AngularJS是google设计和开发的一套前端开发框架,他能帮助开发人员更便捷地进行前端开发。AngularJS是为了克服HTML在构建应用上的不足而设计的,它非常全面且简单易学习,因此AngularJS快速的成为了javascript的主流框架。
一、Amazing的Angular
AnguarJS的特性
方便的REST: RESTful逐渐成为了一种标准的服务器和客户端沟通的方式。你只需使用一行javascript代码,就可以快速的从服务器端得到数据。AugularJS将这些变成了JS对象,作为Model,遵循MVVM(modelview view-model)设计模式。
MVVM救星:Model将和ViewModel互动(通过$scope对象),并监听Model的变化。可以通过View来发送和渲染,由HTML来展示代码。View可以通过$routeProvider对象来支配,所以你可以深度的链接和组织你的View和Controller,将他们变成导航URL。AngualrJS同时提供了无状态的Controller,可以用来初始化和控制$scope对象。
数据绑定和依赖注入:在MVVM设计模式中的任何东西无论发生任何事情都自动的和UI通信。这帮助我们去除了wrapper,getter/setter方法或者class定义。AngularJS将帮助我们处理所有的这些内容,你可以处理数据像处理基本javascript数据类型般。当然你也可以通过自定义处理复杂数据。正因为所有事情的发生都是自动的,所以你不必调用一个main()来执行你的代码,而是通过依赖关系来驱动。
可扩展的HTML:大多数网站都是使用非语义的<div>标签来搭建的。你需要自己在CSS的class中定义相关的DOM层次结构。而使用AngularJS,你可以像操作XML一样操作HTML,有无穷的方式来完成标签和属性定义。AngularJS通过自己的编译器和directives来完成相关的设置,而这也是组件实现的基石。
大家接触jQuery的时候发现,要做事先绑定,取回数据要塞回去,塞的过程都是要自己关心的。但是利用Angular,数据取回来只要注入变量自动完成了,包括事件绑定。数据绑定,MVVM、依赖注入让你觉得,原先要关心很多东西,现在都不需要关心了,只需更加关心数据结构和业务层,它把我们从繁琐DOM绑定中解脱出来。
二、组件化之路
组件是对数据和方法的简单封装,在此样式类,指令型等具备UI效果的组件,方法等统称组件。在大型软件中,组件化是一种共识,它一方面提高了开发效率,另一方面降低了维护成本。
组件化及组件展现形式
组件化可以有很多事情可以做,比如模板化,现在模板化重任交到前端。第二个是公共样式库,第三公共函数库,一些业务组件,模块化特殊一点。
组件大概展现形式包括: 统一的样式库,具有一定HTML结构的代码片段,具有一部分JS控制的功能函数,具有一定数据输入和输出的控制。
三、揭开云组件的面纱
云以及云组件概念
云是网络和互联网的一种比喻说法。过去往往用云来表示电信网,后来也用来抽象地表示互联网和底层基础设施。
云服务指通过网络以按需、易扩展的方式获得所需服务。这种服务可以是IT和软件、互联网相关,也可是其他服务。它意味着计算能力也可作为一种商品通过互联网进行流通。把云和组件二者结合则构成了云组件。说到底是希望通过一个统一的控制的东西,把N个项目全部控制在一起。
个推的组件类型
个推的组件类型包括样式类组件、指令型组件、服务型组件、公共过滤器、公共函数库等。

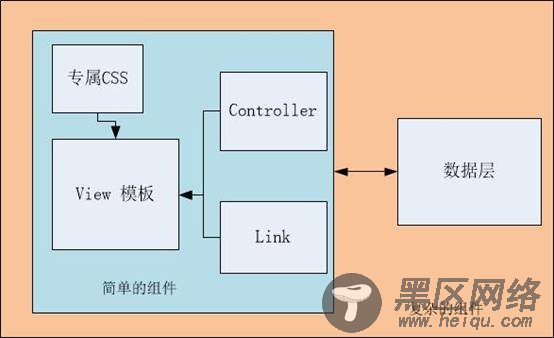
从组件分类里可以发现专属CSS是样式类组件,加上模板就是非常简单的组件,再把加控制器放进去,就是前面讲的具有一定JS和一定逻辑的组件,把link加进去,带了动画,数据层加进去就具备一定的输入输出能力。这个数据层可能包含多种,有可能是跟你的页面控制器交互,也有可能这个组件非常强,自己直接与服务端通信获取数据和传递数据(当然实际实践中可能前者更合适当前我们的环境,后者对统一的接口要求会更高)。

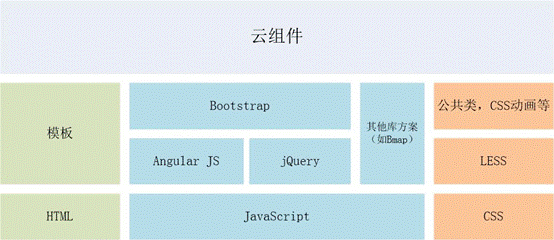
上图是个推云组件的技术方案。基于前端三大件和一些其他库比如地理围栏的组件(需要让百度地图给我们整个项目对接起来),还有可视化的项目,比如G20期间杭州某景区人流情况,可视化项目会用到第三方库。个推利用LESS写CSS,基于这些开发云组件。
根据云组件的一些情况个推得出它的最佳实践对象就是从具有一定通用交互的表格表单类的管理型系统出发,逐渐包含复杂交互的系统应用,并对响应式具有一定的支持。个推是从做推送服务开始,之后有很多产品线。推送服务就会有很多2B、2C的平台,这就是管理型的。