然后我就纠结,不喜欢这个样式了,有接下的jquery Datatables
2.2jquery Datatables在asp.net MVC下实现过程:
同样在网上找官网:中文官网: (是一个大牛在很早以前用过jquery Datatables之后,发现中文的资料很少,就跟国外的作者联系翻译成中文,很崇拜这种人) ;英文官网 :https://datatables.net/examples/index
1.首先建立DataTabController控制器:
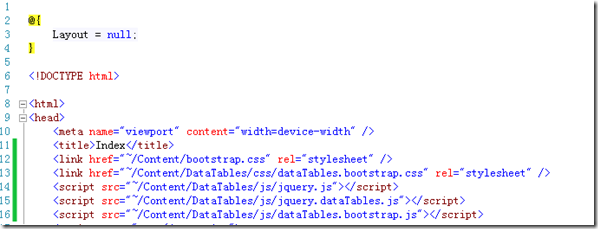
2.建立index页面 引入相应的js以及CSS样式:
3.查看官网实例找参数,以及返回数据格式:
服务器端分页demo:https://datatables.net/examples/server_side/jsonp.html
datatables 需要配置"serverSide": true,才能开启服务端模式;关键参数:start为从第几条开始;length为一页多少条;draw:为绘制计数器。这个是用来确保Ajax从服务器返回的是对应的(Ajax是异步的,因此返回的顺序是不确定的)。 要求在服务器接收到此参数后再返回(具体看下面);具体参数查询官网地址
返回数据格式:data为数据集;draw:为绘制计数器;recordsFiltered:为过滤多少条;recordsTotal:为总共多少条
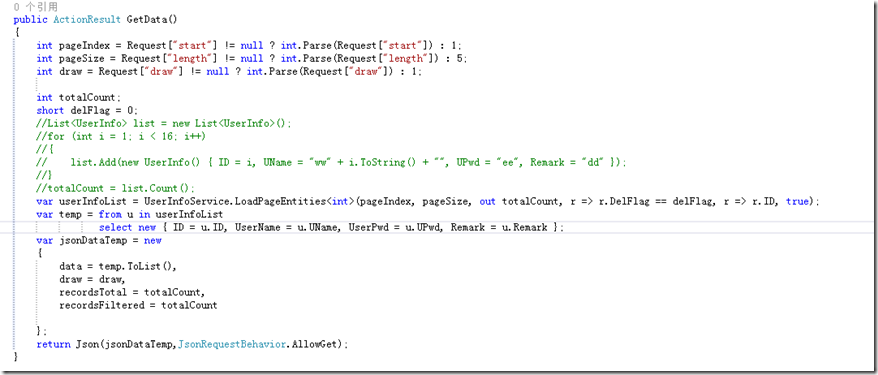
4.然后我就开始写大言不惭的认为自己会用了应该更JQGrid差不多:
5. 前端html以及js代码:
结果是报错了:
弄了很久没弄出来:因为我的查询数据返回的格式是跟DEMO中一样的,我就开始郁闷了:
总结:
经过群里的大神指点,终于找到问题了:
因为datatables中传到后台的参数是start表示的是从第几页条开始跟jqgrid的page第几页不同,第一次穿到后台的是0,从第0条开始,在分页的时候:传0过去减1的话就是负数,所以报错
于是做了修改:
先把pagesize做个判断
在分页的时候也修改了跳过条数的设置
然后重新启动测试页面:
这样数据就出来了