Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~

HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1.0"> <link href="http://www.likecs.com/style.css"> <title>Document</title> </head> <body> <section><span></span></section> </body> </html>CSS
html,body{ margin: 0; height: 100%; } body{ display: flex; justify-content: center; align-items: center; background: #263238; } section { width: 650px; height: 300px; padding: 10px; position: relative; display: flex; align-items: center; justify-content: center; /* 红色边框仅作提示 */ border: 2px solid red; } span{ width : 96px; height: 96px; border: 10px solid ; border-color: white white transparent; border-radius: 50%; position: relative; display: flex; align-items: center; justify-content: center; animation: rotation 2s linear infinite; } span::before{ position: relative; content: ''; width: 48px; height: 48px; border: 10px solid; border-color: transparent red red; border-radius: 50%; /* 注意这里的时间 */ animation: rotationback 1s linear infinite; } @keyframes rotation { 0% { transform: rotate(0deg) } 100% { transform: rotate(360deg) } } @keyframes rotationback { 0% { transform: rotate(360deg) } 100% { transform: rotate(0deg) } } 原理详解 步骤1设置span标签
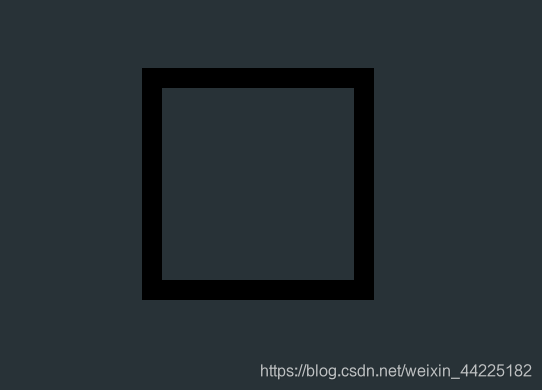
宽度、长度均为96px
边框:10px solid
效果图如下

设置span标签
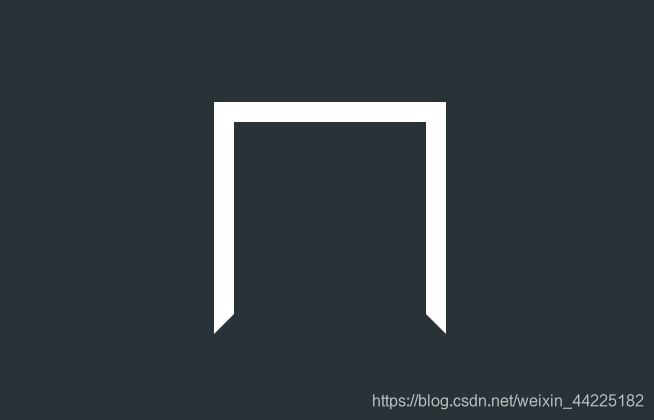
上/左/右边框颜色为白色
下边框为透明
border-color: white white transparent;效果图如下

设置span::before伪类
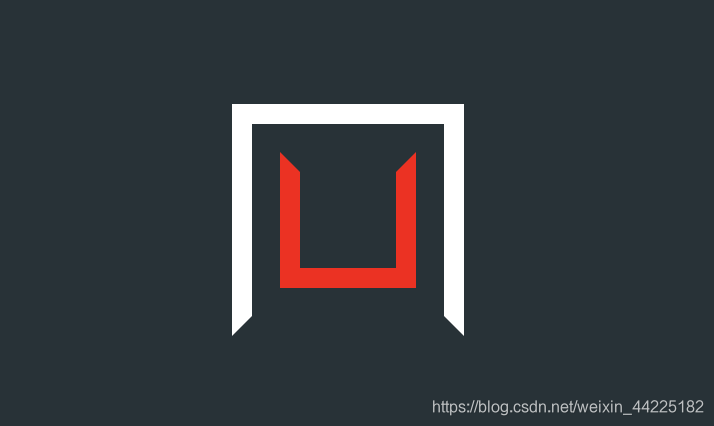
宽度、高度均为48px
下/左/右边框为红色 10px solid
上边框为透明
width: 48px; height: 48px; border: 10px solid; border-color: transparent red red;再设置span标签为flex布局,使得span::before位于span正中间(上下左右居中)
display: flex; align-items: center; justify-content: center;效果图如下

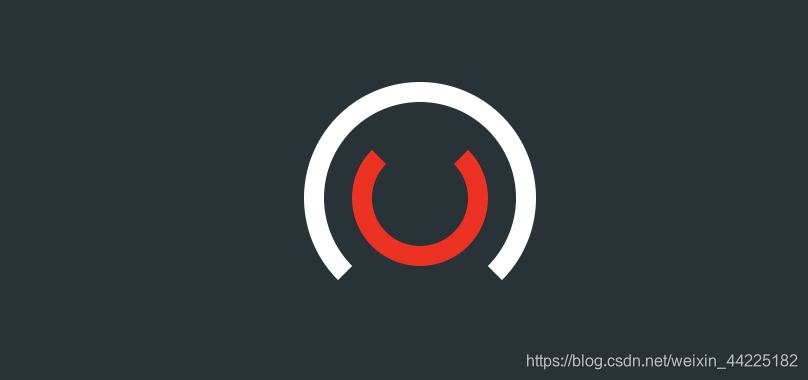
span、span::before圆角化
border-radius: 50%;效果图如下

为span添加动画
顺时针旋转
animation: rotation 2s linear infinite; /* 顺时针旋转动画*/ @keyframes rotation { 0% { transform: rotate(0deg) } 100% { transform: rotate(360deg) } }效果图如下

注意:此时红色部分是和白色部分同方向旋转的 步骤6
为span::before添加动画
逆时针旋转
/*注意这里的时间*/ animation: rotationback 1s linear infinite; @keyframes rotationback { 0% { transform: rotate(360deg) } 100% { transform: rotate(0deg) } }效果图如下

注意:此时红色部分和白色部分旋转方向相反 疑问 问题1
在这里span动画是顺时针,时间是2s,span::before设置的是逆时针旋转,时间是1s,但是实际span::before旋转一周的时间却是2s???
问题2在保持span动画不变的情况下,修改span::before动画时间分别为1s 、 2s、4s,会出现逆时针 2s、静止不动、顺时针 4s 的情况???
备注:问题暂未解决,还是没有想明白~
结语学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持❤️

