);
alert(url);
使用with的写法:
复制代码 代码如下:
with(location){
var qs = search.substring(1);
var hostName = hostname;
var url = href;
}
alert(qs);
alert(hostName);
alert(url);
从上面例子可以看出:with语句的作用是将代码的作用域设置到一个特定的对象中、减少的重复输入。
但是js的解释器需要检查with块中的变量是否属于with包含的对象,这将使with语句执行速度大大下降,并且导致js语句很难被优化。
因此并不建议大规模使用with语句。
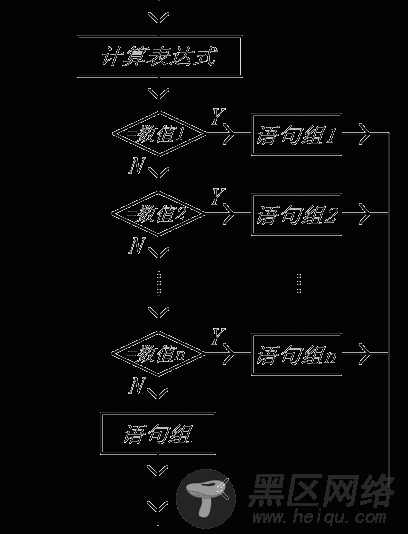
七、swith语句
基本语法:
switch (<表达式>) {
case <数值1>:<语句组1>
break;
case <数值2>:<语句组2>
break;
...
default <语句组>
}
执行流程:

switch语句可以是任何数据类型,每个case的值也不一定是常量,也可以是变量、表达式等,例如:
复制代码 代码如下:
