webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高。本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习webpack工具中相应的处理办法。(本篇中的参数配置及使用方式均基于webpack4.0版本)

对于浏览器而言,html文件是用户访问的入口点,也是所有资源的挂载点,所有资源都是通过html中的标记来进行引用的。而在webpack的构建世界里,html只是一个展示板,而entry参数中指定的javascript入口文件才是真正在构建过程中管理和调度资源的挂载点,html文件中最终展示的内容,都是webpack在加工并为所有资源打好标记以后传递给它的,业界将这种有别与浏览器的模式称之为“webpack的逆向注入”。
二.html文件基本处理需求前端项目可以大致分为 单页面应用 和 多页面应用,现代化组件中的html文件主要作为访问入口文件,是<style> 样式标签和<script>脚本标签的挂载点,打包中需要解决的基本问题包括:
个性化内容填充(例如页面标题,描述,关键词)
多余空格删除(连续多个空白字符的合并)
代码压缩(多余空白字符的合并)
去除注释
三.入口html文件的处理 3.1 单页面应用打包对于入口html文件的处理直接使用html-webpack-plugin插件来设置一定的配置参数即可,详细的配置参数可以参考其github地址:html-webpack-plugin项目地址,在此直接给出基本用法示例。
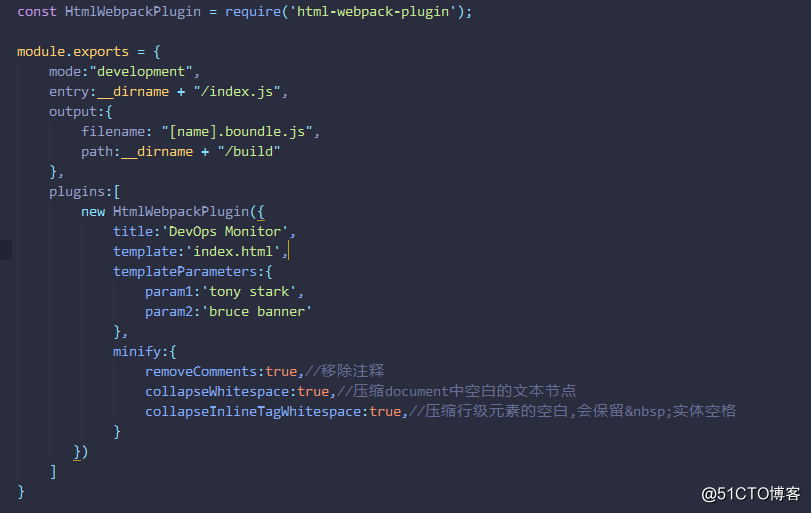
webpack.config.js配置:

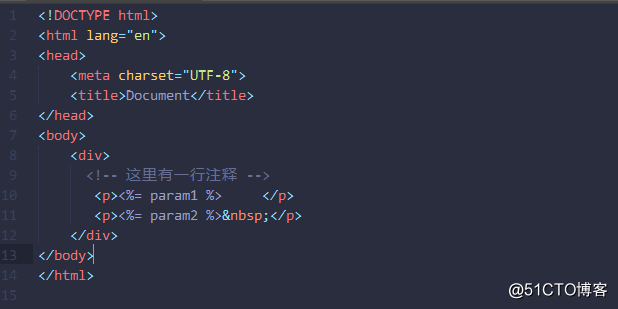
index.html模板文件(构建生成的入口页面是以此为模板的):

打包后生成的index.html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div><p>tony stark</p><p>bruce banner </p></div><script type="text/javascript" src="http://www.likecs.com/main.boundle.js"></script></body></html> 3.2 多页面应用打包如果项目中有多个页面,那么打包的时候需要考虑两个基本问题:
1.如何自动生成多个页面?
2.如果引用中存在公共的模块,怎样才能提取公共模块?
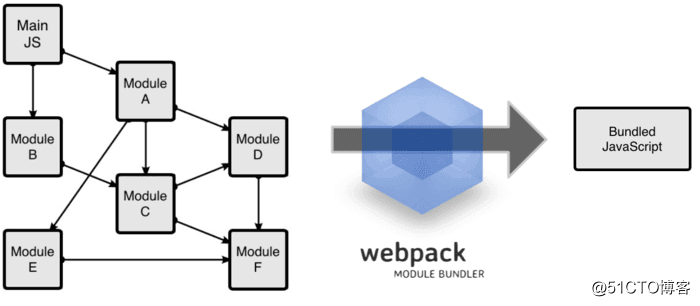
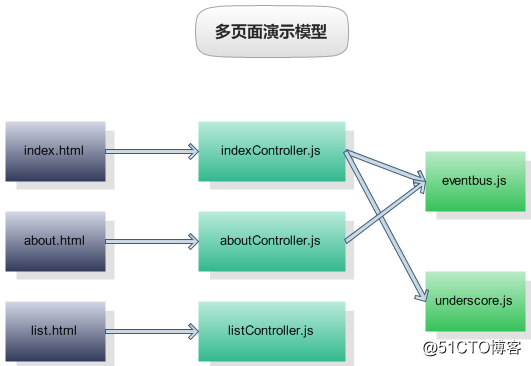
为了演示多页面应用打包的场景,我们来构建如下的一组示例项目及其依赖关系:

多页面应用的基本结构理解起来并不复杂,可以将其看做是多个单页面应用的组合,在webpack中需要进行一些配置调整:
entry参数需要配置多个依赖入口文件:
entry:{ "main":__dirname + "/src/indexController.js", "about":__dirname + "/src/aboutController.js", "list":__dirname + "/src/listController.js", },html文件则需要分别引用对应的入口文件并生成对应的访问入口:
plugins:[ //index.html new HtmlWebpackPlugin({ title:'MainPage', template:'src/index.html', filename:'index.html', templateParameters:{ param1:'tony stark', param2:'bruce banner' }, chunks:['main'], }), //about.html new HtmlWebpackPlugin({ title:'AboutPage', template:'src/about.html', filename:'about.html', templateParameters:{ param1:'tony stark', param2:'bruce banner' }, chunks:['about'], }), //list.html new HtmlWebpackPlugin({ title:'ListPage', template:'src/list.html', filename:'list.html', templateParameters:{ param1:'tony stark', param2:'bruce banner' }, chunks:['list'], }), ],可以看到在生成html文件时已经为其单独引用了chunks数组中指定的模块,这使得对应的页面生成时只依赖自己需要的脚本。
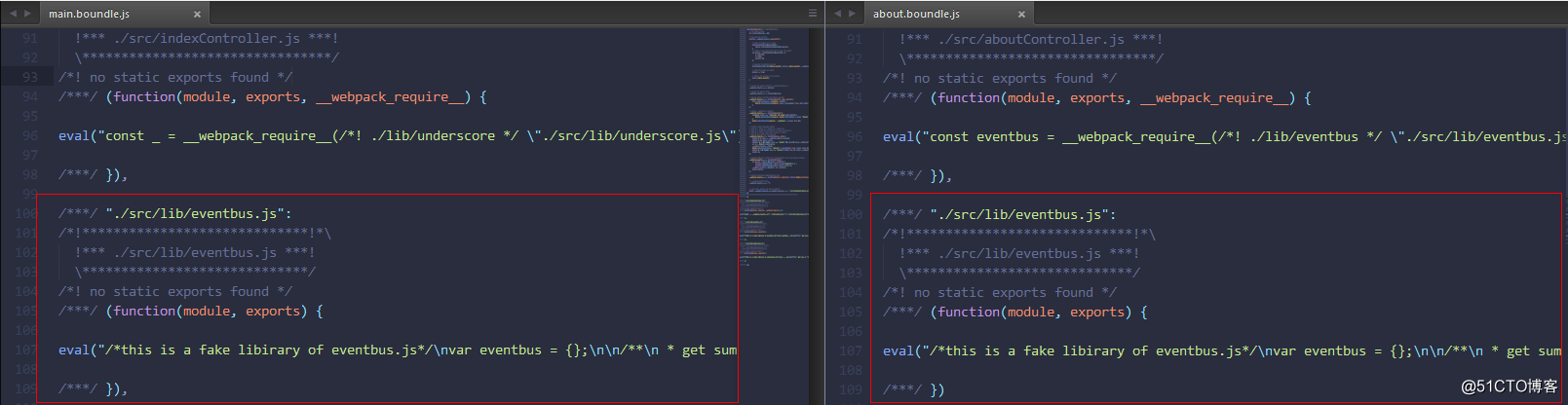
1.关于公共模块提取