使用 jQuery Ajax 异步登录,并验证用户输入信息(maven)
本篇内容:
(1)上一篇是使用同步的请求实现登录,并由 Servlet 决定登陆后下一步做哪些事情,本篇使用 jQuery Ajax 的方式,实现异步登录,登录成功后执行的内容在 js 中定义。
(2)在登录之前,在 js 中验证表单中的,用户名是否为空,密码是否为空,密码是否是 6-12 位,登录失败后,返回提示信息。
(3)登录成功后,返回用户表的所有信息,以表格形式展示:
(4)效果截图:

本篇部分内容看起来和上一篇相似,但又很多改动,请认真查看。
一、建立用户信息 MySQL 数据库(建议名称一致,建库同上一篇,再介绍一次)
(1)安装 MySQL 请百度或参考:MySQL 安装 + 入门大全 + 常用命令合集
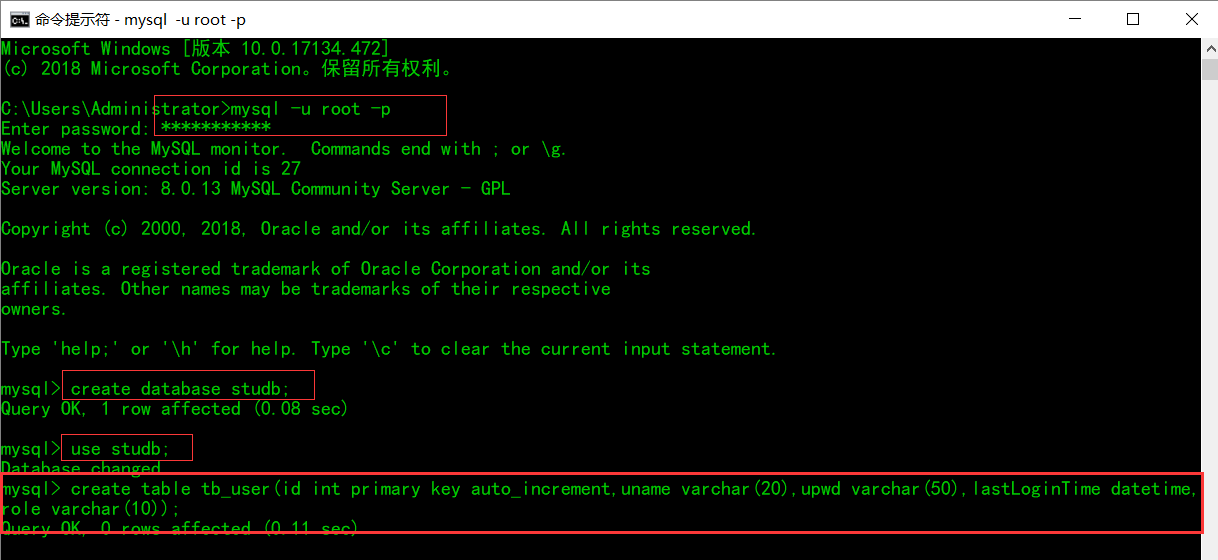
(2)打开 cmd ,登录 mysql 的 root 用户,创建 studb 数据库,创建表 tb_user :

(3)显示表结构,插入 3 条用户数据:

(4)数据库 studb,表 tb_user 创建好了。
二、创建 Maven Web 项目,配置(1)创建项目和修改目录结构,因为常用,所以写在了单独的一篇文章,请查看:Spring 笔记 -05- 创建 Maven Web 项目 + Tomcat 及目录结构配置。
(2)序号(1)中说的,一篇文章,全部需要!
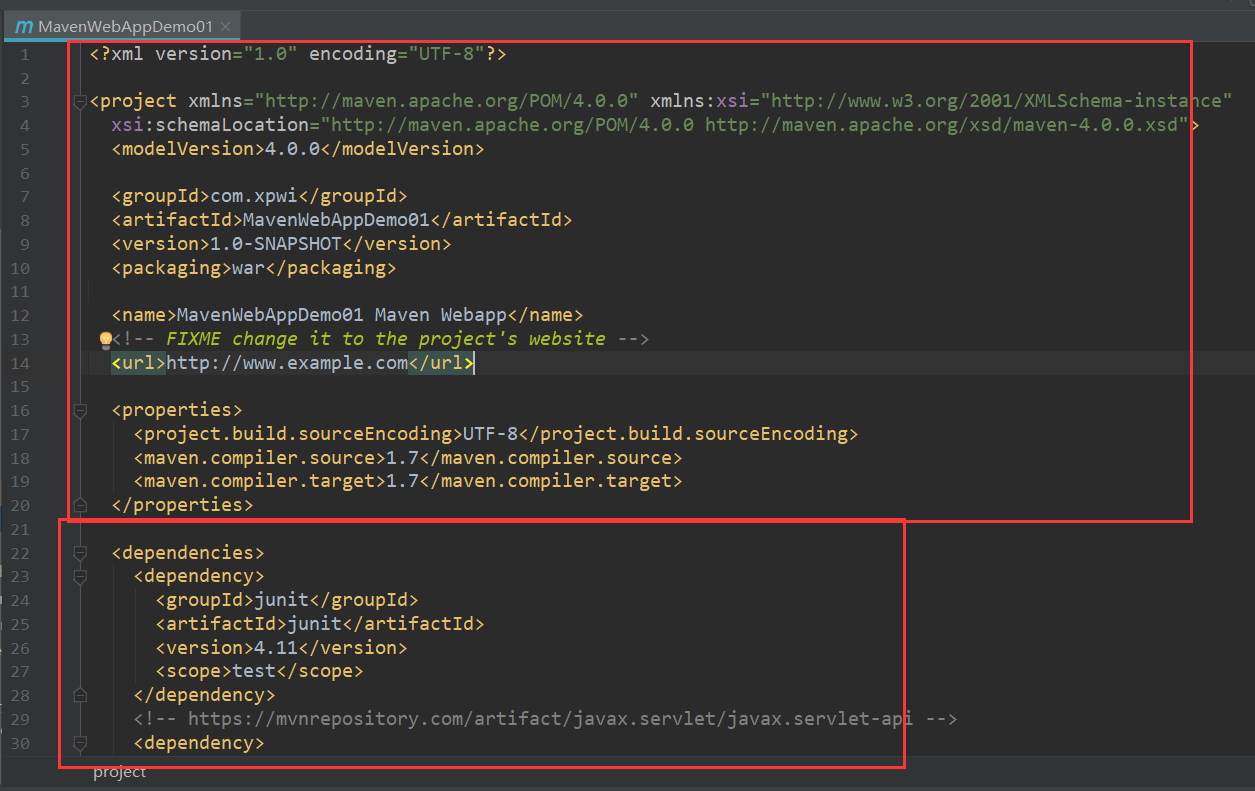
(3)配置 Maven 的配置文件 pom.xml 文件,位置在下面有提示:
本篇多加一个 fastjson,请注意!!
请更新为下面的 pom 最新配置:
<dependencies> <!-- 本篇多加一个 fastjson,请注意 --> <!-- https://mvnrepository.com/artifact/com.alibaba/fastjson --> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.54</version> </dependency> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet.jsp/javax.servlet.jsp-api --> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>javax.servlet.jsp-api</artifactId> <version>2.3.3</version> <scope>provided</scope> </dependency> <!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.13</version> </dependency> </dependencies>
(4)点击自动导入:

(5)创建如下目录及文件:

(6)下面需要先做一件事,就是在 js 目录中,引入 Bootstrap3 和 jQuery
注意:只能是 Bootstrap3 版本:
配置步骤:
安装 Node.js ,因为要使用 npm
在项目中 js 目录,右键 Open in Explorer 可以打开该目录,并复制
在 cmd 进入项目的 js 目录
使用命令:
npm install bootstrap3 npm install jQuery 三、具体文件编码:贴代码前,先看一下整个完整的项目目录结构:
前台文件:

后台文件目录结构:

所有文件代码:
(1)findUserInfoForAjax.html 文件,用于登录成功时跳转,该文件在浏览器打开时,js 会执行一个 findAllUser 方法,先请求 Servlet,然后 Servlet 去查询数据库信息,创 User 实体类,再转换成 json 数据格式,前端处理 json 数据,再显示在页面中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>findUserInfoForAjax</title> <link href="http://www.likecs.com/js/node_modules/bootstrap3/dist/css/bootstrap.min.css"> <link href="http://www.likecs.com/js/node_modules/bootstrap3/dist/css/bootstrap-theme.css"> <script type="text/javascript" src="http://www.likecs.com/js/node_modules/jquery/dist/jquery.min.js"></script> <script> function findAllUser() { $.ajax({ url:"userServletForAjax", method:"get", //dataType:"jsonp", //async:true, success:function (result) { var obj = JSON.parse(result); var str = ""; $.each(obj,function (index,row,ee) { str+="<tr><td>"+row.id+"</td><td>"+row.uname+"</td><td>" +row.upwd+"</td><td>"+row.lastLoginTime+"</td><td>"+row.role+"</td></tr>" }); $("#alluser").html(str); }, error:function () { alert("服务器请求失败") } }) } findAllUser(); </script> </head> <body> <table> <tr> <td>id</td> <td>uname</td> <td>upwd</td> <td>lastLoginTime</td> <td>role</td> </tr> <tbody> </tbody> </table> </body> </html>(2)login_ajax.html 文件,是登录的前端界面,在请求 Servlet 之前,会先检查数据的格式,有用户名是否为空,密码是否为空,密码是否为 6-12 位。
当格式正确再去请求,验证数据库中的用户信息是否匹配,成功则跳转到上面的 findUserInfoForAjax.html 文件,不成功提示用户名或密码错误!:

