工欲善其事,必先利其器
本系列文章介绍我在运维系统开发过程中用到的那些顺手的前端插件,上一篇文章介绍了bootstrap-duallistbox这个插件的使用,这一篇开始Select2的征服之旅
Select2是一款基于JQuery的下拉列表插件,主要用来优化select,支持单选和多选,同时也支持分组显示、列表检索、远程获取数据等众多好用的功能
项目地址:https://select2.org/
基本使用需要用到的JS和CSS文件位于项目代码下的dist目录中,需要将这个目录中的对应文件放入你的项目里,这一步不赘述
引入CSS/JS文件,由于Select2是基于Jquery的,所以要先引入Jquery,这里我们都直接引入CDN的地址
<!-- 加载 Jquery --> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <!-- 加载 Select2 --> <link href="http://cdnjs.cloudflare.com/ajax/libs/select2/4.0.8/css/select2.min.css" /> <script src="http://cdnjs.cloudflare.com/ajax/libs/select2/4.0.8/js/select2.min.js"></script>初始化Select2
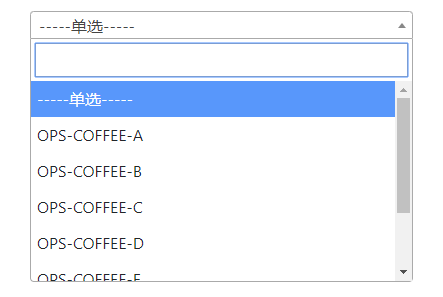
<select> <option value="">-----单选-----</option> <option value="1">OPS-COFFEE-A</option> <option value="2">OPS-COFFEE-B</option> <option value="3">OPS-COFFEE-C</option> <option value="4">OPS-COFFEE-D</option> <option value="5">OPS-COFFEE-E</option> <option value="6">OPS-COFFEE-F</option> <option value="7">OPS-COFFEE-G</option> </select> <script> var selectorx = $('#id_select2_demo1').select2(); </script>完成以上两步可以看到页面效果如下

placeholder: 选择框的提示语,需要注意,要想让这个提示语生效,需要select的option里边有一个value为空的option,例如上边例子中的
<option value="">-----单选-----</option> 隐藏搜索框与默认的select除了样式上的区别外,最重要的是多了个搜索框,能用来搜索option项,如果你不想显示这个搜索框,可以通过设置项minimumResultsForSearch隐藏
var selectorx = $('#id_select2_demo1').select2({ minimumResultsForSearch: -1 }); 加载本地数据除了实例化已经存在的select之外,也可以通过设置项data加载本地数据
var sdata = [ {id: 1, text:'OPS-COFFEE-1'}, {id: 2, text:'OPS-COFFEE-2'}, {id: 3, text:'OPS-COFFEE-3'} ] $('#id_select2_demo2').select2({ data: sdata });select2能够加载的数据格式如上,需要两个数据属性id和text,当然你也可以加载其他的额外属性以在需要时获取
加载远程数据除了加载本地数据外,也支持ajax异步去后端获取数据,用法如下:
$('#id_select2_demo3').select2({ placeholder: 'Ajax后端获取数据示例', ajax: { url: "sdata.json", dataType: 'json', delay: 250, data: function (params) { return { search: params.term, }; }, processResults: function (data) { return { results: data }; }, cache: true }, minimumInputLength: 2 });delay: 250: 配置告诉select2在用户停止输入多少毫秒后开始查询,合理设置可以避免频繁向后端发送请求
search: params.term: 定义了要传递给后端的查询参数,search为发送到服务端的参数名,params.term表示输入框中输入的内容,当然这里也可以添加一些自定义的参数,例如:
data: function (params) { return { search: params.term, site: "https://ops-coffee.cn" }; },那么当你输入OPS时,服务端接受到的完整参数就是/sdata.json?search=OPS&site=https://ops-coffee.cn
results: data: 定义了后台返回的数据,其中data为select2能够识别的格式,如果后端返回的格式不是select2能够识别的格式,例如下边这样
{ "state": 1, "message":[ {"id": 0, "text":"-----单选-----"}, {"id": 1, "text":"OPS-COFFEE-1"}, {"id": 2, "text":"OPS-COFFEE-2"}, {"id": 3, "text":"OPS-COFFEE-3"} ] }那么你需要先将其处理成select2能够识别的格式,这里我们就需要取出date中的message
processResults: function (data) { return { results: data.message }; },minimumInputLength: ajax异步请求通常我们会配合配置项minimumInputLength使用,这个配置项的意思是输入指定长度的字符后开始搜索,也就是点击select选择框默认不会去后台请求数据,当你输入指定长度的字符时才会去搜索,这样在你搜索项非常多的时候能更精确的匹配你想要的内容
如果你想点击即显示所有option,那么你可以将他的值设置为0,或者不配置这个配置
同时也可以通过maximumInputLength配置项配置输入字符的最大长度
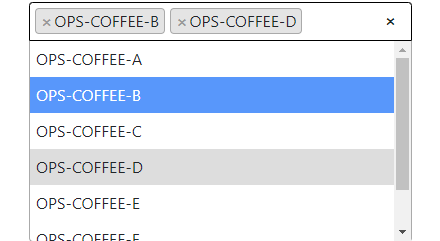
多选支持select2对多选的支持也非常简单,跟默认的select标签一样只需要在select标签中添加multiple="multiple"即可
<select multiple="multiple"> <option value="1">OPS-COFFEE-A</option> <option value="3">OPS-COFFEE-C</option> <option value="4">OPS-COFFEE-D</option> <option value="5">OPS-COFFEE-E</option> </select> var selectory = $('#id_select2_demo4').select2({ placeholder: '请选择,最多选择三个', allowClear: true, maximumSelectionLength:3, });显示效果如下: