使用 CSS-in-JS ,不用再管理CSS类。只需通过 props 传递给样式组件,它就可以处理动态样式。 代码更清晰,通过基于 props 管理 CSS 的动态样式,更清晰地分离了样式和React的关注点。 它现在读取就像普通的 React 和JavaScript代码一样:

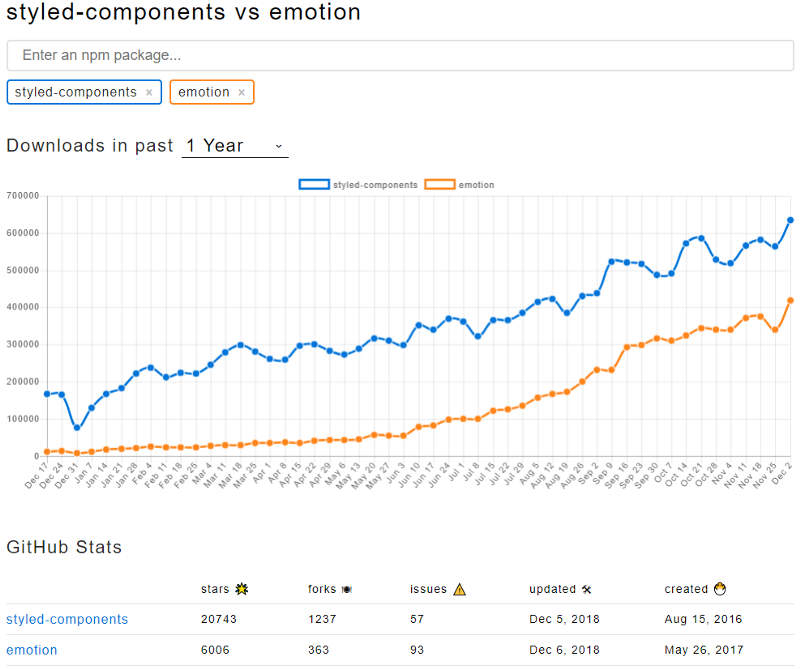
CSS-in-JS的两个主要库分别是 styled-components 件和 emotion 。styled-components] 已经存在了很长一段时间,并且被越来越多的人采用,但是 emotion 正在迅速得到普及,许多开发人员发现它是首选库。事实上,Kent C. Dodds 甚至不赞成他自己的 CSS-in-JSS库,,更倾向于emotion 因为它很有魅力。

当使用单个文件组件时,Vue 还支持开箱即用的有作用域的CSS。通过 scoped 属性添加到组件的样式标记,Vue 将使用 CSS-in-JS技术来定义样式,以便它们不会渗透到其他组件中。
此外,Angular 通过“”支持CSS的作用域,这是默认打开的。
疲于使用各种CLI工具的情况有所改善跟上最新的库、正确配置应用程序并做出正确的架构决策,这些都不是什么秘密。这种痛苦催生了管理工具的 CLI 包的创建,让开发人员能够专注于应用程序。在 2018 年,这种 CLI 已成为开发人员创建应用程序的主要方式。流行的框架包括 Next.js (SSR代表React), Create-React-App(客户端React), Nuxt.js(用于Vue的SSR)、Vue CLI(客户端Vue)、Expo CLI(用于React Native),Angular 默认情况下支持。
静态网站生成工具继续发展随着JavaScript革命的发展,每个人都喜欢学习最新最好的库,但是完成一些项目时,我们意识到并非每个网站都需要成为一个复杂的单页面应用程序(SPA)。这导致了静态站点生成的增长。这些工具允许在自己喜欢的库(如React或Vue)中编写代码,但在构建期间生成静态HTML文件,允许我们立即为用户提供完整构建的页面。
静态站点很棒,因为它们提供了性能与简单性的结合。使用在构建时呈现的HTML文件,可以立即向用户发送一个页面,并不需要 SSR 或 CSR 代码,允许页面几乎在瞬间加载。然后在客户机上下载必要的 JavaScript文件,从而实现单页体验。
静态站点非常适合构建个人网站或博客,但是它们可以很容易地扩展到更大的应用程序。已经看到了构建静态网站的流行框架的兴起,比如 Gatsby 和 React static for React应用,以及 VuePress for Vue应用。
无服务器架构与 JAMstack随着静态网站的日益普及,我们也看到了后端的持续增长以补充它们。在过去的几年里,无服务器架构已经成为web开发中的一个流行词,因为它能够在降低成本的同时解耦客户机和服务器代码。
无服务器架构的一个扩展是 JAMStack (JavaScript、Api、Markup)。JAMStack 理念基于上一节讨论的静态站点概念。由于预先构建的标记,它允许快速加载时间,并通过为服务器使用可重用 Api 在客户机上成为一个动 态SPA。在2018年,甚至看到了有史以来的第一场J AMStack 黑客马拉松。freeCodeCamp、Netlify和GitHub联手举办了一场面对面和在线的黑客马拉松,开发人员可以在 GitHub 总部编写代码,或者与世界各地的其他开发人员联系。
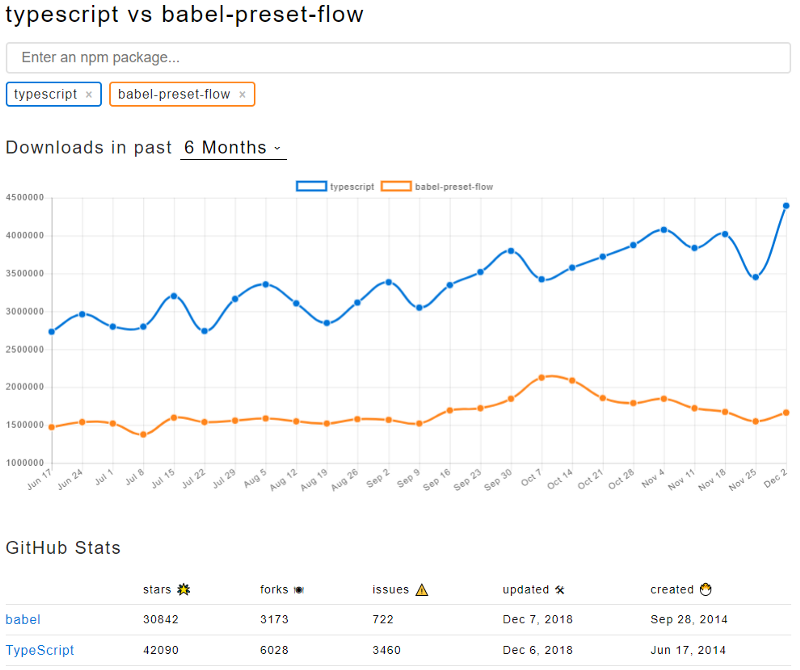
TypeScript可能是JavaScript的未来(但对于Flow就不一样了)JavaScript 因为没有静态类型变量而受到批评。试图纠正这一问题的两个主要库是 TypeScript 和 Flow,但TypeScript似乎是最受欢迎的。事实上,在 Stack Overflow 调查中,TypeScript的受欢迎程序高于 JavaScript 本身,分别为 67% 和 61.9%。根据 JS 的现状调查,超过80%的开发者想要使用 TS 或者已经在使用它。对于Flow,只有 34% 的开发人员正在使用它或希望使用它。
所有迹象表明,TypeScript 是 JS 中静态类型的首选解决方案,许多人选择它而不是 JavaScript。2018年,TS 的npm 下载量大幅增长,而流量却非常平稳。TypeScript看起来正在从一个狂热的追随者转变为广泛的采用。

Webpack 3发布仅8个月后,版本4就发布了。Webpack 4 继续推动简单和更快的构建,声称改进了98%。它选择了合理的默认值,在没有插件的情况下处理更多的开箱即用的功能,并且不再需要开始使用配置文件。Webpack 现在也支持 WebAssembly,并允许直接导入 WebAssembly 文件。
Babel 7发布自第6版开始将近3年后,Babel 7 于 2018 年发布。Babel 是将 ES6 + 代码转换为 ES5 的库,使JavaScript 代码跨浏览器兼容。
Babel 7.0带来的不兼容性变更:删除对未维护的 Node 版本的支持:0.10,0.12,2,5
通过切换到使用“scoped”包将现已迁移到 @babel 命名空间,这有助于区分官方软件包,因此 babel-core 将成为 @babel/core

