Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~

HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1.0"> <link href="http://www.likecs.com/style.css"> <title>Document</title> </head> <body> <section><span></span></section> </body> </html>CSS
html,body{ margin: 0; height: 100%; } body{ display: flex; justify-content: center; align-items: center; background: #263238; } section { width: 650px; height: 300px; padding: 10px; position: relative; display: flex; align-items: center; justify-content: center; /* 红色边框仅作提示 */ border: 2px solid red; } span{ width : 96px; height: 96px; border: 10px solid transparent; border-radius: 50%; display: flex; align-items: center; justify-content: center; position: relative; border-bottom-color: #FF3D00; animation: rotation 1s linear infinite; } span::after{ position: relative; content: ''; display: inline-block; width: 72px; height: 72px; border-radius: 50%; border: 10px solid transparent; border: 10px solid #fff; } @keyframes rotation { 0% { transform: rotate(0deg) } 100% { transform: rotate(360deg) } } 原理解释动画的核心部分就是span和span::after,section仅作为提示框。
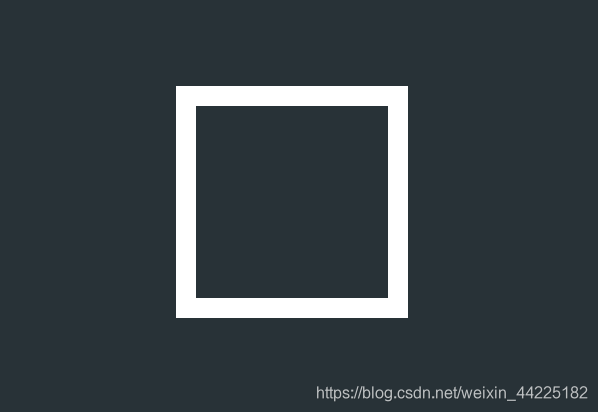
步骤1将span元素设置为
一个96✖️96px的正方形
边框为10px,白色,solid
width : 96px; height: 96px; border: 10px solid #fff;效果图如下

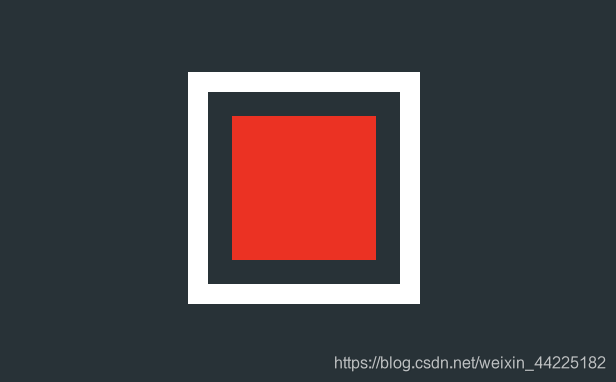
span::after伪元素设置为:
位于span正中
边长72✖️72px的正方形
注:红色部分即为span::after,为便于观察才设置为红色

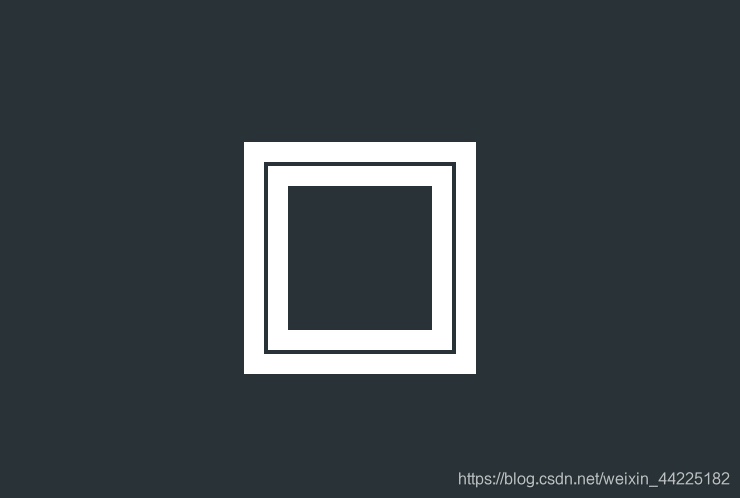
span::after设置
边框:10px 白色 solid
border: 10px solid white;注:
此时的span::after变成了变成(72+10+10)px 的正方形

span
下边框均设置为红色
border-bottom-color: red;效果图如下

span和span::after
圆角设置:50%
border-radius: 50%;效果图如下

span
四边框颜色为透明
border: 10px solid transparent;注
因为border-bottom-color: #FF3D00;声明了下边框颜色为红色,所以下边框依然会显示颜色

为span添加动画
animation: rotation 1s linear infinite; /*动画实现*/ @keyframes rotation { 0% { transform: rotate(0deg) } 100% { transform: rotate(360deg) }效果图如下

学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
主要学会思路,弄清楚效果是如何实现的,然后再根据自己的理解再敲一遍代码,一定要敲!
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持❤️

