
我觉得聪明的你一定不会被难住,对于前端界面的html有什么想法呢?
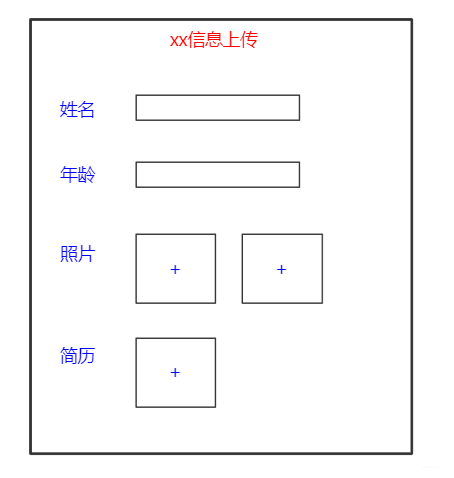
对于种类来说有简历和照片两种文件,对于它们各自来说,简历只有一份,而照片可能有多份。
那么咱们的html页面可以这样设计:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>个人信息上传</title> </head> <body> <h2>个人信息上传</h2> <form action="infoupload" method="post" enctype="multipart/form-data"> 姓名:<input type="text" ><br> 年龄:<input type="text"> <br> 图片:<input type="file"> <input type="file"> 简历:<input type="file"><br> <input type="submit" value="提交"> </form> </body> </html>这里面和前面的单文件上传不同的是有多个input标签,此外action也要改成infoupload意思是你需要写这么一个接口来处理这个文件上传的内容。在controller中编写以下代码:
private static Logger logger= LoggerFactory.getLogger(uploadController.class); @PostMapping("infoupload") @ResponseBody public String onfile(String name,String age, MultipartFile img[],MultipartFile resume) throws IOException { logger.info(name);//日志中打印传输的name logger.info(age); //接收img[] for(int i=0;i<img.length;i++) { if(!img[i].isEmpty())//文件不空 { File imgfile =new File("F:/fileupload/"+img[i].getOriginalFilename()); imgfile.createNewFile(); img[i].transferTo(imgfile); } } //接收resume File resumefile =new File("F:/fileupload/"+resume.getOriginalFilename()); //在磁盘中创建文件,此时文件存在但没有内容 resumefile.createNewFile(); //将接受的文件复制到创建的文件中 resume.transferTo(resumefile); return "sucucess"; }这个理解起来其实也很容易,这个和上面主要的区别就是函数中的多参数,其实每一个参数都是要和前端页面的form表单input标签的内容对应(名称一致)。form表单中的file类型在Springmvc的controller中就是对应MultipartFile类型,form表单中的text类型对应controller中的String类型。如果上传单个文件,在服务端就用MultipartFile类型参数接收,如果多文件就用MultipartFile[]进行接收。上传类型和个数根据你自己的需求设计定义。
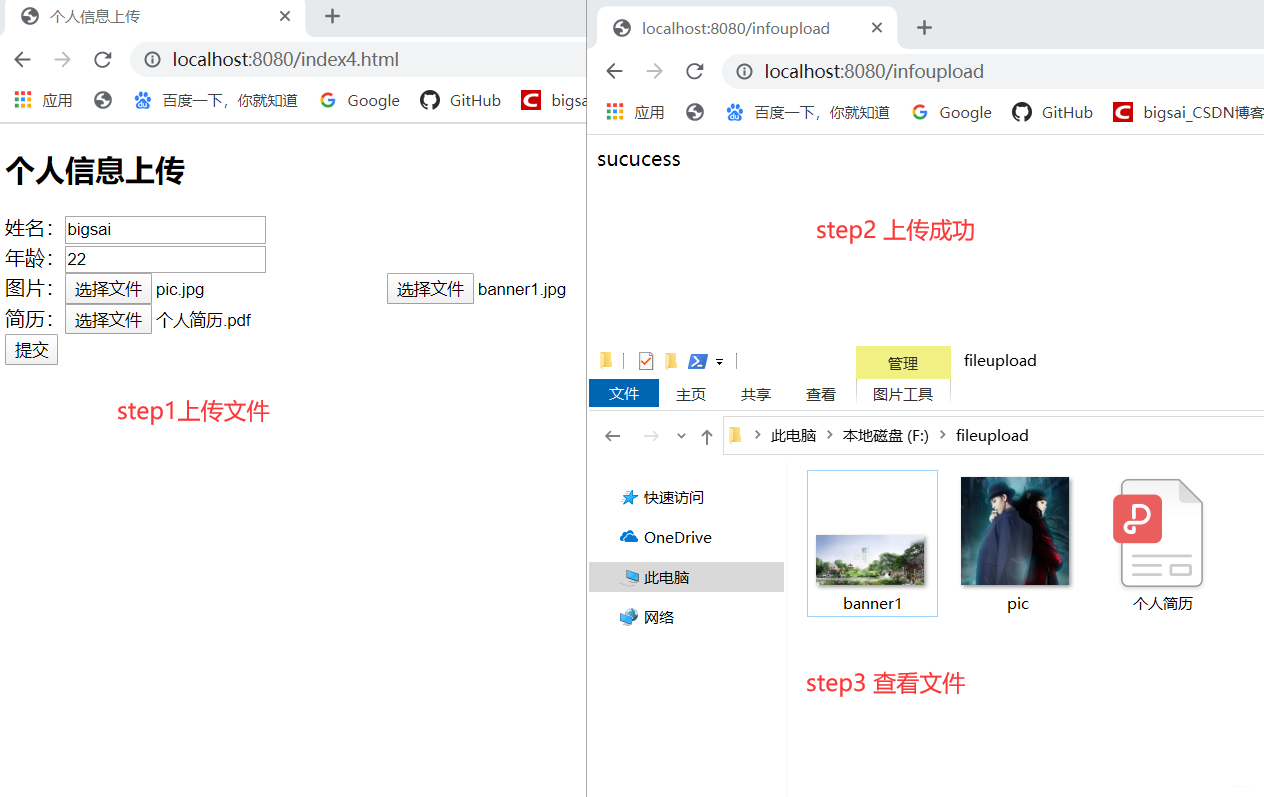
我们启动程序打开浏览器输入:8080/index4.html选择文件进行上传,然后在本地你可以看到文件成功被保存。

至此,本篇的内容就结束了,本文主要简单讲解了Springmvc中文件上传、多文件上传、文件下载的实现,现在你已熟练掌握。青山不改,绿水长流,我们下期再见!下课!
博主微信公众号:bigsai 一个等你关注而朝思夜暮的程序猿。