我认为,在学习一门编程语言的过程中,字符串、数组、容器是非常重要的部分,为了提高编程效率,我通常会对字符串、数组以及容器作深入的学习,详细了解相关特点及对应的API。这篇文章是针对javascript字符串学习写下的笔记,在此与需要的朋友分享。
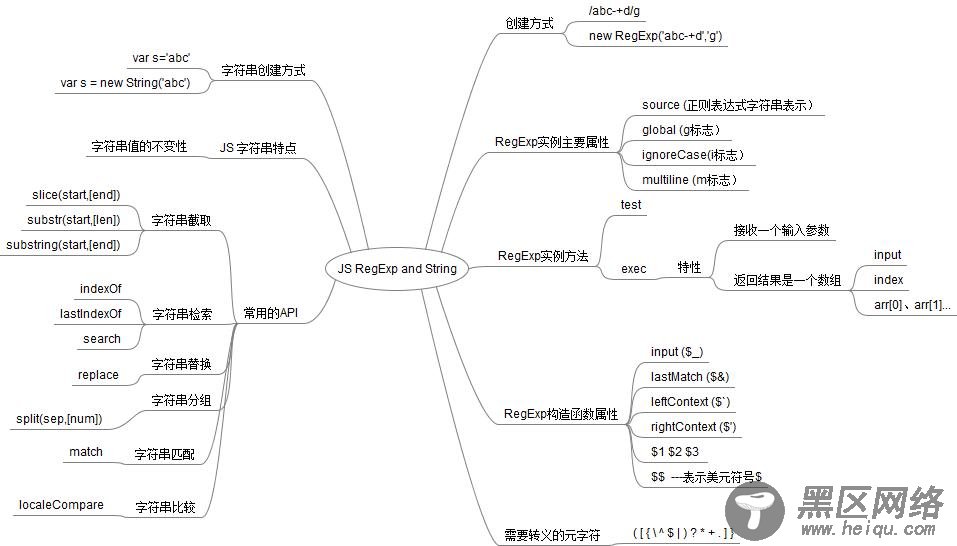
思维导图

字符串的创建方式
字符串是javascript中的基本类型之一,它对应的类型是String,可以通过两种方式来创建字符串:
通过变量赋值的方式, 创建字符串的基本类型
通过构造方法(String),创建字符串对象
虽然两种方式创建出的字符串表现形式不一样,但在某些场景下,我们需要的是字符串,但不关心它是字符串基本类型还是字符串对象。在这种场景下,字符串的判断就会发生了一点小小的变化。
具体可参照下面代码加深理解:
var s = 'abcd1234DCBA'; //推荐的创建字符串方式 var s1 = 'abcd1234DCBA'; var s2 = new String(s); // 通过构造方法创建字符串 var s3 = new String(s); console.log(s===s1); //true 具有值类型的特性 console.log(s===s2); //false 基本类型和对象不相等 console.log(s2===s3); //false 不同的对象不相等 console.log(typeof s); // string console.log(typeof s2); // object //判断输入值是否是基本类型字符串 function isString(s) { return typeof s === 'string' } console.log(isString(s)); //true console.log(isString(s2)); //false //判断输入值是否是字符串(基本类型+字符串对象形式) function isString2(s) { return s != null && typeof s.valueOf() === 'string'; } console.log(isString2(s)); //true console.log(isString2(s2)); //true
字符串的值不变特性
字符串在Javascript中是不可变的。所谓的不可变是指当你生成一个字符串后,然后调用该字符串的API来操作该字符串,该字符串的原始值是不会发生变化的,调用处理后的结果是一个新的字符串。
可参照下面代码加深理解:
var s = new String('abc'); var r = s.toUpperCase(); alert(s); // abc s本身是不会发生变化的 alert(r); // ABC
常用API - 字符串截取
不关于字符串的截取,掌握下面三个API即可:
slice : String.slice(N1,N2) 这个就是我们常用的从指定的位置(N1)到指定的位置(N2)的字符串;
substring : String.substring(N1,N2) 这个就是我们常用的从指定的位置(N1)到指定的位置(N2)的字符串;
substr : String.substr(N1,N2) 这个就是我们常用的从指定的位置(N1)截取指定长度(N2)的字符串;
可参考下面代码加深理解:
var s = '0123456789';
var r1 = s.substring(1); //123456789 第二个参数默认为字符length
var r2 = s.substring(1,5); //1234
var r3 = s.substring(1); //123456789 第二个参数默认为字符length
var r4 = s.substring(1,5); //1234
var r5 = s.substr(1); //123456789 第二个参数默认为字符length
var r6 = s.substr(2,5); //23456
var r7 = s.substr(2,100); //23456789 第二个参数大于字符length,不受影响
常用API - 字符串检索
关于字符串的检索操作,掌握下面三个API即可。字符串检索在其它编程语言中很常见,indexOf以及lastIndexOf这两个API子啊其它编程语言中非常常见,理解起来也相对容易。关于search,和indexOf类似,只是它的输入参数不是检索的字符串,而是一个正则表达式, 返回值为正则表达式第一个匹配项的索引。
具体可参考下面代码加深理解:
var s = '0123abc401234'; console.log(s.indexOf('23')); // 2 console.log(s.lastIndexOf('23')); // 10 console.log(s.search(/[a-z]+/g)); // 4 检索出现字符的开始位置
常用API - 字符串替换
JS中一般调用replace方法来对字符串中某些字符的替换,该方法接收两个参数:
* 第一个参数是用来描述要被替换的子字符串,参数类型可以是字符串也可以是正则表达式。这里千万要注意,如果是字符串,则只会替换原字符串中第一个匹配的子串,而如果是未设置标识'g'的正则表达式,替换时得出的结果也是一样的,如果想替换所有匹配的子字符串,则必须传入带有标识g的正则表达式
* 第二个参数是用来描述替换值。参数类型可以是一个字符串,也可以是一个函数,还可以是包含特殊序列字符(RegExp的静态属性:−/&/‘/'/1..n/$$等)。
具体可参照下面代码加深理解:
代码一. 基本匹配操作
var s = 'cat,bat,sat,fat'; var res = s.replace('at','NE'); console.log(res);//cNE,bat,sat,fat 只替换第一个匹配项 var res1 = s.replace(/at/,'NE'); console.log(res1); //cNE,bat,sat,fat 还是只替换第一个匹配项 var res2 = s.replace(/at/g,'NE'); console.log(res2); //cNE,bNE,sNE,fNE 替换所有的匹配项
代码二 . 第二个参数是函数
