一直想自己做个博客网站,技术路线是用ASN.NET MVC5+EF6(Code First)+ZUI+各种Jquery插件,有了这个想法之后就开始选择UI,看了好多bootstrap的模板之后,发现即使你用了bootstrap还是要自己写css样式,都是自学的,前端真的很垃圾,在网上找了很多UI,以下是各种UI的地址,需要的可以去看看:
H-ui: ,是一个前端大牛弄得,模仿bootstrap,做适合中国网上的UI。
Amaze UI: ,中国HTML5 前端框架 对IE老版本兼容不好,这个我也是网上看的IE10以上 不错 如果想兼容IE8 官网都说不怎么好了。
ZUI: 一个基于Bootstrap深度定制开源前端实践方案,帮助你快速构现代跨屏应用。
最后选择了ZUI,因为是Bootstrap定制的 上手也容易点 因为以前也学过Bootstrap的使用 自己写了些DEMO 感觉不错,我找了很多模板都是弄好了,国外的多,所以前端自己又垃圾,就改起来也发麻烦,就不放弃了,主要是自己还是垃圾了。
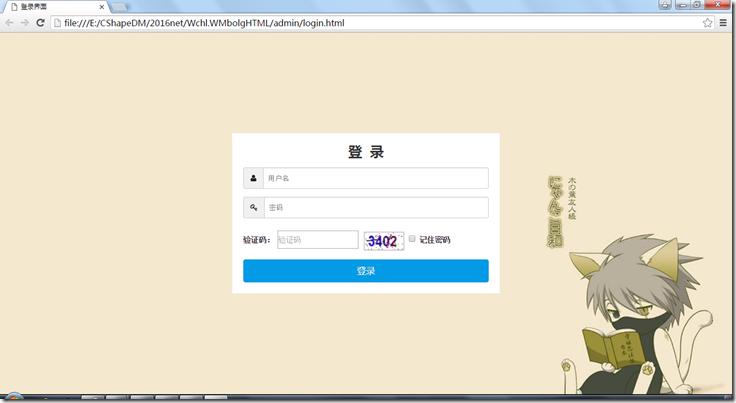
1.登录界面
有了以上的方法之后我就自己开始做了一个登录界面:

虽然被技术群里的大神 嫌弃了很久 但是我自己做的。
2.表格的选择
不好意思各位,以上好像讲的跟要说的东西没什么关系,接下来就是表格选择了,我是一个很纠结的人,真的很纠结,由于ZUI中只有表格的样式,没用那种带有分页 一共多少条,设置每页的页数,按照ZUI的创始人员的说法是,分页这些可以用js分页控件来代替,这样主要是为了加载数据,这是他们在项目中实践的结果,但是我还是想要个有这些功能的表格,所以我就想自己在网上找,找到两个一个是JQGrid和jquery Datatables,就又开始纠结了用哪个了? 因为以前用过jQuery EasyUI 所以一开始选择了JQGrid:
2.1JQGgird在asp.net MVC下实现过程:
在JQGgird官网下载js文件,官网地址: ,貌似又更新了2016年6月9日,DEMO 地址: Bootstrap风格,另外一个中文demo网站: 然后开始上干货:
1.建立以个JQGridController控制器:

2.建立index页面 引入相应的js以及CSS样式:

3.查看插入的参数: rows为一页多少条记录 ;page为第几页;

4.查看数据返回的格式 :page为第几页;records:为一共多少条数据;rows:为数据集合;total:为一共多少页
5.然后就依葫芦画瓢在后台弄个这样的数据格式出来:
5.1:分页查询的方法,使用的是查询多少条,跳过多少条的思路:
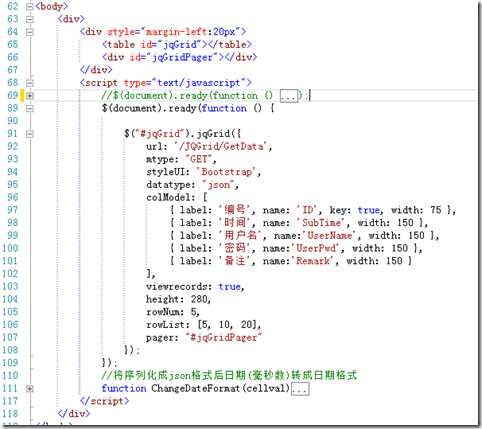
6.前端HTML页面调用以及js部分: 需要说明一点的是:DEMO中的实例使用的是php的后台数据格式为 datatype: "jsonp";而我这里MVC返回要改成 datatype:"json",为了这个问题我弄了好久,痛苦。
7、展示效果:
看到的效果之后我,我就开始不舒服了 为什么左边会有空白的地方,看着不爽,当加载了数据过多的时候,发现原来是为了滚动条保留的位置