感到很意外,元素都浮动了,他还能水平居中?大家都知道,浮动要么靠左、要么靠右,还真少见有居中的。其实略加处理就有了。
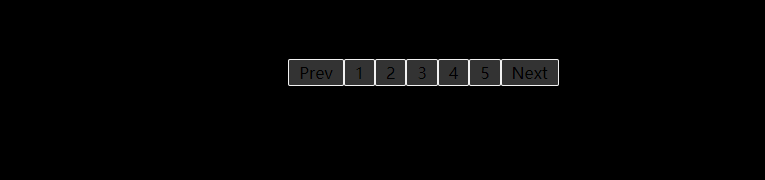
body{ background: #000; } .pagination{ margin-top: 50px; float: left; width: 100%; } .pagination ul{ position: relative; float: left; left: 50%; } .pagination li{ line-height: 25px; list-style: none; display: inline;float: left; position: relative; right: 50%; } .pagination a{ text-decoration: none; display: block; color: #000; padding: 0 10px; border-radius: 2px; border: 1px solid #F2F2F2; background: #333; } .pagination a:hover{ background: orange; }展示:

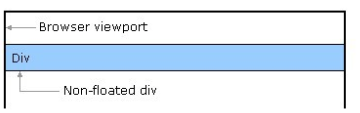
没有浮动的div:大家都知道div是一个块元素,其默认的宽度就是100%,如图所示:

如果div设置了浮动之后,他的内容有多宽度就会撑开有多大的容器(除显式设置元素宽度值之外),这也是我们实现让分页导航居中的关键所在:

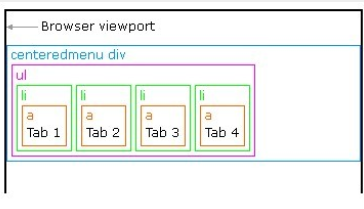
接下来使用传统的制作方法,我们会让导航浮动到左边,而且每个分页项也进行浮动,就如下图所示一样:

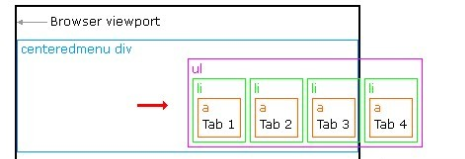
现在要想的办法是让分页导航居中的效果了,在这里是通过“position:relative”属性实现,首先在列表项“ul”上向右移动50%(left:50%;),看到如下图所示:

整个分页向右移动了50%的距离,紧接着我们在“li”上也定义“position:relative”属性,但其移动的方向和列表“ul”移动的方向刚好是反方向,而其移动的值保持一致:

这样一来就实现了float浮动居中的效果。
优点:兼容性强,扩展性强。
缺点:实现原理比较复杂
4、方法四:绝对定位实现
绝对定位实现水平居中,我想大家也非常的熟悉了,并且用得一定不少。
.ele { position: absolute; width: 宽度值; left: 50%; margin-left: -(宽度值/2); }但这种实现我们有一个难题,我并不知道元素的宽度是多少,这样也就存在如方法一所说的难题,但我们可以借助方法三做一点变通:
body{ background: #000; margin-top: 50px; } .pagination ul{ position: absolute; left: 50%; } .pagination li{ line-height: 25px; list-style: none; display: inline; float: left; position: relative; right: 50%; } .pagination a{ text-decoration: none; display: block; color: #000; padding: 0 10px; border-radius: 2px; border: 1px solid #F2F2F2; background: #333; } .pagination a:hover{ background: orange; }展示:

优点:扩展性强,兼容性强;
缺点:理解性难。
5、方法五:css3的flex实现
能让我们的布局变得更加灵活与方便,唯一的就是目前浏览器的兼容性较差。那么第五种方法,我们就使用flex来实现。
body{ background: #000; margin-top: 50px; } .pagination{ display: flex; justify-content: center; } .pagination li{ line-height: 25px; list-style: none; display: inline; float: left; } .pagination a{ text-decoration: none; display: block; color: #000; padding: 0 10px; border-radius: 2px; border: 1px solid #F2F2F2; background: #333; } .pagination a:hover{ background: orange; }展示:

优点:实现简单,扩展性强
缺点:兼容性差
6、方法六:css3的fit-content

