童鞋们好,国庆节已经结束。大家是否已经把学习与工作模式完全切回来了呢?
欢迎关注公众号:大前端早读
之前一篇文章我们了解了一下什么是快应用,现在我们带大家来看看快应用开发时,需要做到的一些优化方式。如果对快应用开发并不熟悉的童鞋,可以先去学一学快应用的一般开发方式。
快应用是一种新的应用形态,以往的手机端应用主要有两种方式:网页、原生应用;网页无需安装,却体验不是很好;原生应用体验流畅,却需要从应用商店下载安装,难以一步直达用户;快应用的出现,就是希望能够让用户无需下载安装,并且还能流畅的体验应用内容。
以下主要针对布局组件和js模块的技巧优化进行说明.由于编写快应用时所用到的标签最终由设备从底层渲染为对应的Native组件,所以合理使用布局组件和设计业务代码一定程度上影响着性能和用户体验。
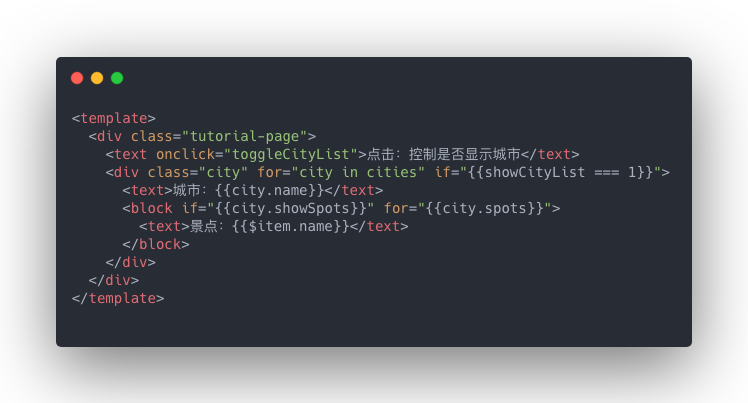
text: 展示文本使用text组件,且子组件只能为a和span,文本溢出等属性均适用内联属性lines等设置.
block: 在遍历数组类型的数据时,最外层容器尽可能的使用block组件,因为它在最终渲染时不会产生对应的Native组件减少冗余的页面结构同时配合for、if、show等指令能更为灵活的进行列表条件渲染.

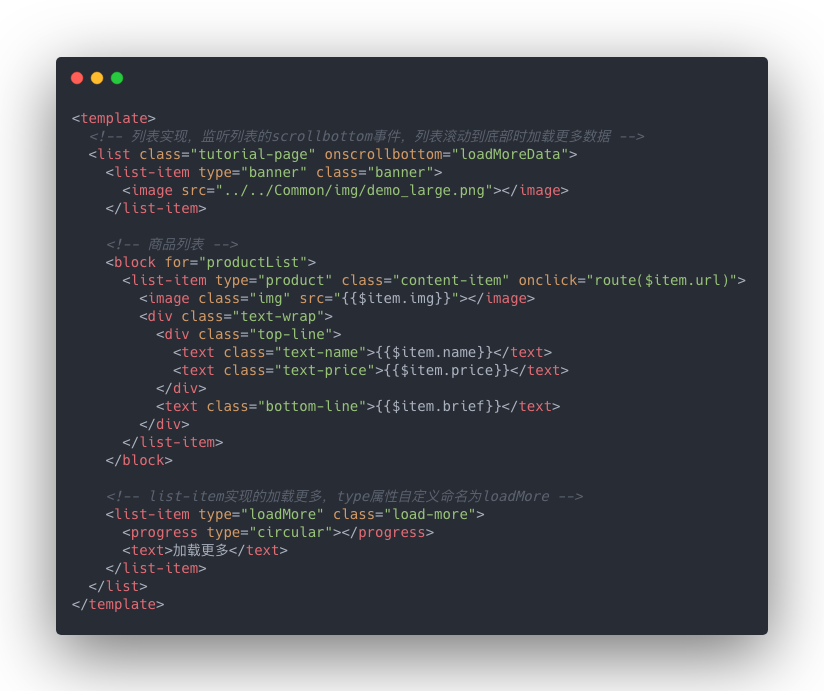
list: 在开发一些常列表或者屏幕滚动效果时,一般会使用div进行循环便利,然而DOM结构复杂时,滚动页面会出现卡顿现象,因为Native无法复用div组件实现的列表元素,针对需要良好列表滚动体验的情形推荐使用list组件代替div实现场列表布局,Native会复用type属性的list-item(作为复用的自定义字符串标识),设置相同type属性的list-item是优化列表滚动性能的关键.

同时需要注意以下几点:
list-item内不能嵌套list
list-item的type属性为必填属性
list-item内部需谨慎使用if/for指令,因为相同list-item的DOM结构必须完全相同,使用if或for指令会造成DOM结构的差异
当遇到类似xxx cannot be cast to xxx at …list的错误时,需要检查list-item是否存在如下情形:
是否设置了type属性. 解决方案: 设置type属性
内部使用了if指令时. 解决方案:使用show指令替代或设置不同的type属性
设置为相同的type属性时,但DOM结构不同. 解决方案:使用不同的type属性
了解list组件特点后,当DOM结构复杂时为了得到流畅的列表滚动体验,可以从以下几点进行性能优化:
精简DOM层级: 即减少DOM树的层级和分支上的DOM节点数.层级越少、数量越少,布局和渲染就会越快.所以在开发中尽量避免容易的容器组件包裹和层级嵌套.
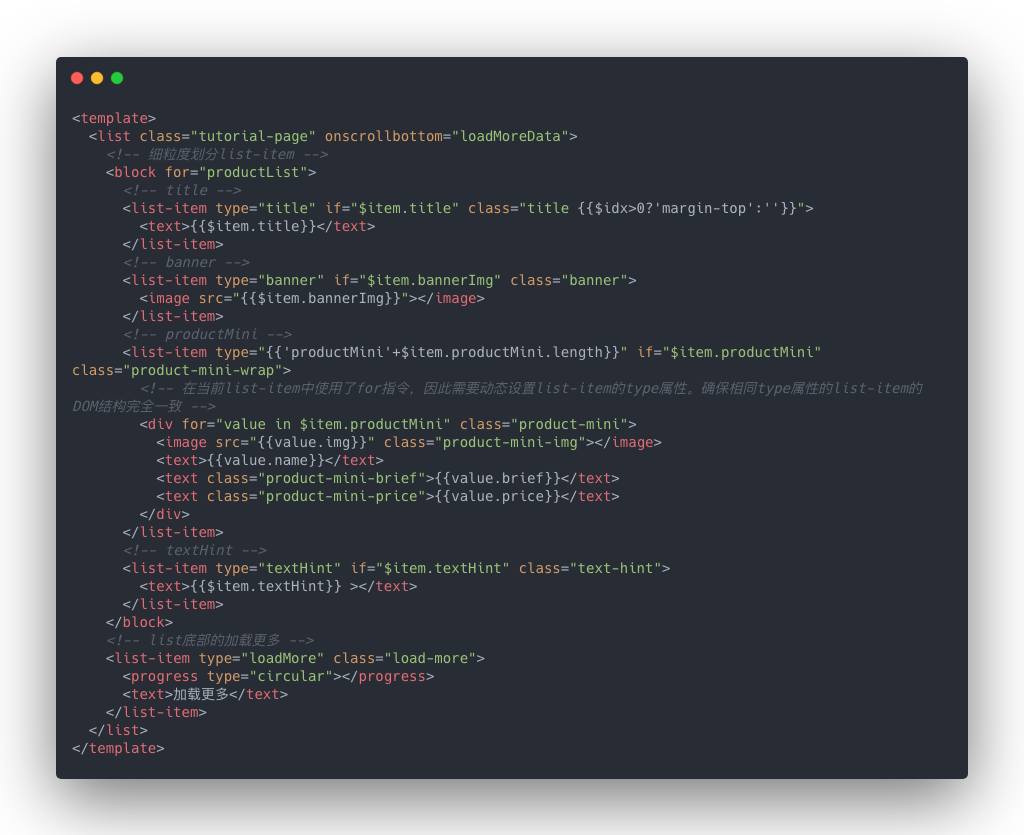
复用list-item: 即列表中相同的DOM结构设置为同一type属性的list-item,这是优化列表滚动体验的关键.
细粒度划分list-item: 即列表中相同DOM结构划分为尽可能小的列表元素,而非将复杂的结构放在同一个当中.

关闭scrollpage: 此属性默认关闭,标志是否将顶部页面中非list的元素随list一起滚动.开启会降低list的渲染性能,所以在开启的情况下推荐先尝试将顶部页面中非list的元素,作为一种或多种type属性的list-item,移入list中,从而达到关闭scrollpage提高渲染性能的目的.

list-item懒加载: 此懒加载方案跟传统web中类似,即在可视区域内加载部分数据,并提前fetch请求足够的列表数据保存在内存变量中,当list滚动到底部时再从列表变量中提取另一部分数据来渲染列表,且当列表变量中数据不足时检查列表变量中是否具有足够数据,有则直接在列表变量中取否则提前fetch请求数据填充列表变量.
这样达到每次请求与页面渲染的数据量不一致,减少首屏渲染占用的JS执行时间,减少渲染后续list-item的等待时间.


