
WebAssembly被认为是 web 的未来。它的目标是通过提供在web上运行的二进制格式来最大化性能、减少文件大小并支持多种语言的web开发。
2017年底,所有主流浏览器都宣布支持 WebAssembly。在2018年2月,WebAssembly有三个主要版本:
核心规范1.0
WebAssembly的JavaScript接口
WebAssembly的 Web API
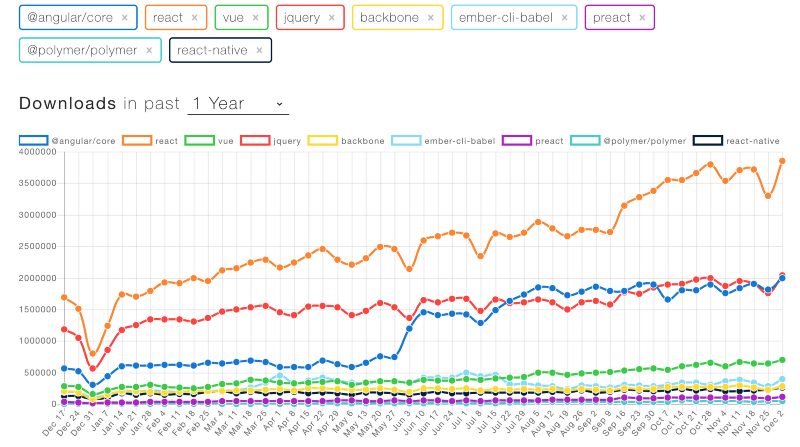
NPM 各个热门前端库(框架)下载量比较下载数排名前的分别为 React,jQuery,Angular 和 Vue。以下是它们的拆线图:

React在 web 开发领域占据主导地位已有多年,而且在 2018 年期间丝毫没有放缓。根据 的调查,它仍然是最受欢迎的一个前端库。
核心 React 团队在更新库和添加功能方面非常活跃。在整个2018年,看到React v16发布版增加了许多功能,包括新的生命周期方法、新的上下文API、指针事件、延迟函数和 React.memo 。还有,最受关注的两个特性是 React Hook和 Suspense API。
React Hooks 得到了一些强烈的反馈,许多开发人员都喜欢这个更新。Hooks 是一种使用 useState 功能向函数组件添加状态的方法,它还将管理生命周期事件。
另一个新的特性是 React Suspense,它是一种管理 在 React 组件内部获取数据的方法。它在等待渲染异步响应时数据,Suspense 是延迟函数背后用来管理组件的代码分割的。最终的设想是能够通过Suspense 管理所有异步加载,例如API请求,它还允许缓存来自请求的结果。
一般显示加载状态的例子是如 isFetching 为 true 时在屏幕上显示加载图标。 使用 Suspense,可以对UI进行细粒度控制,以指定等待时要显示的回退组件,等待时间以及如何管理导航。 许多人甚至认为 Suspense 可以消除对 Redux 的需求。
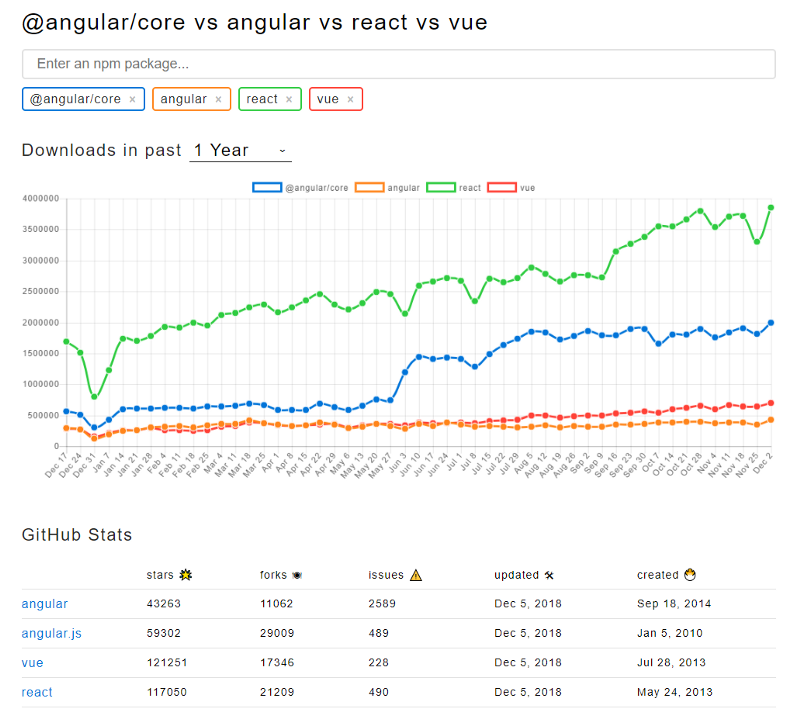
Vue 迅速成长,github stars 数量超过 React在2017年实现爆炸式增长后,Vue在2018年继续增长。事实上,它在GitHub stars数量已经超过React。
虽然Vue深受欢迎,但它在实际(国外)使用中仍远远落后于React和Angular。但,Vue 拥有一个仍在增长的充满激情的用户群,而且这个库将在未来几年成为一股强大的力量。
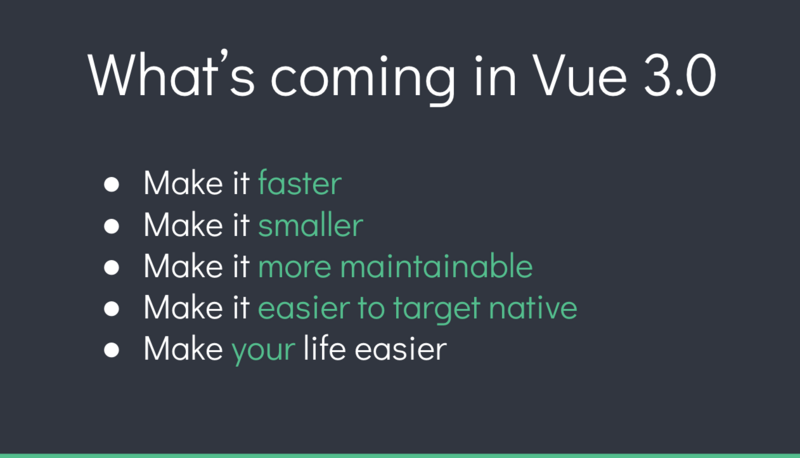
Vue 3更新计划
在11月14日-16日于多伦多举办的 VueConf TO 2018 大会上,尤雨溪发表了名为 “ Vue 3.0 Updates ” 的主题演讲,对 Vue 3.0 的更新计划、方向进行了详细阐述。目前该演讲的 PPT 也已上传至 Google 文档,感兴趣的可点此查阅。本次版本主要围绕以下几个版本来升级:
更快
更小
更易于维护
更多的原生支持
更易于开发使用

完整的ppt地址:
Angular依然活跃,版本7发布今年10月,Angular在其流行的UI框架的第7版中又发布了另一个主要版本。 从早期的 AngularJS MVC架构到使用更为现代的组件的Angular包,Angular 已经有了大量的增长, 随着这种增长,它已被进一步采用。
虽然 Angular 没有 React 和 Vue 等库中看到的那种狂热开发都及使用者,但它仍然是大型专业项目的主要选择。许多开发人员在使用 React 时都会感到疲惫,因为它需要工程师在管理构建管道的同时做出许多依赖和架构决策。
另一方面,Angular 从开发人员那里省去许多决策,并提供更常见的代码模式。Angular 是一个非常规范化的完整框架,CLI 管理所有构建步骤。专业环境的另一个好处是,Angular 需要TypeScript。Angular 已经在 web 开发世界中挖掘出了它的价值,并继续被采用。
注意:@angular/core 代表新的 Angular, angular 代表旧的 Angular

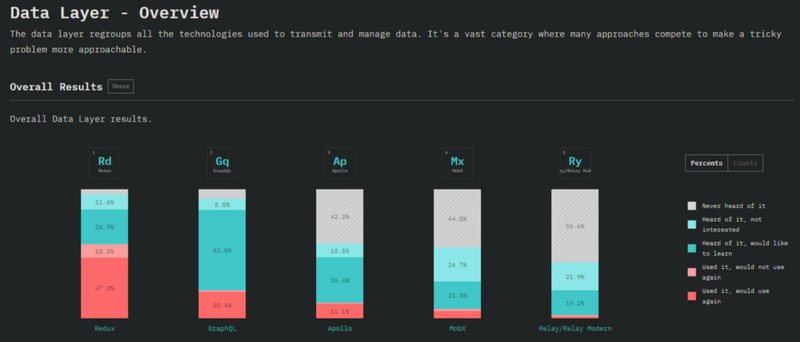
GraphQL已经被GitHub等技术领导者采用。然而,它并没有像一些人预测的那样迅速起飞。根据State of JS survey ,只有1/5的前端开发人员使用过GraphQL,但是令人吃惊的是,62.5% 的开发人员听说过并希望使用它。

Web开发似乎已经走上了在 JavaScript 下统一所有内容的道路,这一点在 CSS-in-JS 的采用中得到了体现,其中样式是使用 JavaScript 字符串创建的。这允许通过使用JS语法 import/export 共享样式和依赖项。它还简化了动态样式,因为 CSS-in-JS 组件可以将道具插入到它的样式字符串中。下面是一个经典的 CSS vs CSS-in-JS 的例子。
要使用 CSS 管理动态样式,必须管理组件中的类名并根据 state/props更新它,还需要一个保存CSS类的变量:


