最近工作比较忙,基本每天都会加班到很晚。处理一些客户端兼容问题以及提升用户体验的优化。也将近一周没更文了,现在继续es6的学习总结。
上篇回顾
扩展运算符
形式是3个点(...),能起到分割字符串和合并数组的作用
合并数组:(代替concat)
字符串转数组:

新面孔啊,之前都没听说过。
1.map结构:[key,value]结构
generator函数:(了解下即可)
go()是个遍历器对象
Array.of() 一组值转为数组合并成组
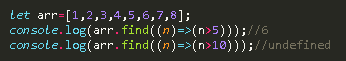
find()与findIndex() 返回数组成员find(回调函数):
返回数组中第一个符合条件的成员,没有就是undefined

findIndex(回调函数):
返回数组中第一个符合条件的成员的位置,没有就是-1
(value当前值,index当前位置,arr数组本身)
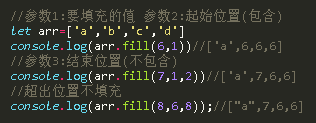
fill()给定值填充数组1个参数:所有的都变掉
多个参数:改变指定位置的值
(执行后会改变原有数组)
(超出位置不填充)

keys():遍历数组的下标

结果:
values():遍历数组的值
使用上面的arr
(这个函数需要引入babel-polyfill.js包才能运行 require或script引入)
(若不想引入包,通过keys能就能获取到values了)
结果:

entries():遍历键值对
结果:
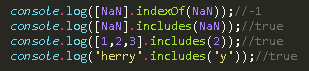
includes() 判断是否存在也可以用来判断字符串的字符,返回boolean
代替indexOf()
比indexOf()更优化

没有值,连undefined都不是
es5的forEach()、filter()、every()、some()会跳过空位
forEach():遍历
结果:
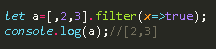
filter():按条件筛选,返回一个新数组

every():检测数组的所有元素都符合条件,返回boolean
some():检测数组中是否有元素符合条件,返回boolean
但是map()会保留空位
map():符合条件的,返回一个新数组


