最近工作正好有闲暇时间,根据公司安排先前期学习调研一下“微信小程序”,以供后期解决相关的运营需求,而本篇文章就是我对此次学习的一次总结。
什么是小程序 ?
如何全面具体的学习?
注册与新建小程序
认识开发工具
目录结构与代码构成
JSON 配置文件
WXML 模版文件
WXSS 样式文件
JS 脚本文件
小程序的执行流程
小程序知识体系导图
小程序开发的重要说明
WXSS
模版语法
自定义模版
数据绑定
事件处理
自定义组件
行为 - Behaviors
生命周期函数
作用域
多页面数据共享
版本库兼容性
用户权限
WXS
开源项目参考
下一步计划
什么是小程序 ?个人认为在样式、功能、使用方式上接近传统APP并依赖于微信运行环境的 H5页面就是所谓的“微信小程序”。
微信小程序对比传统的 APP,它无需安装,在微信环境中可直接运行,并且依附于微信的生态圈,所以可以被更快速,方便,高效的推广。
学习“微信小程序”,可以打开“微信公众平台·小程序”平台,里面有非常详细的讲解。
https://developers.weixin.qq.com/miniprogram/dev/在这个页面中,你可以从“介绍”、“设计”、“开发”、“运营”、“数据”等各个方面对小程序进行一个全面整体的认知。
若你是位“开发者”,那么应该专注学习“设计”,“开发”这两个方面。在“设计”方面你将学会小程序的交互和更棒的用户体验方面。而在“开发”中你将从“简易教程”、“框架”、“组件”、“API”、“工具”等全方面学习如何开发一款小程序应用。
如果有其它疑问,也可以在 社区 中进行反馈交流。
设计
开发
简易教程
框架
组件
API
工具
注册与新建小程序首先,你需要有一个“微信小程序”的账号。通过下面的链接,打开“微信公众平台”,然后点击最上面的“立即注册”,接着选择“小程序”。
https://mp.weixin.qq.com/目前小程序的开放范围主要有“个人”、“企业”、“政府”、“媒体”、“其它组织”这几个。
如果你是企业级应用,可以直接在企业的微信公众号中直接添加“微信小程序”,从而无需注册。
有了小程序账号后,就可以登录“微信公众平台”,进入“微公众信平台·小程序”后台。
在“微公众信平台·小程序”后台中我们便可以根据流程提示开始新建一个小程序项目,小程序项目新建完成后,可以通过左侧栏目中的 “设置” - “开发设置” 拿到该小程序的 “AppID”,这一步至关重要,因为我们后面通过开发者工具新建的项目就需要填入 “AppID”。
“AppID” 相当于小程序平台的一个身份证 ,后续建立小程序项目,或者腾讯云服务都会使用到它,如果没有 “appID”,也可以使用开发工具上的测试号。
认识开发工具“微信小程序”的开发需要特定的开发工具,通过“微信开发者工具”我们可以编译、调试、预览、上传、发布小程序页面,同时还可以管理微信小程序的授权状态等。
下载 > 微信开发中工具
“微信开发者工具”分为 “beta版” 与 正式版。一般我们使用的都是正式版,而像Git,NPM 之类新功能目前只有“beta版“才支持。
“微信开发者工具”下载安装完成后,可以选择建立“小程序项目”,然后输入小程序的名称,路径以及 “appID”,然后点击“确定”即可。
“微信开发者工具”不仅可以开发小程序项目,还可以开发“插件”、“代码片段”等。
“微信开发者工具”主要有以下几个重要功能点:
模拟器:可以设置网络、分辨率、缩放以及选择设备类型。
编辑器:与传统的编辑器相同,进行代码的编辑。
调试器:浏览器控制台,与Chrome基本相同主要新增了 appData、WXML、sensor等小程序专属的选项。
编译、预览、调试、远程调试。
详情:可以进行“项目设置”,“域名信息”、“腾讯云状态”。
其它常用功能:社区、上传、缓存管理、场景值、腾讯云(提供了一套完整的小程序解决方案,方便新手练习)。
https://developers.weixin.qq.com/miniprogram/dev/devtools/debug.html (更多开发工具的介绍)
“微信开发者工具”常用快捷键:
键名 说明Ctrl+B 编译项目(焦点在开发工具中)
Ctrl+R 编译项目(焦点不在开发工具中)
Ctrl+Shift+P 预览项目
Shift+Alt+F 格式化代码
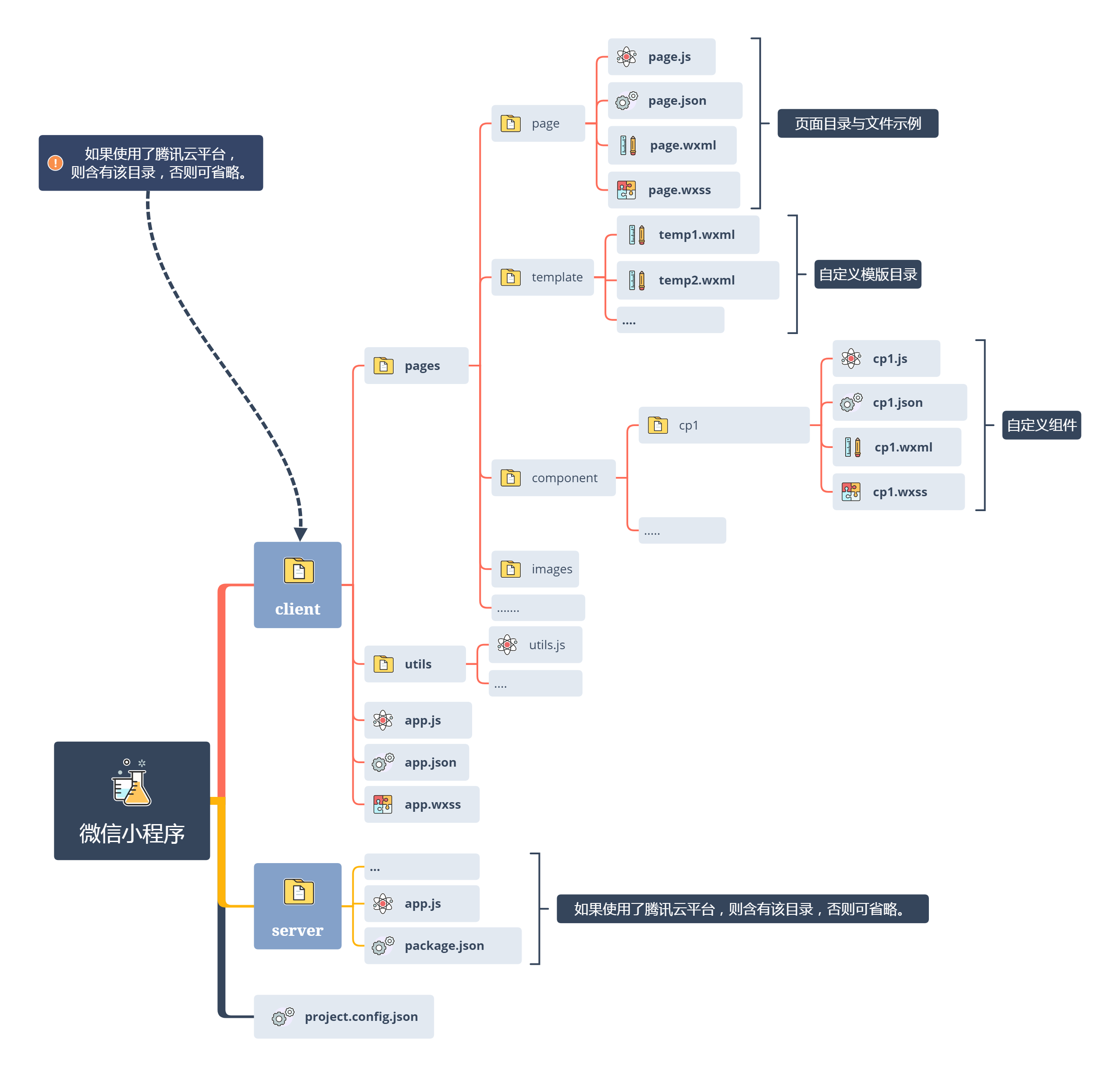
目录结构与代码构成
下面是一个小程序完整的目录结构图 (请右击查看大图)。

通过观察上图的目录与文件,你会发现小程序的代码主要有以下几个文件类型构成:
.json
.WXML
.wxss
.js
JSON 配置文件.json 文件是小程序的配置文件。
在小程序中配置文件按照应用范围又分为以下主要四种:
project.config.json
app.json
pages.json
component.json`

