1. 配置EditItemTemplate使 UnitPrice不会被格式化为货币。
2. 移除CompareValidator并替换为RegularExpressionValidator,允许用户输入货币符号,但是要编写代码来适应不同的文化设置。
3. 移除验证控件并在GridView的RowUpdating事件处理中进行服务器端验证逻辑。
我们这里采用第一种方式。UnitPrice通过EditItemTemplate中的绑定表达式<%# Bind("UnitPrice", "{0:c}") %>转换为货币格式。将其改为Bind("UnitPrice", "{0:n2}")格式化为两位小数的数字。这些操作可以直接在元素标记里完成,也可以通过点击EditUnitPrice文本框的‘编辑 DataBindings…'链接(见图9、图10)

图9:点击TextBox的‘编辑 DataBindings'链接

图10:为绑定表达式指定特定格式
这些改变之后,编辑界面的price被格式化为含义逗号和小数点的格式,却没有了货币符号。
注意: UnitPrice的 EditItemTemplate 不包含 RequiredFieldValidator, 运行回传并继续更新逻辑。然而,《研究插入、更新和删除的关联事件》教程中拷过来的RowUpdating 事件处理包含了对提供的UnitPrice的检查代码。删除逻辑,保持原样,或者给UnitPrice的EditItemTemplate增加RequiredFieldValidator 悉随尊便。
四:概述页上的数据录入问题
除了这5个验证控件之外,ASP.NET包含了一个总结控件ValidationSummary control,可以显示那些检测到无效数据的验证控件的ErrorMessage。以文本方式在页上某个位置概述错误结果,或者通过一个客户端消息框。下面我们为程序增加一个客户端消息框概述页上全部的验证问题。
从工具箱拖一个ValidationSummary控件到设计窗口上,它的位置没什么要求,因为我们打算把它以消息框的形式显示。在增加控件完之后,设置其ShowSummary属性为false并设置ShowMessageBox属性为true。这样以来,所有的验证错误都会显示在一个客户端消息框中。

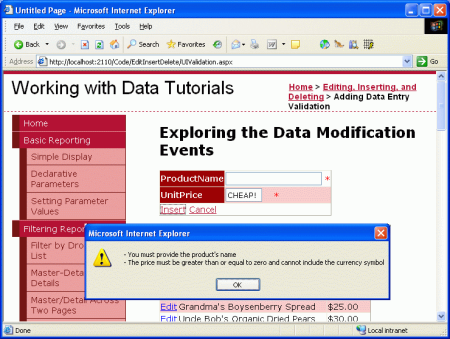
图11:客户端消息框中的验证错误总结 (点击放大)
五、为DetailsView的InsertItemTemplate增加验证控件
本教程中余下的部分就是为DetailsView的新增界面增加验证控件。这一工作与第三小节一样,这里不再赘言。像GridView的EditItemTemplates 操作中提到的,推荐重命名TextBox的ID,这里分别使用InsertProductName 和 InsertUnitPrice而不是TextBox1 和 TextBox2。
为ProductName的 InsertItemTemplate增加RequiredFieldValidator验证控件,并设置其ControlToValidate 为模板中TextBox的ID, 设置Text 属性为 “*” ,ErrorMessage 属性为 “You must provide the product's name”。
由于页面上的UnitPrice对于新增记录是必填项,所以我们在UnitPrice的 InsertItemTemplate中为其增加RequiredFieldValidator,设置ControlToValidate, Text和ErrorMessage 等相关属性。最后,在UnitPrice 的InsertItemTemplate增加适当的CompareValidator,参照前面UnitPrice增加 CompareValidator的情形配置其ControlToValidate, Text, ErrorMessage, Type, Operator和 ValueToCompare等相关属性。
通过增加的这些验证控件,新的product如果不提供name或者price为负数或者非法格式都会被系统拒绝添加。

图12:DetailsView新增界面中添加的验证逻辑 (点击放大)
六、对验证控件进行分组
页面上有两套逻辑上独立的验证控件集合: GridView的编辑界面和DetailsView新增界面上相应的两组。默认情况下,当postback发生时页面上所有的验证都会生效。显然,当编辑记录时我们不希望DetailsView新增功能的验证起作用,图13说明了这种尴尬局面-当用户在编辑product时输入了有些有效数据,在点击更新时却由于新增功能中的name和price空白而产生验证错误。

图13:更新Product引发新增功能的验证控件 (点击放大)
