为啥要对图片使用懒加载?我们首先来聊聊这个问题,对于页面来说架子啊速度影响着最大的就是图片,一张普通的图片可以达到4-5M的大小,而代码压缩也就只有几十KB。当页面图片过多的时候,页面加载速度很缓慢,一个页面加载几秒没有完成,用户体验不好,会丧失很多用户的。
所以对于图片过多的页面,可以为了加速页面加载速度,很多时候我们需要将页面内未出现的可视区域内的图片先不加载,等到滚动到可视区的时候录再去加载。这样子对于页面加载性能上会有很大的提升,也就提高了用户体验。
二、原理
1、将页面中的img标签src指向一张小图片或者src为空,
2、然后定义data-src属性(这个属性可以自定义命名,我才用data-src)属性指向真实的图片。
3、src指向一张默认的图片,否则当src为空的时候也会像服务器发送一次请求(指向默认的一张图片那就只需要请求一次)。可以指向loading的地址。
4、当载入页面时,先把可视区区域内的img标签的data-src属性值赋值给src。
5、然后监听滚动事件,加载用户即将看到的图片(利用图片出现时距离顶部的高度 < 滚动条距离顶部的高度 + 可视区的高度)。

注意:图片要指定宽高
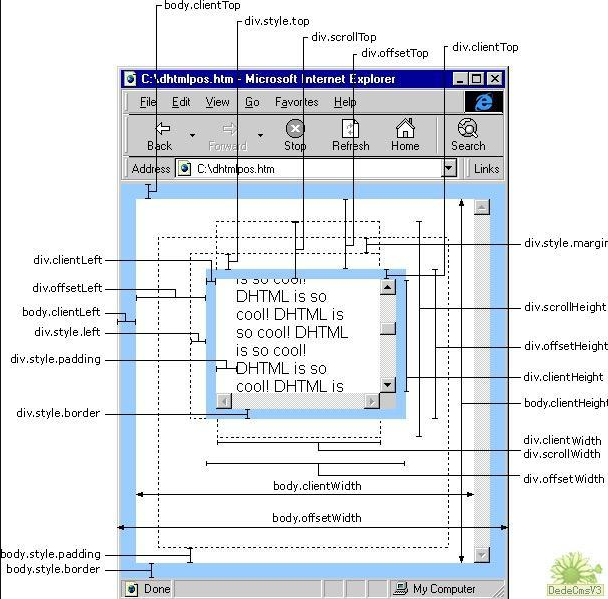
关于窗口各种宽度,给出网上的好图。

三、图片懒加载的实现代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> img { display: block; margin-bottom: 50px; width: 800px; height: 400px; } </style> </head> <body> <img src="" data-src="https://www.mwcxs.top/static/staticImage/sliders/bg6.png" alt=""> <img src="" data-src="https://www.mwcxs.top/static/staticImage/sliders/bg7.png" alt=""> <img src="" data-src="http://ww1.sinaimg.cn/large/006y8mN6gw1fa7kaed2hpj30sg0l9q54.jpg" alt=""> <img src="" data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p01N203pHTU7/Wr5314kcLAtVCi.jpg!t" alt=""> <img src="" data-src="http://77fkxu.com1.z0.glb.clouddn.com/20160308/1457402219_73571.jpg" alt=""> <img src="" data-src="http://pic1.cxtuku.com/00/16/18/b3809a2ba0f3.jpg" alt=""> <img src="" data-src="https://www.mwcxs.top/static/staticImage/sliders/bg9.png" alt=""> <img src="" data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p015trgKM7vw/H0iyDPPneOVrA4.jpg!t" alt=""> <img src="" data-src="http://ww1.sinaimg.cn/large/006y8mN6gw1fa7kaed2hpj30sg0l9q54.jpg" alt=""> <img src="" data-src="https://www.mwcxs.top/static/staticImage/sliders/bg8.png" alt=""> <img src="" data-src="http://ww4.sinaimg.cn/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""> <img src="" data-src="https://www.mwcxs.top/static/staticImage/sliders/bg9.png" alt=""> <img src="" data-src="https://www.mwcxs.top/static/staticImage/sliders/bg10.png" alt=""> <img src="" data-src="https://www.mwcxs.top/static/staticImage/sliders/bg11.png" alt=""> <img src="" data-src="https://www.mwcxs.top/static/staticImage/sliders/bg15.png" alt=""> <img src="" data-src="https://www.mwcxs.top/static/staticImage/sliders/bg16.png" alt=""> <img src="" data-src="https://www.mwcxs.top/static/staticImage/sliders/bg17.png" alt=""> <script> (function(){ let num = document.getElementsByTagName('img').length; let img = document.getElementsByTagName("img"); let n = 0; //存储图片加载到的位置,避免每次都从第一张图片开始遍历 lazyload(); //页面载入完毕加载可是区域内的图片 window.onscroll = lazyload; function lazyload() { //监听页面滚动事件 let seeHeight = document.documentElement.clientHeight; //可见区域高度 let scrollTop = document.documentElement.scrollTop || document.body.scrollTop; //滚动条距离顶部高度 for (let i = n; i < num; i++) { // 图片未出现时距离顶部的距离大于滚动条距顶部的距离+可视区的高度 if (img[i].offsetTop < seeHeight + scrollTop) { if (img[i].getAttribute("src") == "") { img[i].src = img[i].getAttribute("data-src"); } n = i + 1; } } } })() </script> </body> </html>
四、使用节流函数进行优化
如果直接将函数绑定在scroll事件上,当页面滚动时,函数会被高频触发,这非常影响浏览器性能。
同时还有以下场景往往由于事件频繁被触发,因而频繁执行dom操作,资源加载等重行为,导致UI停顿甚至浏览器奔溃。
1、window对象的resize,scroll事件;
2、拖拽时的mousemove事件;
3、射击游戏中的mousedown,keydown事件;
4、文字输入,自动完成的keyup事件;
解决这个问题的方法有去防抖和节流的方法:
1、防抖动原理:当调用动作n毫秒后,才会执行,若这n毫秒内又调用此动作则重新计算执行时间。

