这篇文章是我一直以来很想写的一篇文章,终于下定决心动笔了。
写Flutter的小伙伴可能都感受到了:掘金的一些热门的Flutter文章下,知乎的一些Flutter的话题下或者一些论坛里面,喷Flutter套娃地狱总是永不过时的一个话题。
如果你不服气,上去辩驳俩下:“嵌套是你代码习惯问题,你看我,直接一个Row,反手一个Column,在children中把widget一提,层次分明,年轻人望你耗子尾汁,莫要瞎带节奏”;然后你可能就被一群人喷成狗,大意了,这帖子没同一阵营的小伙伴,喷不过,闪了闪了;一般被喷后,不是身经百被喷,都需要一段时间来平复心情。。。
所以,终于我下定决心把这篇文章肝出来,如果你认真看完,你可能会发现:嵌套什么的都是浮云,从此你的页面代码将变的超级好维护,交互逻辑入口,也变得层次分明。
全篇文章,绝无教大家做事之意,这是在项目中摸爬滚打,被坑出的不得不如此规范的一种行为。
准备 改善先说说这篇文章能帮你改善什么问题:
页面层的widget疯狂套娃几千行,后期维护,心态崩了等问题
套娃不划分页面,后期需求大变,让你大改页面细节甚至结构,那将是非常难受的一件事
逻辑交互事件入口,混杂在widget,难以寻找问题
如果你在页面层疯狂套娃,你会发现,就算用了provider,bloc中的cubit,getx之类,你想找到逻辑交互入口,也是一件很累的事情,改样式那就更方了。。。
这里再哔哔一下,这些框架作者肯定是发现了这种情况,所以bloc才搞出了event层,fish_redux搞出了action层,来统一管理事件及其事件入口。
页面结构充斥大量细节,结构调整起来困难
上面关于页面层的这些问题,如果多人协同开发一个大型项目,代码不规范的话,大概率都是会遇到的(改别人写的模块...);后期改需求 ,真的是一种折磨,有种码海找针的感觉;如果改你自己写的模块,那可能还会好点,毕竟你还有点印象,整个模块的大概思路,还知道怎么改。如果是改别人写的模块,你就需要在大量widget海中,去揣摩别人写这些widget的意图,结构一下子也不能理清,十分痛苦,有可能边改边骂骂咧咧的。。。
Demo效果在构思文章的时候,就在想演示的Demo页面必定不能过于简单,一个简单的Demo页面,怎么能演示出套娃地狱的改善效果呢?思考了很久,想寻找一个合适demo页面,周末时在听喜马拉雅里面的盗墓小说,看了看发现页面,发现整体样式不错,咱就仿一个吧!而且整体的页面复杂度,也足够来演示了!
喜马拉雅的这个PC页面Demo,写起来真的花费了不少时间,肝痛。
地址Web:
web无法强制设置窗口大小,可能需要你调整下web窗口的宽度,以达到最佳效果
Windows:Windows平台安装包
如果你的电脑开启了125%的缩放与布局,请打首页的开启缩放按钮
项目地址:flutter_use
说明
代码已经发布到github上,web端也已经部署好了,因为使用的CanvasKit模式打包的,首次加载可能比较慢,多等一会,因为发布在github上,所以可能需要你知道的上网访问;CanvasKit模式打包的web,在手机上访问效果也不错,咱在这绝对不是和前端那些牛逼轰轰的框架比,只是让自己多了一些可能,也能搞成一些小玩意
关于Widows安装包
Window笔记本高分屏一般会开启125%的缩放,这时候,存在一个坑比的问题,开启缩放的时候,Flutter的布局都会相应的缩放,但是坑比的是,整体的窗口并不会缩放,导致内容会积压整体的窗口,这个问题我也在几台电脑上,调了好久才发现的。
解决办法,写了个手动开启适配的功能。
关于开启缩放的按钮功能,只支持放大125%窗口功能,其它的也不用折腾了,我发现window_size初始化后,第一次设置完窗口尺寸后;然后,再设置窗口时,往大了设置有效,往小了回调会无效,奇怪。。。
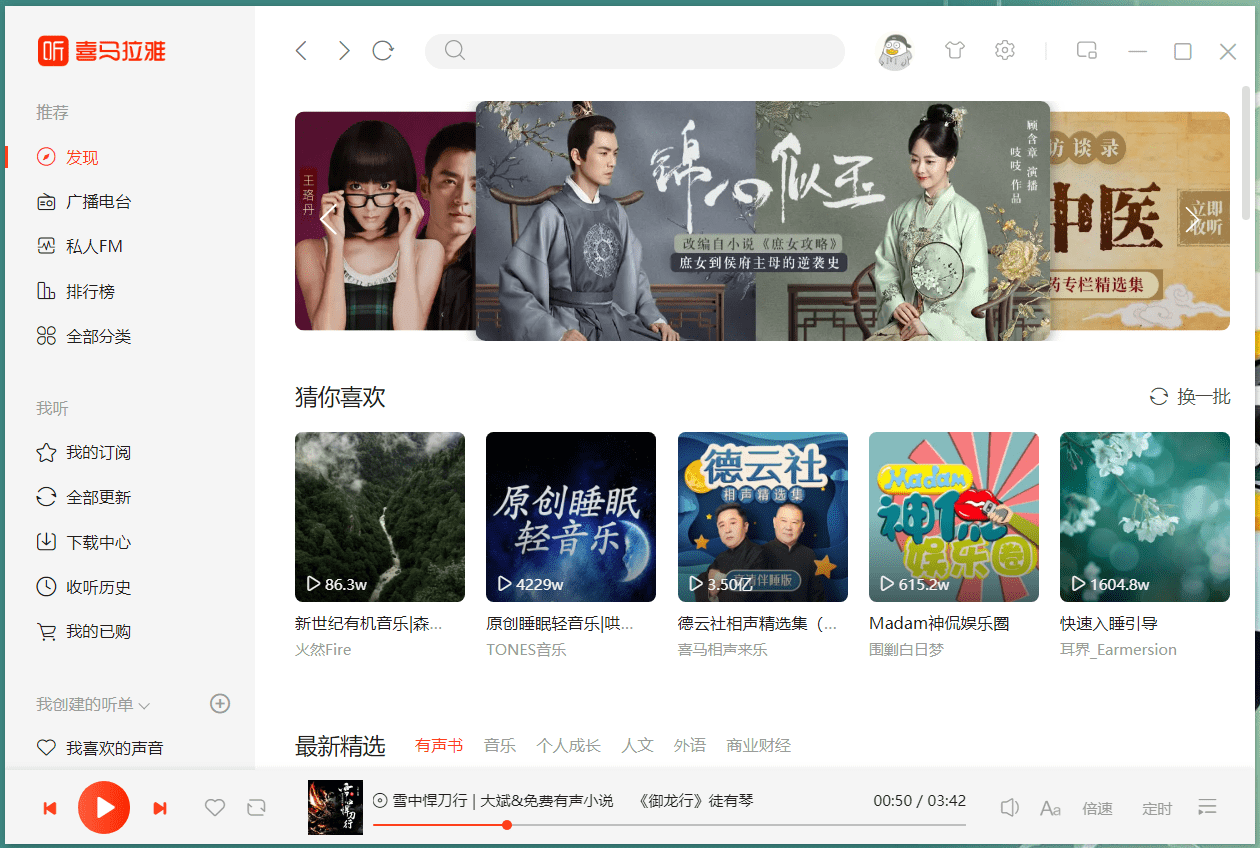
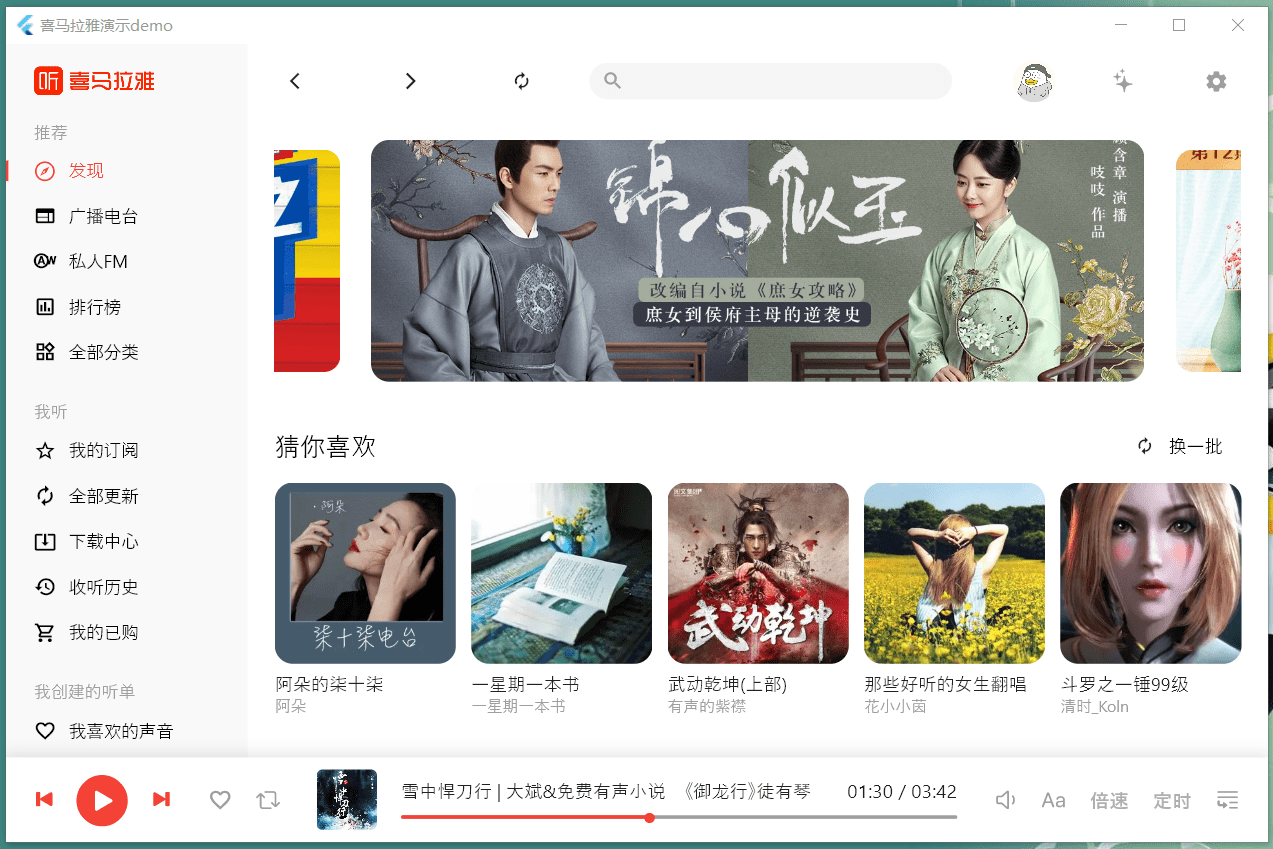
效果对比来对比下仿制的效果吧,有个六七成相似,很多Icon和图片实在找不到相似,,,这里demo只提供一个样式演示,功能别想了,这不是一朝一夕,一个人能搞出的。。。
照片都是从喜马拉雅web端上搞下来的,数据一直在变,相应栏目的数据有对不上,但是整体样式大致还是差不多。
其中Banner模块是区别最大的一块,用的三方库只能支持搞成这样,各位靓仔将就着看看吧。
原版的喜马拉雅PC页面

仿制的喜马拉雅页面

上面俩组图片,细节方面对比基本惨不忍睹,但是整体架构上还是比较相似。

