
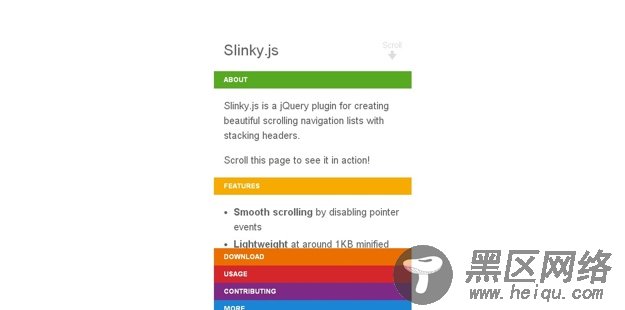
Slinky.js 是一个用在使用堆叠头部创建滑动导航列表的jQuery插件 。它有无数的特性:就像通过禁用光标事件来平滑滑动,压缩后大约1KB的轻量级,在窗口重调大小和DOM改变上刷新,还有和你喜欢的最新版本的浏览器兼容。
20. Adaptive Backgrounds

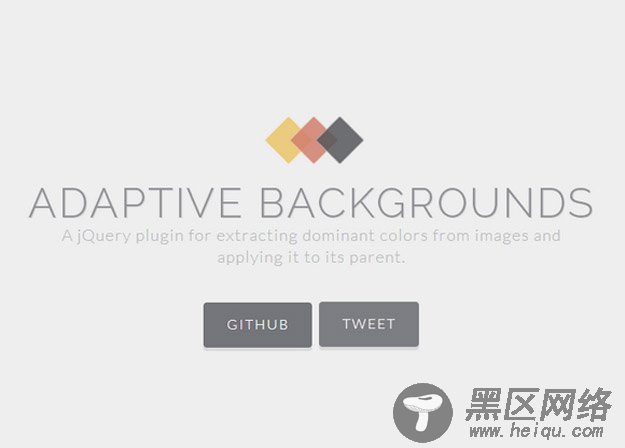
Adaptive Backgrounds 是一个jQuery插件,用在从图片抽取主要颜色和应用到父元素。这个插件利用了画布元素和ImageData对象,归根于其跨站安全限制,如果某个脚本试图从非当前域名主机抽取图片的颜色将会失败,除非图片允许跨源资源共享。
21. Bigfoot

网页的脚注是烦人的。你点了一个小数字,跳转到页面底部附近,找到你寻找的脚注,然后点击一个链接回到页面原来的地方。Bigfoot看起来让整个处理流程不再痛苦。它自动检测脚注链接和内容,将链接转化成一个容易点击的按钮,当读者点击脚注按钮的时候弹出浮窗(译注:官方演示的版本是直接跳转)。
22. Dynatable

Dynatable是一个使用jQuery,HTML5和JSON的,更有趣的,语义化的,交互表格插件。 并且不仅是用在表格上。Dynatable 的目的是提供一种简单的、可扩展的 API,能够轻松地浏览和操作大数据集。
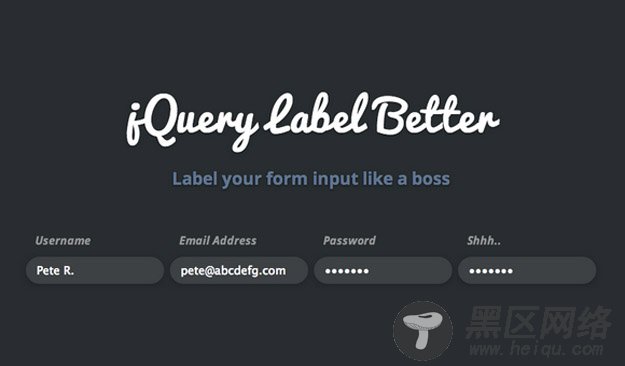
23. jQuery Label Better

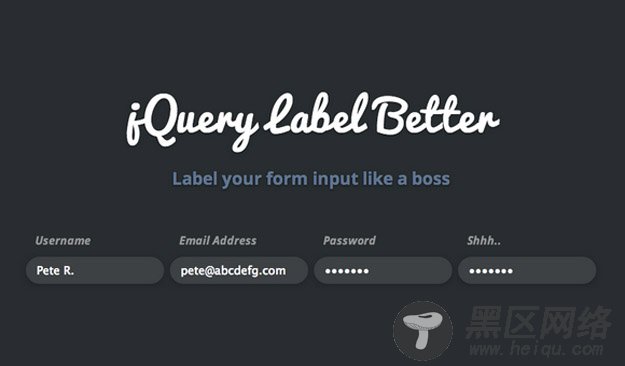
jQuery Label Better 就像个优雅动画的老大一样帮助你在表单输入上不占空间地定标签。这个插件最独特的是你需要做的所有工作仅是添加一个占位符的文本,我们将在当用户需要的时候显示标签。
24. Stickup

stickUp 是一个jQuery 插件。你可以在任意使用jQuery的网页上执行。你可以简单地在任意页面创建任意你想用户在任何时候都可以看见的元素,只要用户滑超它,就会粘到浏览器窗口的顶部。
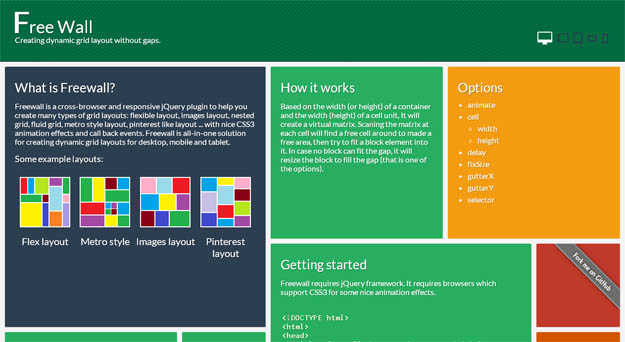
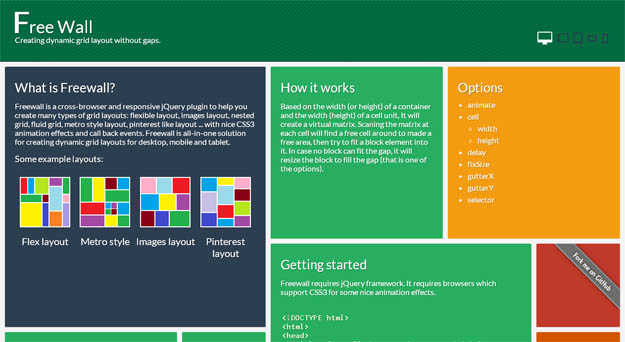
25. Free Wall

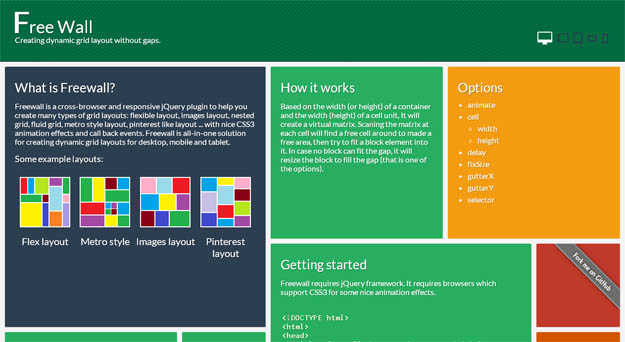
Freewall是一个跨浏览器响应式的jQuery插件,它使用很棒的CSS3动画效果和回调事件,能帮你创建很多类型网格布局:可伸缩布局,图片布局,嵌套网格,流式网格,metro风格网格,类品趣志网格。Freewall是个创建桌面,移动和平板的动态网格布局的一体化解决方案。
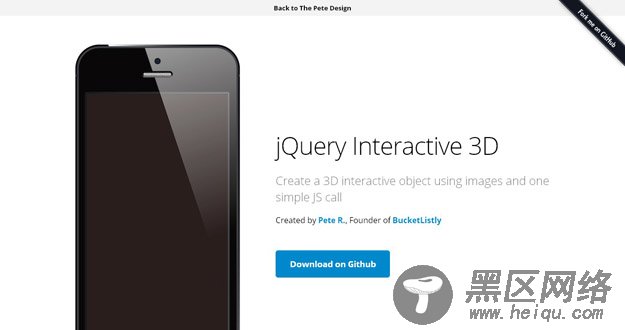
26. jQuery Interactive 3D

jQuery Interactive 3D是一个允许我们使用多图完成一个类似功能的插件。 使用起来简单,使用简单的函数和指定一组名字的图片。 还有,还拥有定制化的可选项,比如光标图标,速度,支持触屏,自动播放等等。
27. Succinct

Succinct是一个用作截断多行文本的jQuery小插件。它缩短你的文本到指定的尺寸,并在后面添加省略号。你可以用选择器指定要截断的元素,然后设置你想看到的数量的尺寸参数。
28. SlideMe

SlideMe!是一个响应式样的,CSS3兼容的jQuery滑动条插件,它同时支持受限的和全屏的视图。它能用在竖屏和横屏, 使用了CSS3转换和支持分页。提供控制滑动的方法(prev, next等),还有它们及更多方法对应的回调方法。
29. Glide.js