### 移动端分享海报生成
最近做项目需求是生成商品分享海报,并且保存到手机中要兼容H5和小程序<br>
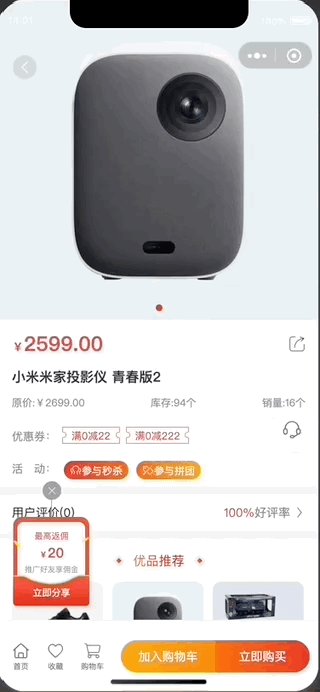
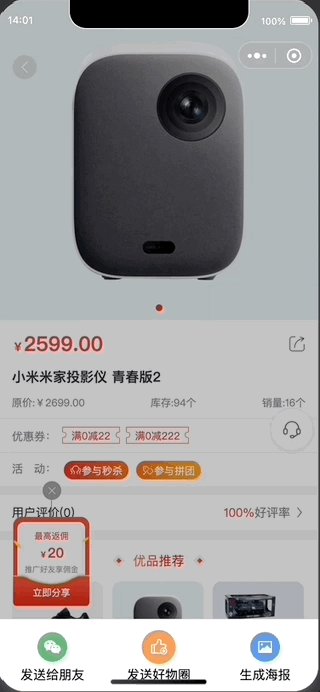
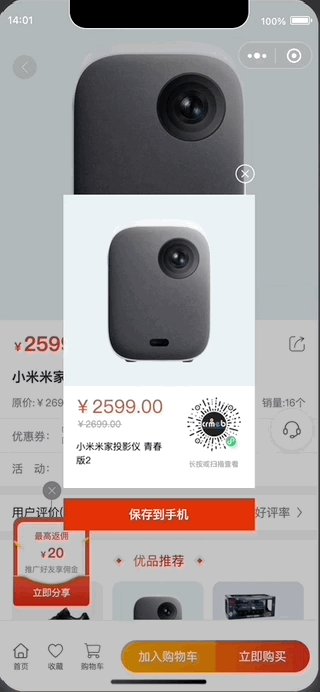
与后端同学沟通后,海报在前端生成最省性能和有较好的交互体验,先看做好的效果


前端框架使用的是uni-app方便打包成H5和小程序
实现方案是拿到后端返回的数据后,利用canvas画布把各个数据拼在一起并且生成一张图片
主要的参数有:背景图、商品图、二维码、价格、原价、标题
首先拿到产品图和二维码之后需要把它们下载下来用uni-app的api就可以
先写一个下载方法并且在 template 定义画布组件
<template>
<canvas class="canvas" canvas-id="myCanvas" v-if="canvasStatus"></canvas>
</template>
onReady(){
this.downloadFileImg('','pic');
this.downloadFileImg('','code');
},
methods:{
downloadFileImg(url,name){
let self = this
uni.downloadFile({
url: url,
success: function(res) {
self[name] = res.tempFilePath;
},
fail: function(erros) {
console.log(error)
}
});
}
}

