webpack在不断的迭代优化,目前已经到了4.29.6。在webpack4这个版本中,做了很多优化,引入了很多特性,将获得更多模块类型,.mjs支持,更好的默认值,更为简洁的模式设置,更加智能的chunk,新增的splitChunks来自定义分隔代码块等等。升级待4,在打包速度,代码体积,数量,以及运行效率上有一个飞跃。
二、安装webpack4最基础入门
2.1首先初始化npm 项目,npm init初始化,生成package.json
node版本建议8.2以上
npm init -y npm i webpack webpack-cli webpack-dev-server -Dnpm i -D是npm install --save-dev 的缩写,是安装模块并保存到package.json的devDependencies中,主要是开发环境的依赖包。
2.2新建src/index.js 和 dist/index.html

2.3webpack4是零配置
在使用webpack进行打包的时候,默认情况下会将src下的入口文件(index.js)进行打包。
可以直接在终端中输入命令webpack 将当前的内容进行一个简单的打包。

这样dist文件夹下面多了一个main.js文件。
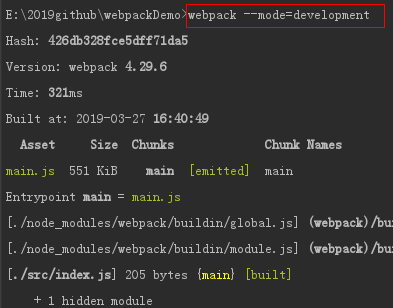
但是有一个黄色警告,mode是webpack中独有的,两种打包环境,一个是开发环境:development,另外一个是生产环境:production。
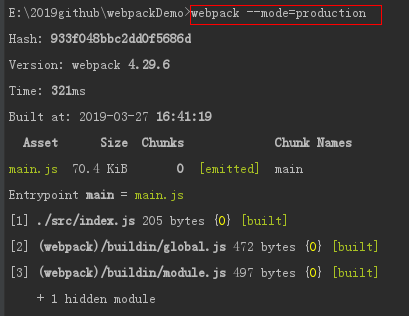
打包的时候,输入webpack --mode=development或者webpack --mode=production就不会出现警告提示了。

下面是webapck --mode=production命令打包,这个是代码压缩过的,细心的朋友应该也发现打包后小了很多。

2.4新建config/webpack.config.js创建文件
在 webpack v4 中,可以无须任何配置,然而大多数项目会需要很复杂的设置,这就是为什么 webpack 仍然要支持 配置文件。这比在 terminal(终端) 中手动输入大量命令要高效的多,所以让我们创建一个配置文件:
进入到webpack.config.js文件中进行配置,具体在代码中注释(这里简单的一些,具体的下面会给大家)
const path = require("path"); module.exports = { mode: 'development', /*入口文件配置*/ entry: { main: './src/index.js' }, /*出口文件配置*/ output: { /*打包路径*/ path: path.resolve(__dirname, '../dist'),/*打包文件名称*/ filename: "main.js" }, /*模块:例如解读css,图片转换,压缩*/ module: { }, /*插件,用于生产的各种功能*/ plugins: [ ], /*配置webpack开发服务的功能*/ devServer: { } }
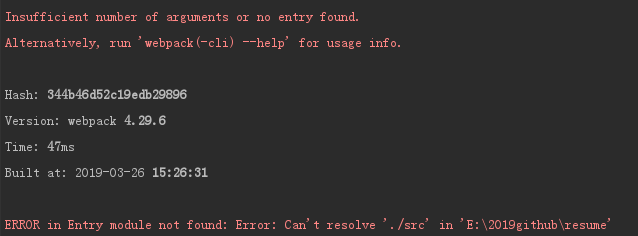
现在不能执行之前的webpack --mode="development"命令了会报下面的错误。

这里是因为webpack4打包默认找的src下面的index.js入口,我们前面已经删除了,现在这里src下面是main.js文件,所以找不到就报ERROR in Entry module not found: Error: Can't resolve './src' ERROR in Entry module not found: Error: Can't resolve './src' in 'E:\2019github\resume'错误。
所以这里我们到package.json里面配置下命令,让打包的时候执行我们在config/webpack.dev.js下面配置的入口。
2.5package.json配置命令

执行npm run build

现在配置打包时候的入口文件以及出口文件,很多朋友看webpack.dev.js中的注释。入口是./src/main.js
打开index.html
注意:
1、如果你使用的是 npm 5,你可能还会在目录中看到一个 package-lock.json 文件。
以上就是最基础的webpack4的搭建。
三、管理资源
在 webpack 出现之前,前端开发人员会使用 grunt 和 gulp 等工具来处理资源,并将它们从 /src 文件夹移动到 /dist 或 /build 目录中。
像 webpack 这样的工具,将动态打包所有依赖(创建所谓的 依赖图(dependency graph))。
webpack 最出色的功能之一就是,除了引入 JavaScript,还可以通过 loader 引入任何其他类型的文件。
3.1 加载css
在js模块中,import 一个css文件,你需要安装style-loader和css-loader,并在配置文件中添加这些loader。
npm i style-loader css-loader --save-dev
