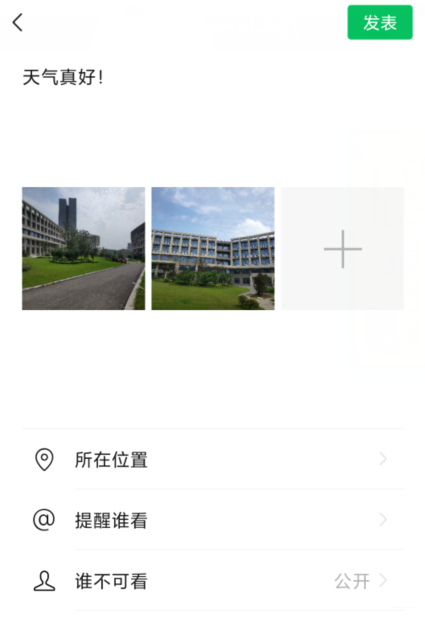
上面讲的是单文件上传,很多时候你可能遇到的需求不光光是单文件上传。就比如你一定熟悉这个页面:

如上你可以看到,这么一次文件上传不止一个图片,并且数量也不确定,但都属于同一名称和集合的内容。这就是多文件上传。对于这种情况无论在前端还是服务端也是很容易处理的。
前端设计我们这里实现一个多张图片的上传,首先在static目录下创建一个index2.html的页面。里面的具体内容为:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多文件上传</title> </head> <body> <h2>同一类别多个文件上传</h2> <form action="onfiles2" method="post" enctype="multipart/form-data"> 图片: <input type="file"><br> <input type="file"><br> <input type="file"><br> <input type="file"><br> <input type="submit" value="提交"> </form> </body> </html>这样前端页面就编写完成,其中action要改为onfiles2,也就是待会要在服务端编写的接口。还有注意的这些input 所有type为file代指类型为文件,而name均为img意思是上传一组名称为img图片的集合。
服务端设计而在我们服务端,其实用MultipartFile[]数组就可以对这样的多文件进行接收,我们在controller中编写以下代码:
@PostMapping("onfiles2") @ResponseBody public String onfiles2(MultipartFile img[]) throws IOException { for(int i=0;i<img.length;i++) { if(!img[i].isEmpty())//文件不空 { File imgfile =new File("F:/fileupload/"+img[i].getOriginalFilename()); imgfile.createNewFile(); img[i].transferTo(imgfile); logger.info(img[i].getOriginalFilename()); } } return "sucucess"; }这个处理方式和前面的很相似,只不过是需要遍历MultipartFile[]对每个文件进行接收处理,当然文件为空的时候不进行处理。
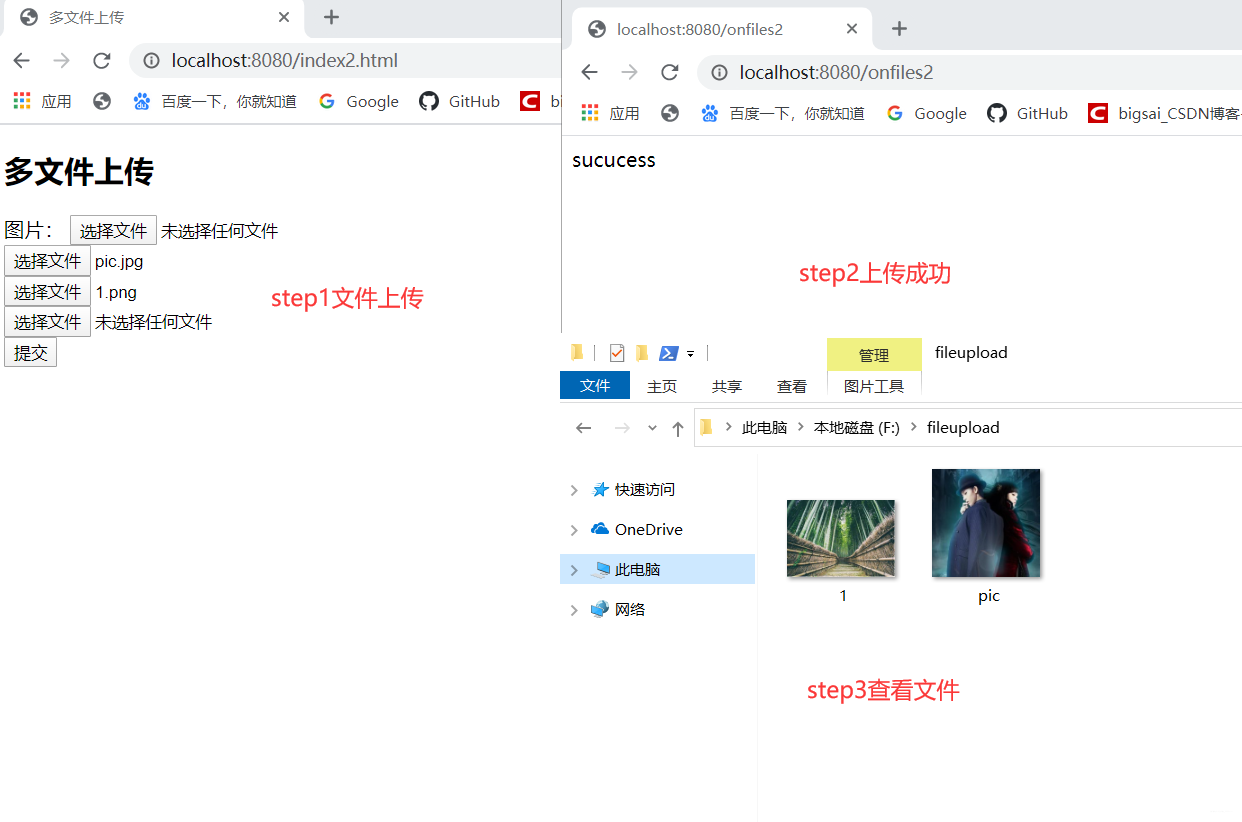
运行测试这样打开浏览器输入::8080/index2.html,上传文件测试效果:

这样一组类似相册上传的功能就完成啦,当然实际开发中的文件上传的要求肯定比这个要求严格很多,可能对文件的格式、大小都有一定的要求,这就要求你在前端和服务端都要对文件的后缀名、大小等信息进行校验,以达到自己场景化的需求。
文件下载文件下载估计你在日常生活中会经常遇到,而你下载的其实就是服务端(服务器)的资源,对于文件类型有多种多样的,浏览器也能够识别很多种资源,事实上你现在访问的这个网页也是服务端的html文件、图片文件等资源,只不过这些资源浏览器能够显示而不会保存到本地。
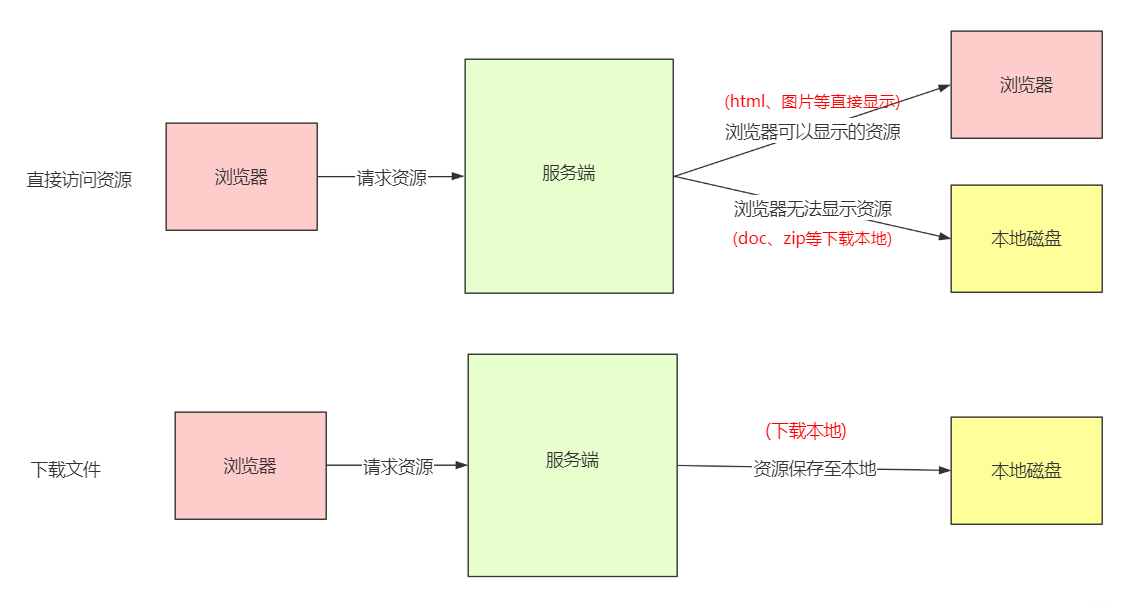
直接访问资源VS下载资源如果直接访问的资源是浏览器所不能识别解析的,例如doc、zip等类型文件,那访问的时候会默认下载到本地。而当你在Springmvc中使用下载功能时,无论是什么资源都以下载的形式返回给客户端。这种区别可以参考下图:

在文件下载方面的实现,servlet本身也是实现文件下载的,不过使用起来有点繁琐。其原理就是往HttpServletResponse response 的输出流写字节内容。而我们Springmvc对文件下载也做了封装,将下载功能封装至ResponseEntity类中,我们在使用的时候也很方便。下面就来实战文件下载的功能。
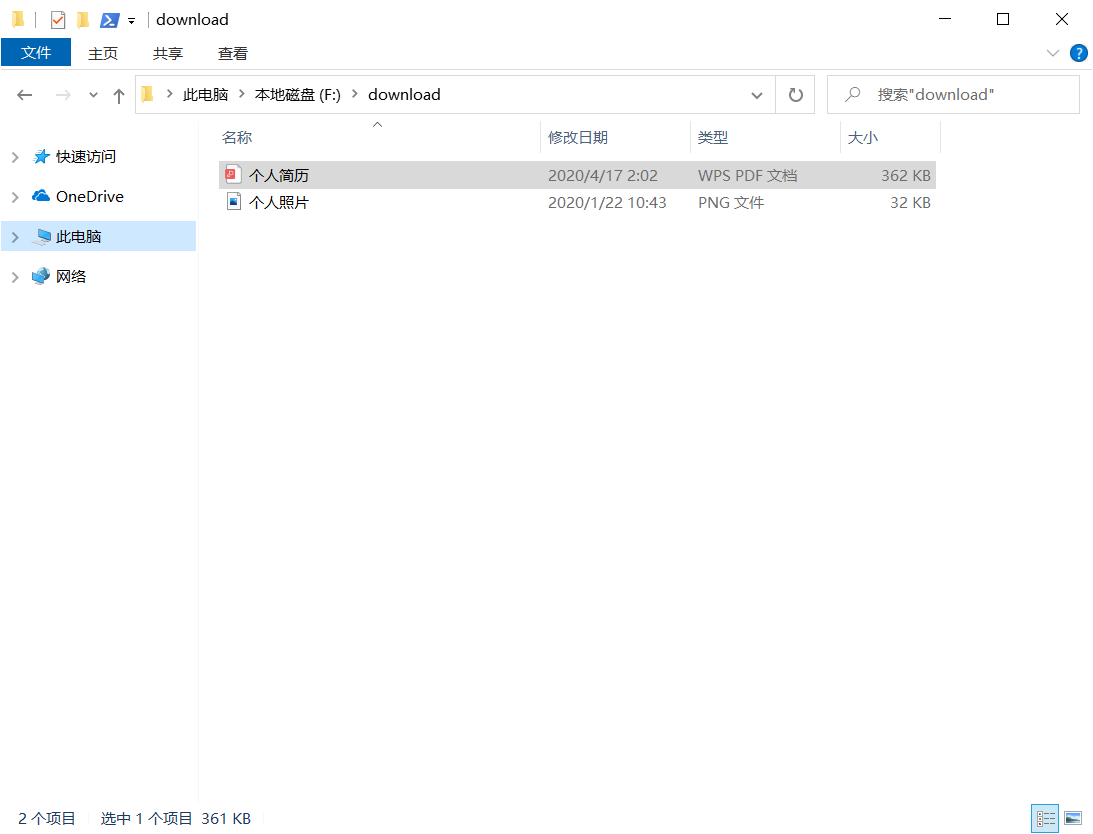
首先,我们在F盘建立download文件夹,在里面添加对应文件,这个文件夹我们作为服务端的资源。

我们在创建一个文件下载的前端页面,在static目录下创建index3.html,页面的具体内容为:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Springmvc文件下载</title> </head> <body> <h2>Springmvc文件下载</h2> 个人照片<a href="http://www.likecs.com/download/个人照片.png">个人照片.png</a><br> 个人简历<a href="http://www.likecs.com/download/个人简历.pdf">个人简历.pdf</a> </body> </html>其中href是下载的超链接,download是下载的接口名,而链接最后面部分则是下载资源名称。
服务端设计
