form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成器。并且支持生成任何 Vue 组件。结合内置17种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
文档 | github
演示项目: 开源的高品质微信商城 功能
自定义组件
可生成任何Vue组件
自带数据验证
轻松转换为表单组件
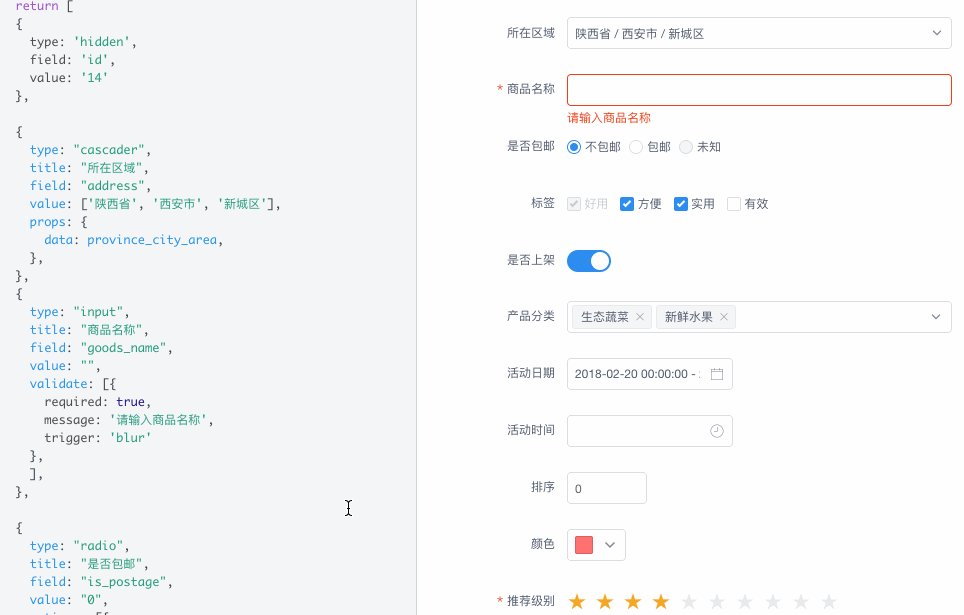
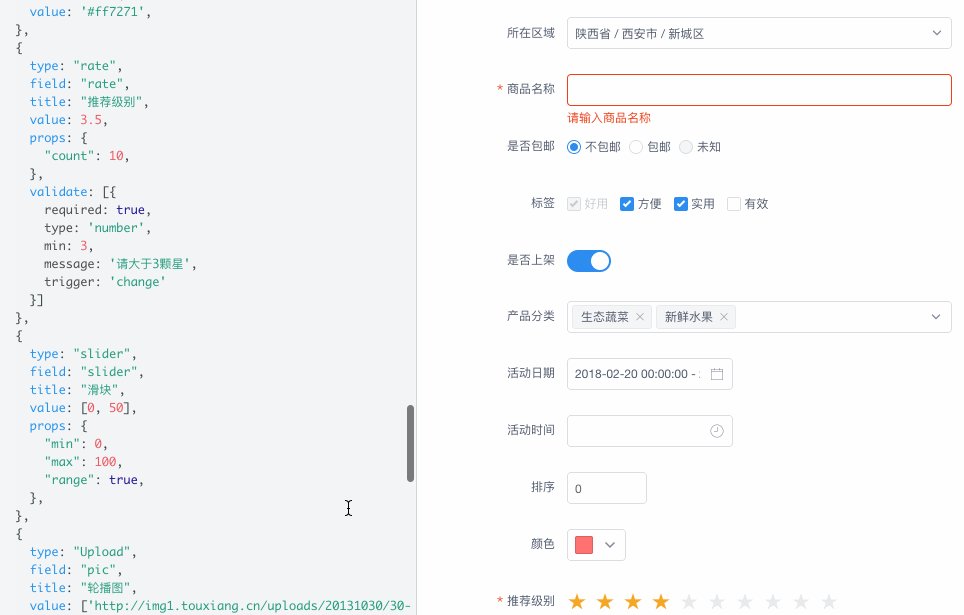
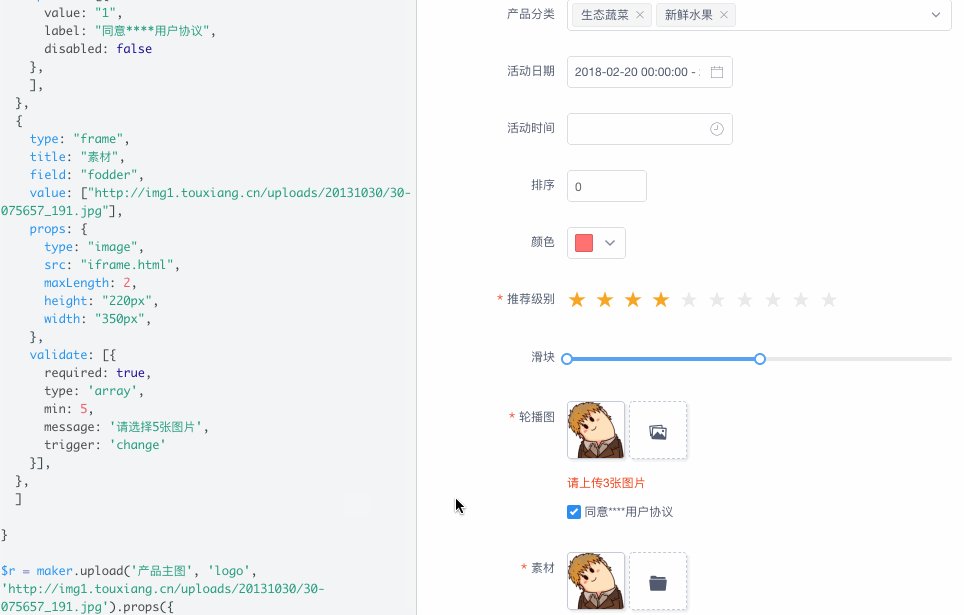
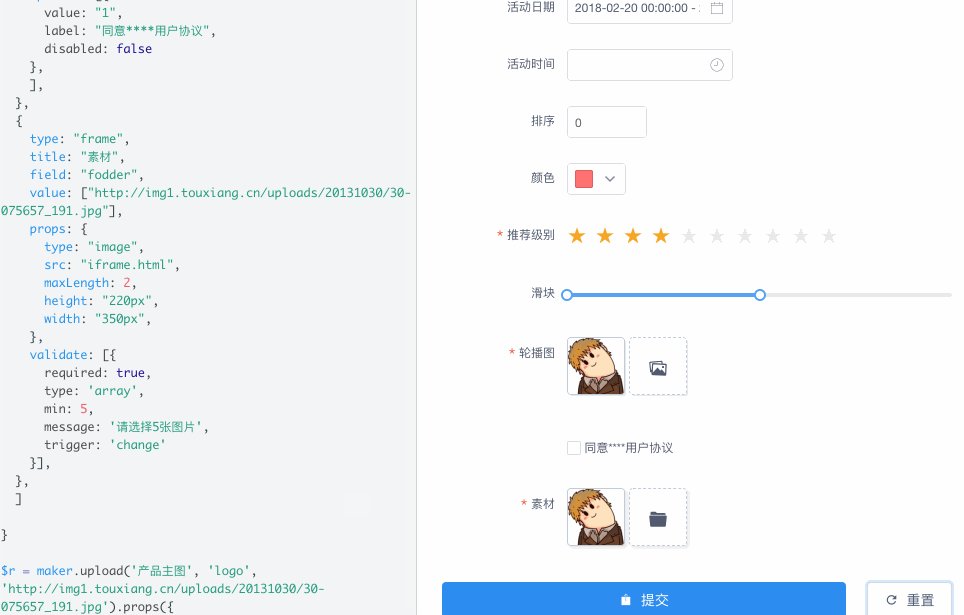
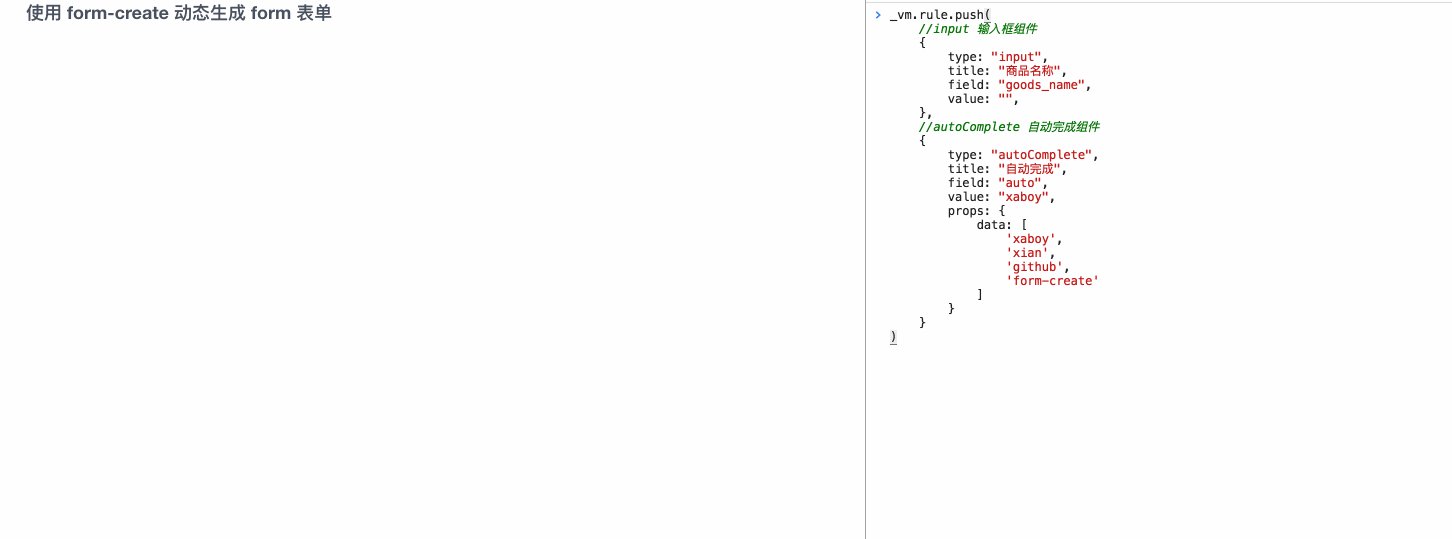
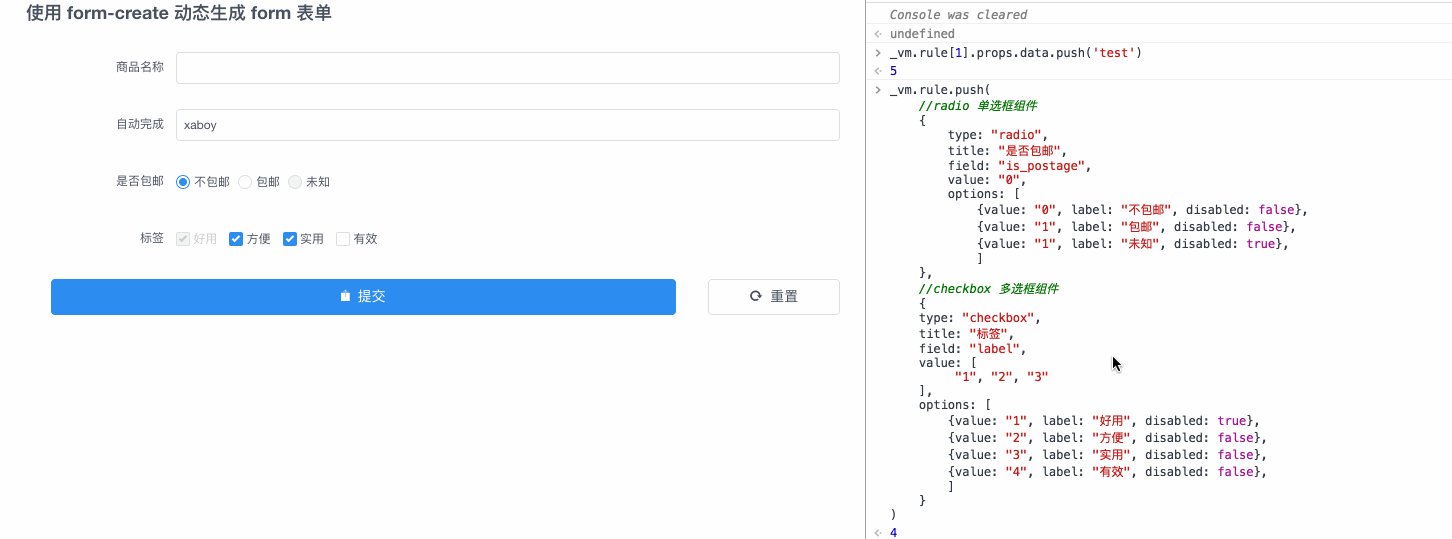
通过 JSON 生成表单
通过 Maker 生成表单
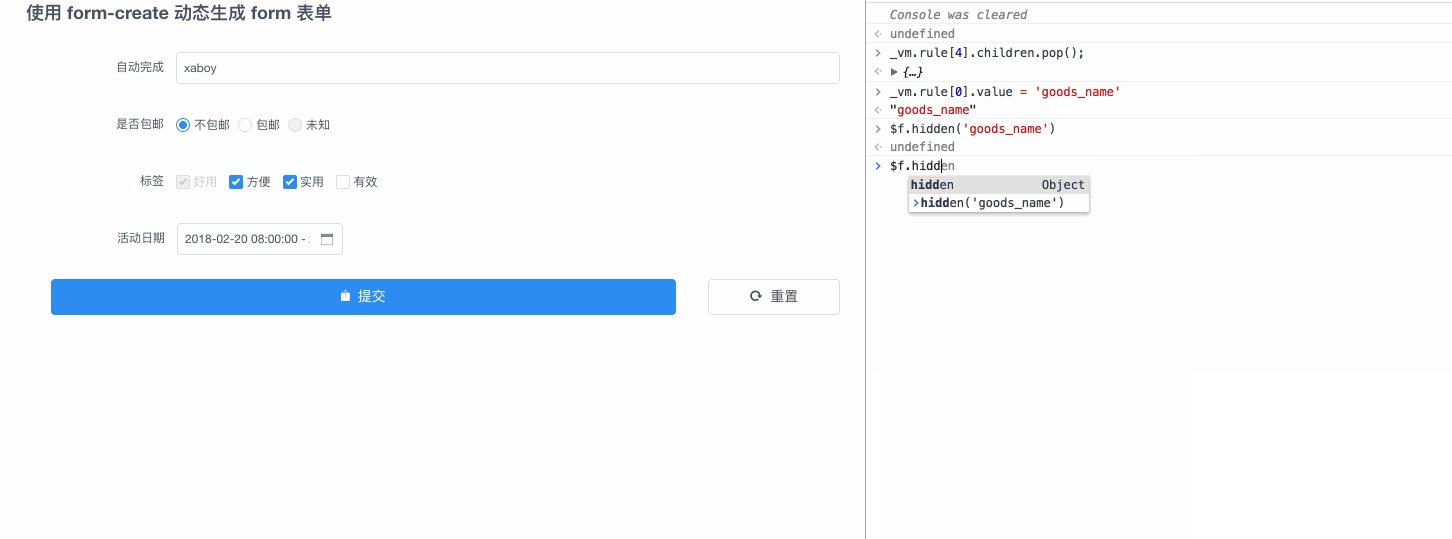
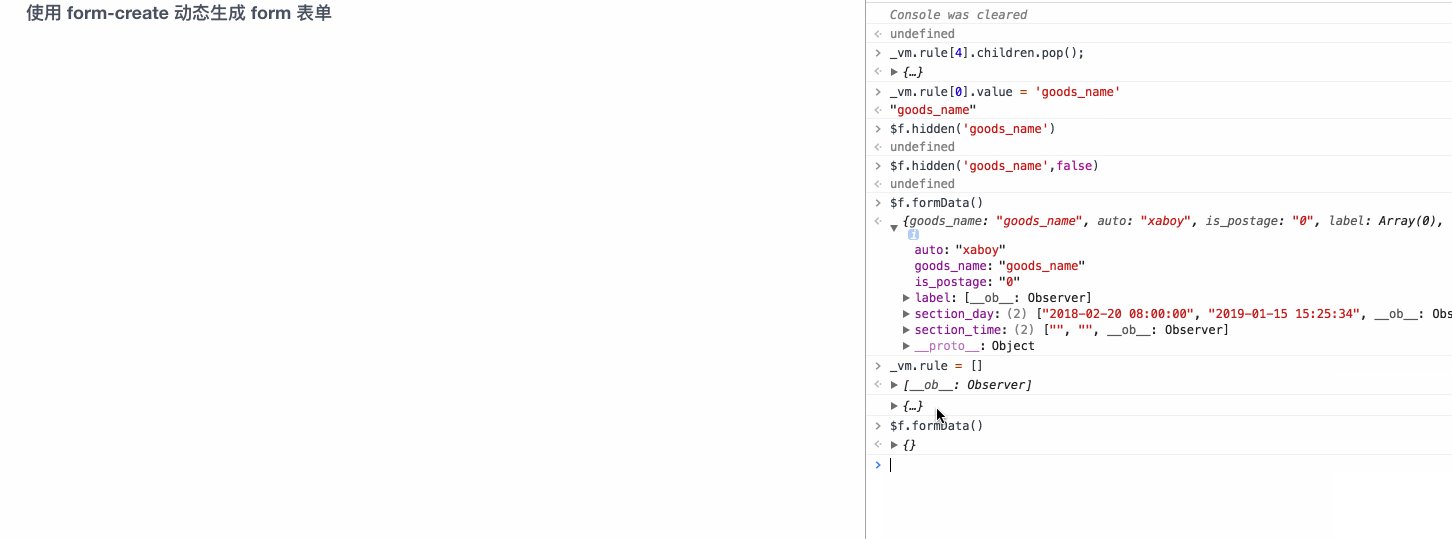
强大的API,可快速操作表单
双向数据绑定
事件扩展
局部更新
数据验证
栅格布局
内置组件17种常用表单组件
对比 1.x
速度更快
体积更小
更强大的全局配置
自定义组件更容易扩展
更容易支持第三方 UI 库
更少的 bug
示例通过 JSON 创建表单

通过 API 操作表单

@form-create/iview iview 版表单生成器
@form-create/element-ui element-ui 版表单生成器
@form-create/core form-create 核心包
@form-create/utils form-create 工具包
@form-create/data 省市区多级联动数据
使用
以element-ui版本为例介绍如何在项目中使用 form-create
安装npm i @form-create/element-ui

