
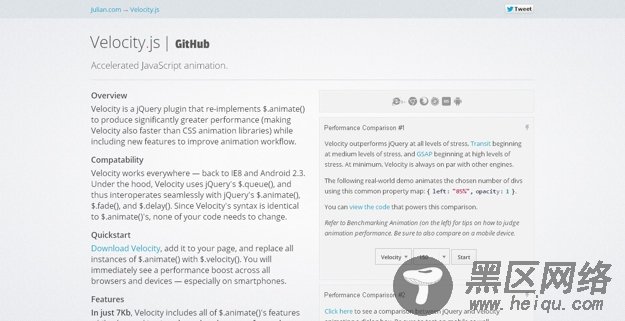
Velocity是一个jQuery插件,它重新实现了$.animate() 同时包括改善动画流程的新特性(使得 Velocity也比CSS动画库更快),用来产生性能显著的动画。
9. rowGrid

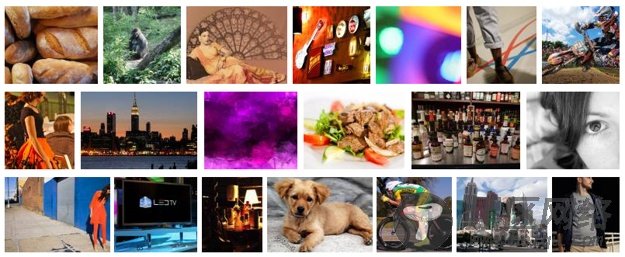
rowGrid.js是一个小的,轻量级(gzip后大约700 比特)的 jQuery插件,用来在径直的行里放置图片 (或者其他内容项)。网格类似Google图片搜索,flickr,shutterstock 和Google+ 图片的网格。rowGrid.js 是响应式的,它允许用户无限滑动。所有的内容项拥有相同的高度,但宽度是可变的。
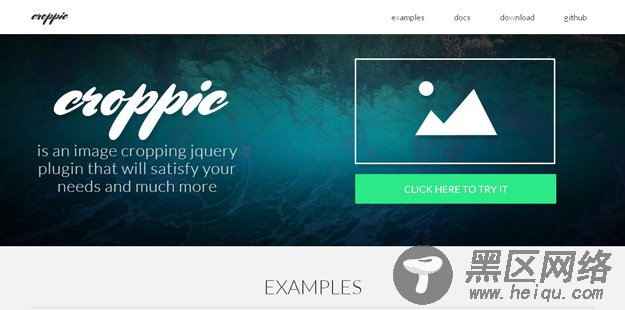
10. Croppic

Croppic 是一个图片裁切jquery插件。它能提供满足你的需求外更多的功能。 简单上传一张图片,然后你能够按照你喜欢的放大缩小的实际情况来裁剪图片。它需在IE 10+, chrome,和firefox才能正常工作。它使用FormData所以现在不支持IE9和之前的版本。
11. ImageLightbox.js

ImageLightbox.js是一个难以置信简单,响应式,触碰友好灯箱效果的脚本。它是由可扩展的,可配置的,极简化的(瘦身后只有4kb),并且使用CSS变形和转换来移动图片。
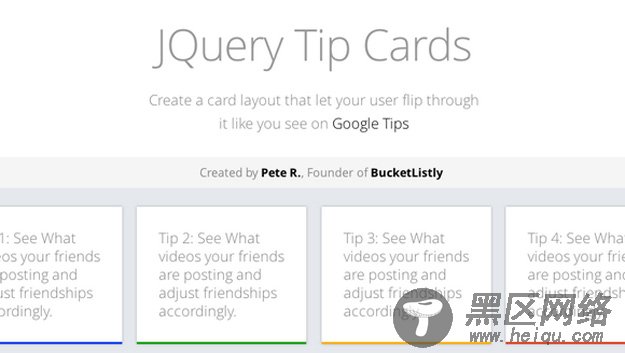
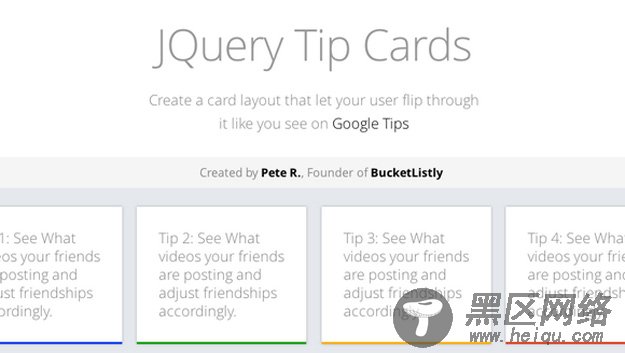
12. jQuery Tip Cards

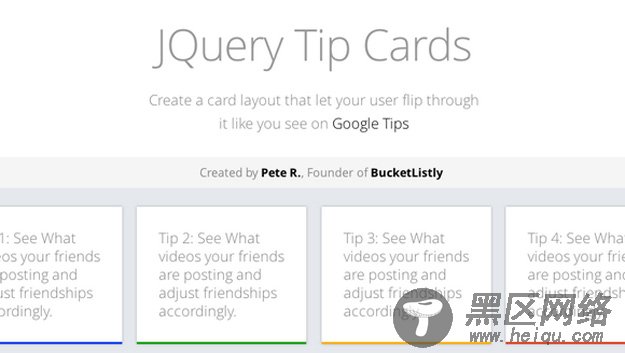
Tip Cards 插件允许你创建你在Google Tips页面看到的使用类似卡片交互的cards布局。有几种新的动画选项,所以你可以按你喜欢的进行人性化定制。你可以在模态窗口打开或者关闭的时候,使用回调方法来进行操作。已在像Chrome,Firefox和Safari的桌面现代浏览器测试过。
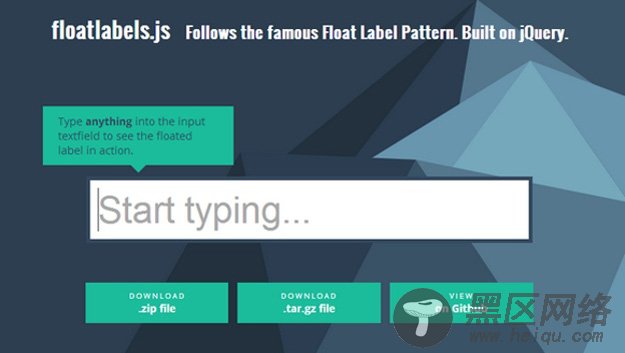
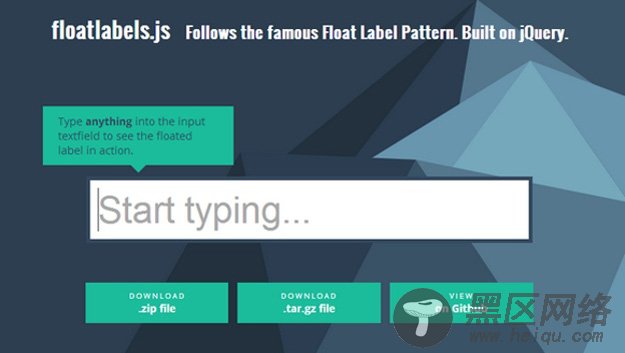
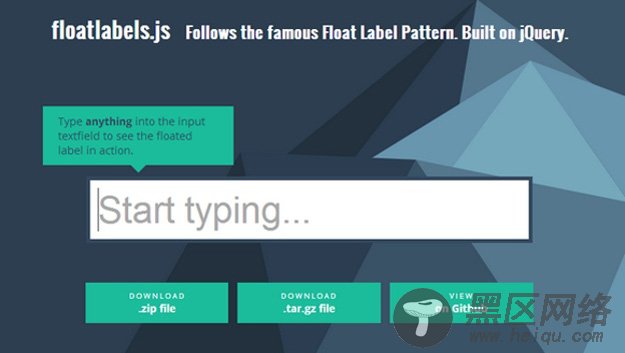
13. Floatlable.js

在Brad Frost写一篇关于浮动标签模式的博客文章后,浮动标签模式取得了成功。这想法是基于Matt D Smith 的Dribbble Shot。这种模式很容易解释。在用户使用一个输入字段交互时,placeholder的值向上移,并在类型文本上面显示。
14. Nanogallery

nanoGallery对jQuery来说很容易实现图片画册插件。它具有很多特性:支持触碰,响应式,快速和支持云储存。 相册多级导航,灯箱效果,许多缩略图的hover效果,滑动展示,全屏,分页,图片延迟加载,主题,兼容bootstrap,可定制,可从Flickr/Picasa/Google+拉取照片等等。
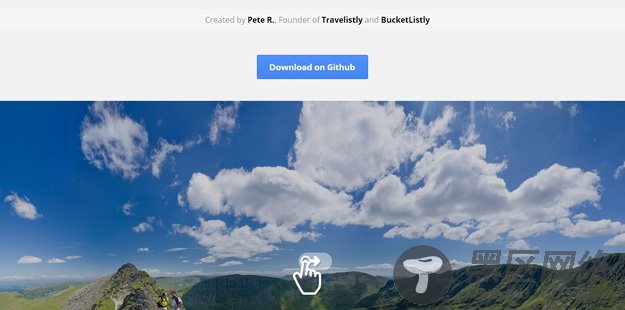
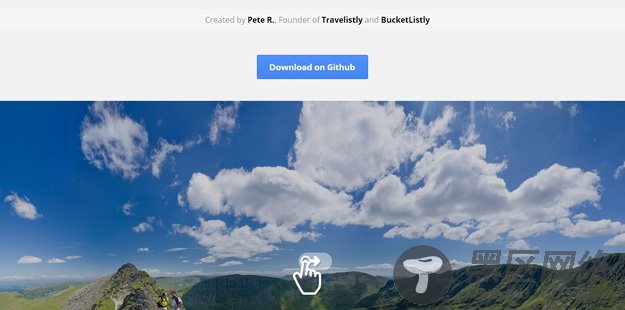
15. jQuery Panorma Viewer

jQuery Panoram Viewer 帮助你在网站内嵌Panorama图片。使用这个插件,你能够在你的网站显示你的Panorama图片。为了做到这些,首先你不得不在你的文档中包含最新的JQuery库和jquery.panorama_viewer.js以及panorama_viewer.css,然后在HTML上给你的图片增加"panorama"类。现代浏览器例如Chrome,Firefox和Safari的桌面和移动版本都已经测试通过。
16. SVG Magic

SVGMagic是一个跨浏览器的兼容JQuery插件,它搜索你网站上的SVG图片,如果浏览器不支持SVG,自动的创建PNG版本。它是简单的,单一目的的插件,不需要配置。
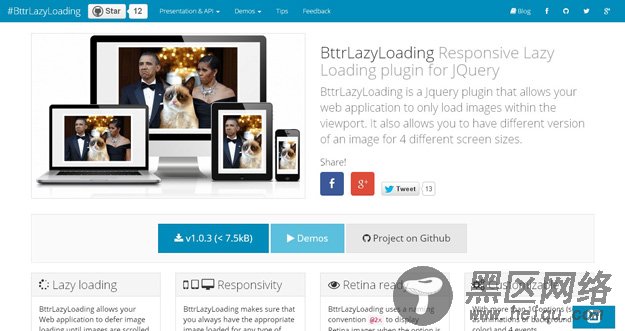
17. BttrLazyLoading

BttrLazyLoading是个允许你的网页应用在窗口里面只加载图片的jQuery插件。它也允许你在4个不同屏幕尺寸里拥有不同版本的图片。BttrLazyLoading允许你的网页应用延迟加载图片,直到被滚动到图片。这样的方式下,页面加载时间大幅度减少。
18. Remodal

Remodal 是一个扁平化,响应式,轻量级,高速,易定制的,声明性状态注释和哈希追踪的模态窗口插件。所有的现代浏览器都支持。你可以轻易地定义模态背景容器(就像一次失焦效果)。
19. Slinky.js