
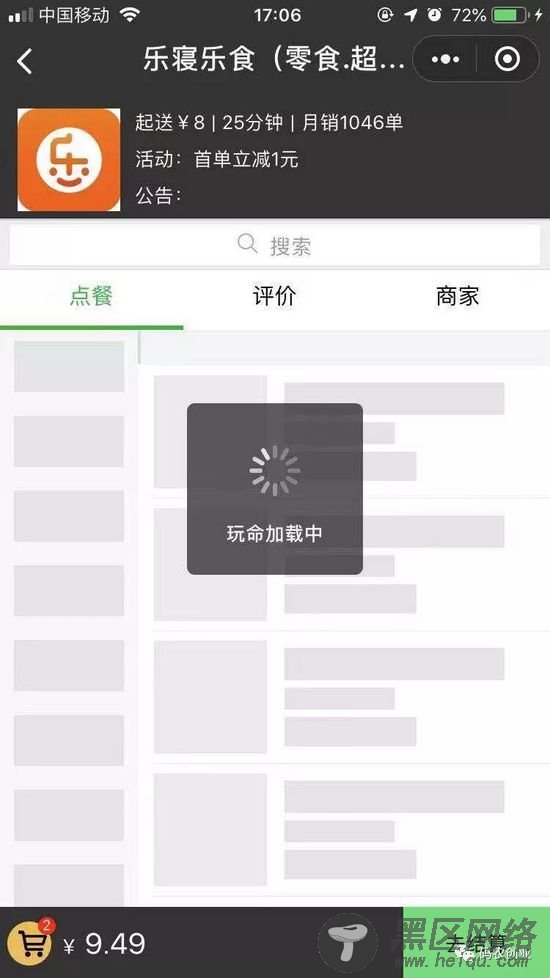
骨架屏主要起到占位作用,向用户说明该区域有内容,有一定的心理准备。
聊聊背景:刚上线一款小程序,随着上架的东西越来越多,微信小程序加载越来越慢,会出现一段时间的白屏(大概2-3s),这对用户体验上来讲特别不友好。所以在网上开始找这方面的资料,骨架屏主要分为两种方案,下面来说说这两种方案。
1、为每个需要使用骨架屏的页面定制一套静态页面。这种方法缺点很明显,需要为每个页面单独定制,布局如果修改则需要同时修改两个页面,增加了维护成本。但这种特别适用于长列表,只需要做用户可见的部分,可在一定程度上增加响应速度。
2、利用工具渲染页面 , 获取指定的DOM节点和对应样式,生成灰色块覆盖在原来的样式结构上,从而实现骨架屏。这种方式简单易用好维护,个人感觉不太适合在长列表页面。https://github.com/jayZOU/skeleton 这款骨架屏组件轻量、方便、快捷,里面有教程,强烈推荐。
使用哪一种方案,就要根据自己的项目情况来进行选择了。我采用的是第一种,因为这个页面加载的DOM节点太多了。从获取到数据后到渲染到页面这段时间有骨架屏做缓冲,效果倍棒。
实现方法:
1、根据原有页面的结构,在重写一个静态页面,把原来用来显示图片、文字的地方替换成有灰色背景色的块。
<!--骨架屏 --> <view wx:if="{{showSkeleton}}"> <scroll-view scroll-y="true"> <view > <view></view> </view> <view > <view></view> </view> <view > <view></view> </view> <view > <view></view> </view> <view > <view></view> </view> <view > <view></view> </view> </scroll-view> </view > <view wx:else> 这里是原来的页面 </view >
2、使用一个变量来控制骨架屏的显示或隐藏。
onLoad: function(options) { var that = this wx.request({ url:'xxxx', //请求地址 data: { //发送给后台的数据 xxxx: xxxx }, header: { //请求头 "Content-Type": "applciation/json" }, method: "GET", success: function(res) { that.setData({ goodslist: data }) that.setData({ // 数据渲染后 showSkeleton: false }) }, fail: function(err) { } }) }
总结一下:数据较多的页面使用骨架屏可以大大提高用户体验。上文提到的骨架屏组件也是非常好用,几分钟就可以上手使用。
初次接触骨架屏,有理解不到的地方还请多多指正。
到此这篇关于如何在微信小程序中使用骨架屏的步骤的文章就介绍到这了,更多相关小程序使用骨架屏内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
