文章图片存储在GitHub,网速不佳的朋友,请看《CDN 使用心得:加速双刃剑》 或者 来我的技术小站 godbmw.com
本文以腾讯云平台的 CDN 服务为例,记录下在个人网站开发和公司项目实战中的对 CDN 使用的心得:便宜没好货。
1. 什么是 CDN?CDN 的全称是 Content Delivery Network,即内容分发网络。其目的是通过在现有的 Internet 中增加一层新的网络架构,将网站的内容发布到最接近用户的网络“边缘”,使用户可以就近取得所需的内容,提高用户访问网站的响应速度。
可以简单理解成:CDN 就是一个能让用户以最快速度访问到相应资源的网盘。
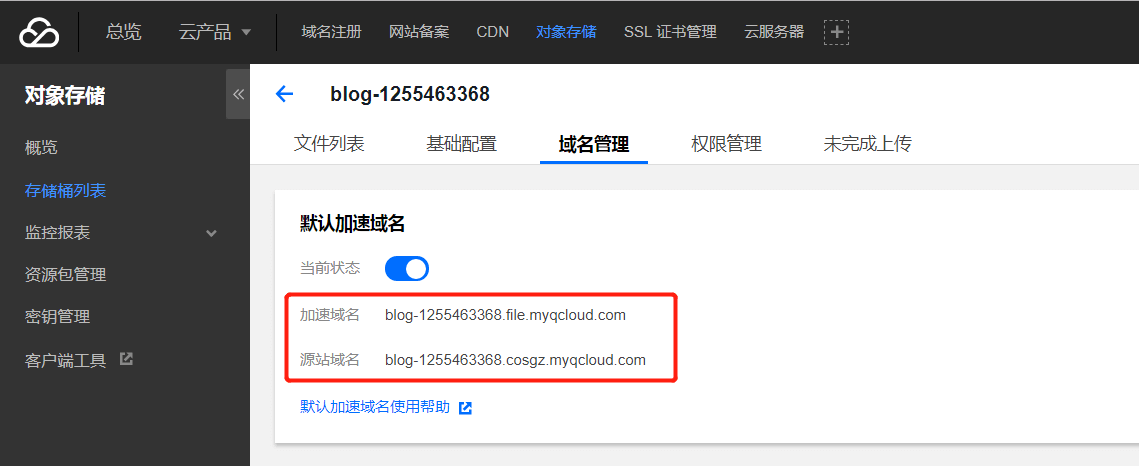
2. 如何访问 CDN 资源?在云平台的控制台开启“对象存储”服务后,开启对应的“加速域名”,此时,针对这个存储桶,就开启了 CDN 加速。
如下图所示,“加速域名”就是 CDN 域名。

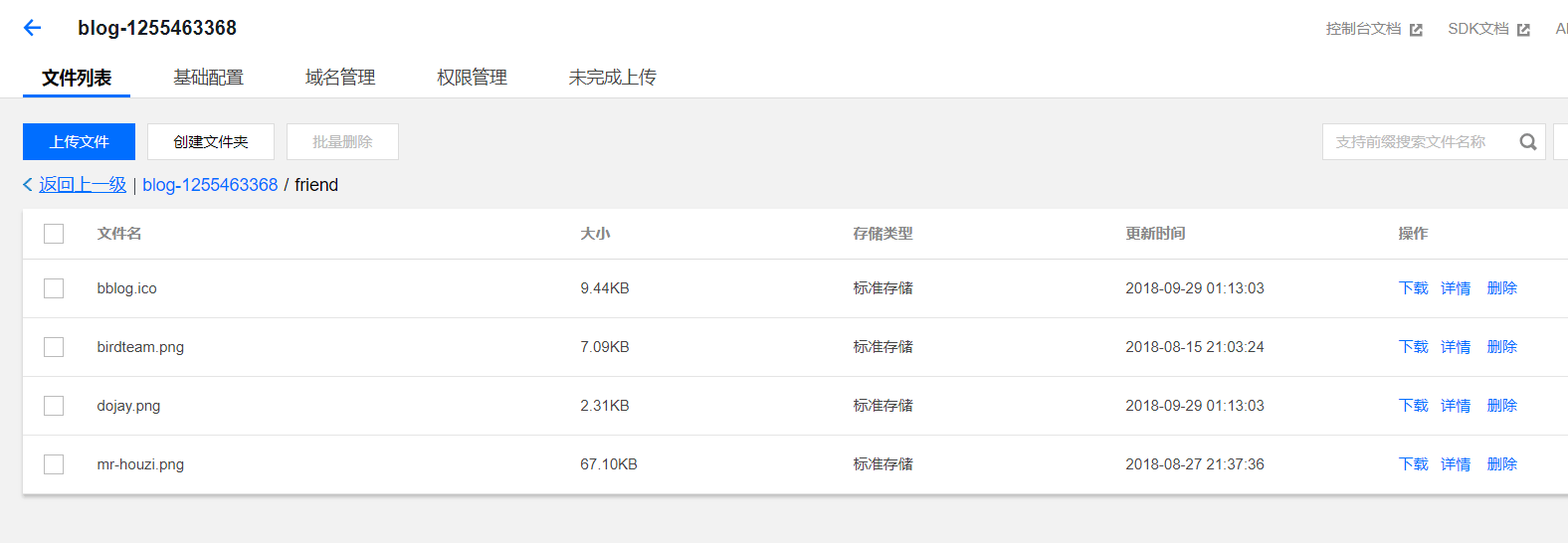
在存储桶下可以进行各种文件操作,比如我将友链的图片都放在了/friend文件夹下面:

此时,birdteam.png的 URL 是:https://blog-1255463368.cos.ap-guangzhou.myqcloud.com/friend/birdteam.png;CDN 对应的 URL:https://blog-1255463368.file.myqcloud.com/friend/birdteam.png。任何资源都可以用文件路径拼接的方式来获得 URL,进而获得资源。
3. 如何在 SPA 应用中使用 CDN?时下火热的vuejs,reactjs等 SPA 框架以及衍生出来的脚手架,均有利用webpack进行打包操作。最无脑的操作就是将打包后的文件直接扔到服务器上。
然后,用户访问网站的时候,从服务器拉取资源,速度慢到另人发指。除此之外,还得考虑做后端缓存,更是出力不讨好:)
但是,借助 CDN 可以极大缩小用户等待时间,提高访问体验。同时,云平台 CDN 还自带前端缓存,简单方便。
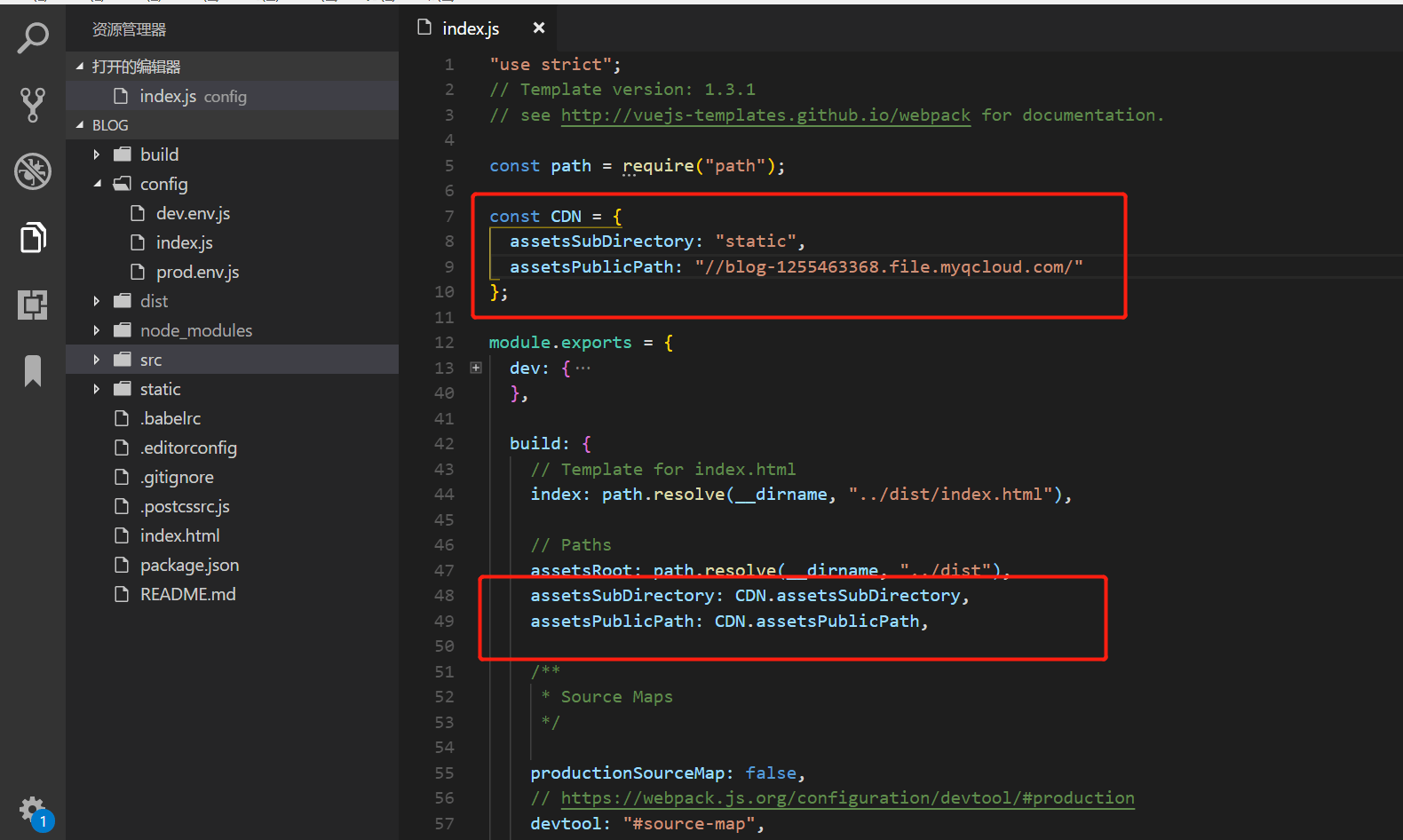
在vue-cli搭建的vuejs应用中,可以通过修改/config/index.js中的配置来更改打包后index.html文件中资源的地址。如下图所示,更改build.assetsSubDirectory为存储桶的文件名称,更改 build.assetsPublicPath为 CDN 的域名:

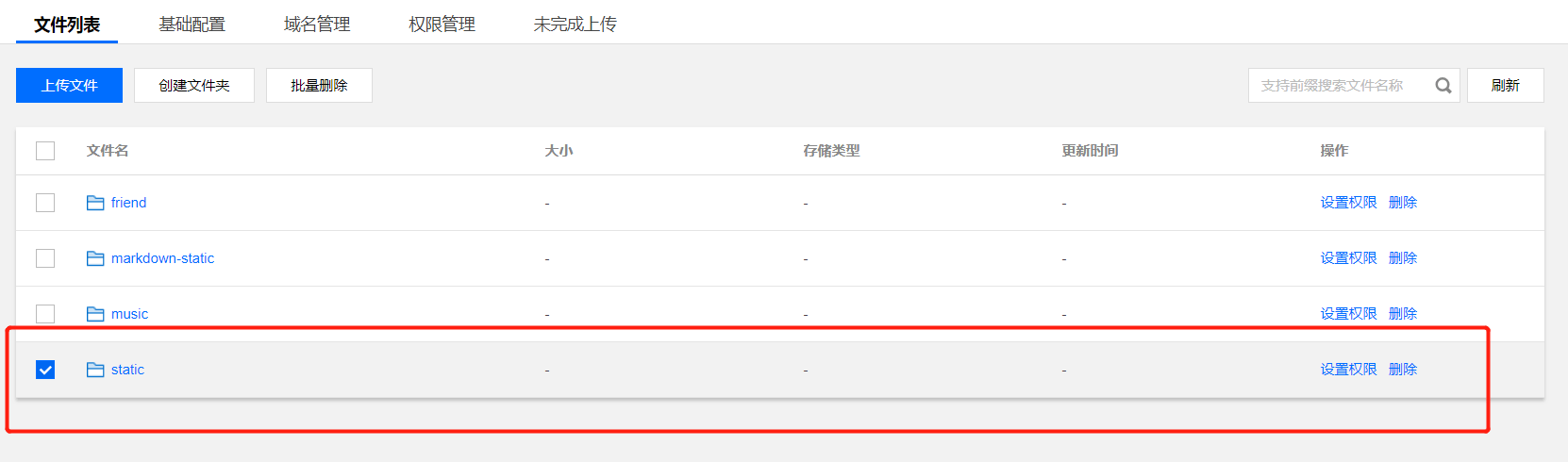
命令行执行npm run build后,打包后的项目文件都放在了/dist/文件下。根据前面的配置,将/dist/static/文件夹直接上传到云平台的对应存储桶的跟目录下即可。

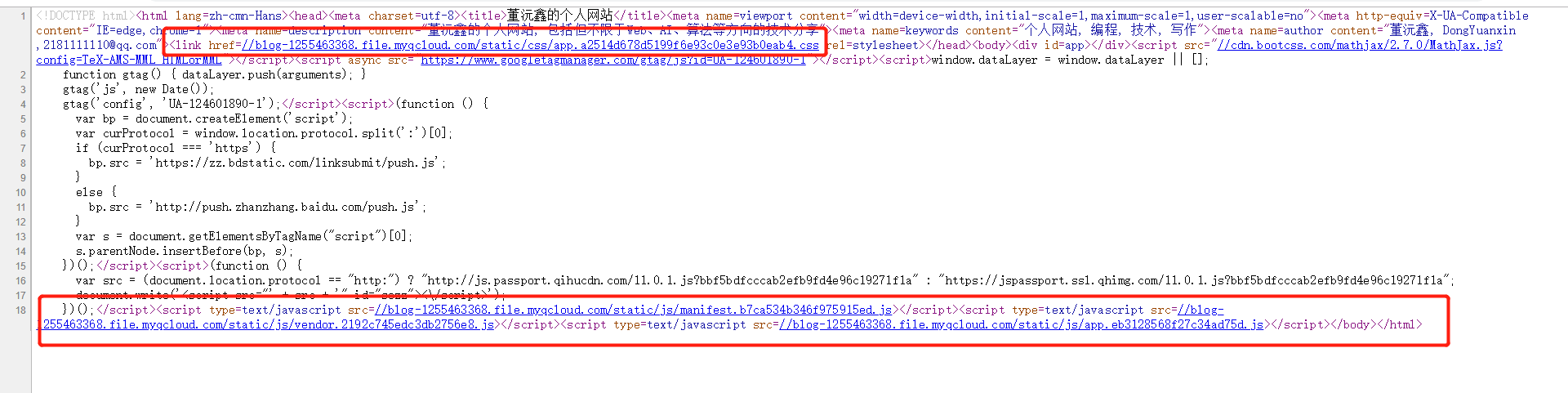
查看网站godbmw.com的源码,可以看到资源都是从 CDN 上获取了。

在搭建博客之初,因为想节省一些 CDN 资源,所以,一些第三方 JS 库并没有利用npm来进行管理,而是通过第三方 CDN 来引入的。比如博客下方的播放组件Aplayer,评论系统Valine等等。
这样做的好处就是打包体积小了很多(从800+kb降低到了500+kb)。本来以为可以提高用户访问速度,但事实是:免费的 CDN 是不稳定的。ValineCDN 资源的获取,有时候会阻塞 3s,在网络不稳定的移动端,浏览体验非常差。
除了速度不稳定,不通过npm管理的项目难以维护。隔了 2 个月,就忘记用了什么库,只能通过翻代码和查看<script>标签中 CDN 的资源地址来确定。
因此,尽量在项目中使用npm安装第三方库,而不是通过第三方平台的 CDN 服务加载对应的库代码。
5. 写在最后CDN 的理解和应用都非常简单,没什么深度,只是经验之谈(所以文章结构有点散,请谅解)。
目前,各大平台的 CDN 免费额度对于个人项目甚至是小型商业项目是够用的。例如我的博客打包后才800+kb,而免费额度是10G/月,如果能用光免费额度,那么也说明网站可以盈利了。此时,更应该使用 CDN 来提速。这是一个良性循环。

