通过刚才操作的字段(英文版是Fields)对话框,绑定列可以转换为模板列,同样拥有了只读,编辑,新增等原有功能。下面的代码显示了 DetailsView中转换为模板列后的ProductName字段的元素标记:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName"> <EditItemTemplate> <asp:TextBox runat="server" Text='<%# Bind("ProductName") >'></asp:TextBox> </EditItemTemplate> <InsertItemTemplate> <asp:TextBox runat="server" Text='<%# Bind("ProductName") %>'></asp:TextBox> </InsertItemTemplate> <ItemTemplate> <asp:Label runat="server" Text='<%# Bind("ProductName") %>'></asp:Label> </ItemTemplate> </asp:TemplateField>
注意该模板列自动创建了三个模板列,ItemTemplate, EditItemTemplate以及InsertItemTemplate。项模板ItemTemplate使用Label Web控件简单显示字段值(ProductName),而EditItemTemplate和InsertItemTemplate则使用TextBox控件并利用其Text属性来处理相关的数据。由于我们在页面上只使用DetailsView实现新增,你可以删除ItemTemplate和EditItemTemplate,当然留着也无关紧要。
由于GridView不支持DetailsView内建的新增功能,将GridView的ProductName字段转换为模板列,并只保留ItemTemplate和 EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName"> <EditItemTemplate> <asp:TextBox runat="server" Text='<%# Bind("ProductName") %>'></asp:TextBox> </EditItemTemplate> <ItemTemplate> <asp:Label runat="server" Text='<%# Bind("ProductName") %>'></asp:Label> </ItemTemplate> </asp:TemplateField>
通过点击‘将此字段转换为TemplateField'链接,Visual Studio创建了一个模板列模拟绑定列的界面,这一点可以通过在浏览器里查看页面来证实,替换前后外观和行为应该是完全一致的。
注意:可以根据需要在模板里随意定制编辑界面。例如,也许我们对UnitPrice字段使用一个小一点的TextBox。要实现这一点可以通过设置 TextBox的Columns属性或者通过Width属性指定一个固定宽度。下节教程会讨论如何用其它的数据输入Web控件替换TextBox来定制编辑界面。
三、为GridView的项编辑模板(EditItemTemplate)增加验证控件
创建数据录入表单时,限制用户录入必填的,合法的以及格式化的数据十分重要。为确保用户录入数据都是有效的,ASP.NET提供了5种内建的验证控件来验证单一控件的值:
· RequiredFieldValidator – 计算输入控件的值以确保用户输入值
· CompareValidator – 将输入控件的值同常数值或其他输入控件的值相比较,以确定这两个值是否与由比较运算符(小于、等于、大于、类型等等)指定的关系相匹配
· RangeValidator – 计算输入控件的值,以确定该值是否在指定的上限与下限之间
· RegularExpressionValidator – 计算输入控件的值,以确定该值是否与某个正则表达式 所定义的模式相匹配
· CustomValidator – 计算输入控件的值以确定它是否通过自定义的验证逻辑
关于这五种控件的更多信息,请参阅 《ASP.NET Quickstart Tutorials》中的Validation Controls section。
本节教程中,对于DetailsView和GridView中的ProductName模板列我们需要使用RequiredFieldValidator,而DetailsView的UnitPrice模板列也需要一个RequiredFieldValidator。此外,还需要给所有的UnitPrice模板列增加一个CompareValidator,以确保输入的价格大于等于0并且是有效的货币格式。
注意:ASP.NET 1.x中已经包含了这几个验证控件,但是ASP.NET 2.0中增加了一些改进,主要的两点是客户端脚本对非IE浏览器的支持和对页面上的部分验证控件进行分组实现某个按钮的特定验证控件组,参阅《Dissecting the Validation Controls in ASP.NET 2.0》(译者:也可参阅MSDN )。
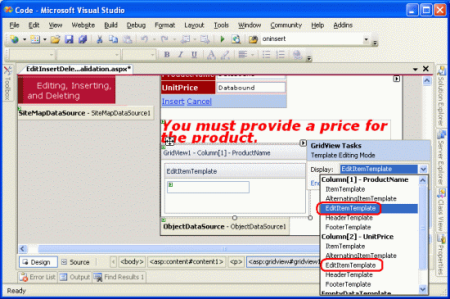
现在我们来给GridView模板列中的EditItemTemplate增加这些要用到的验证控件。首先点击GridView的智能标记选择编辑模板打开模板编辑界面,然后从下拉列表中选择你要编辑的模板。由于我们要处理的是编辑界面,这里我们要给ProductName和UnitPrice的EditItemTemplate模板增加验证控件。

图4:展开ProductName和UnitPrice的 EditItemTemplate模板
在ProductName的EditItemTemplate中,通过拖拉方式从工具箱里给编辑界面增加一个RequiredFieldValidator,放在TextBox后面。

图5:为ProductName的EditItemTemplate增加一个RequiredFieldValidator
