
上面是自己制作的一个banner,相关的ASCII字符在文末。
SpringBoot项目自定义banner非常简单,通过在classpath下添加一个banner.txt或设置banner.location来指定相应的文件可以改变启动过程中打印的banner。
如果想以编程的方式产生一个banner,可以使用SpringBootApplication.setBanner(…)方法。使用org.springframework.boot.Banner接口,实现你自己的printBanner()方法。
好了,接下来我们来看看怎么一步步制作牛年的专属banner。
在resource目录下创建 banner.txt

使用图片转ASCII
博主从网上找了一张图片

使用图片转ASCII的网站有很多,博主尝试了不少,觉得比较好用的有下面几个:
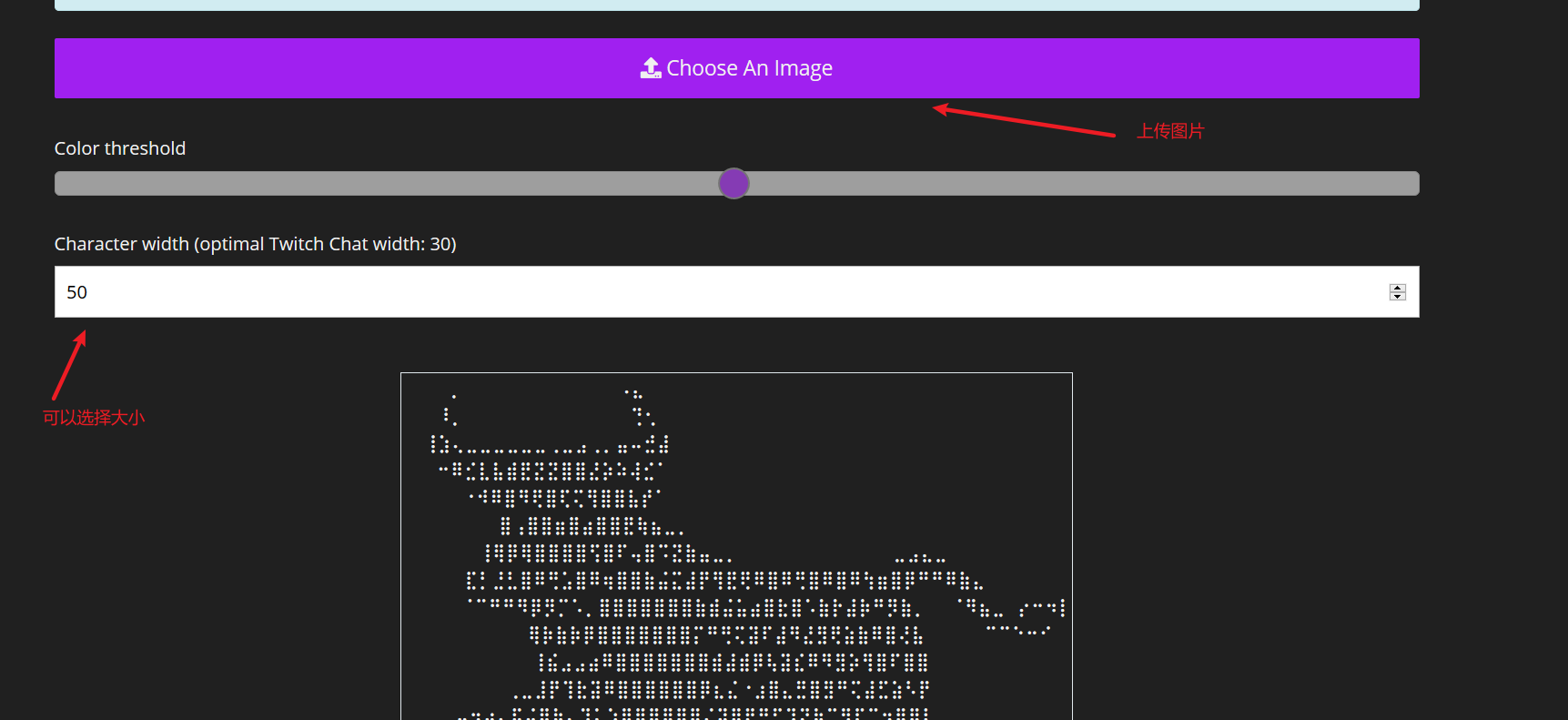
✔ https://www.twitchquotes.com/ascii-art-generator
✔ https://codebeautify.org/image-to-ascii-art
✔ https://www.fontke.com/tool/image2ascii/
博主使用是: https://www.twitchquotes.com/ascii-art-generator

上传图片,就可以看到生成的ASCII,将生成的ASCII粘贴到 banner.txt中,启动发现banner已经变:

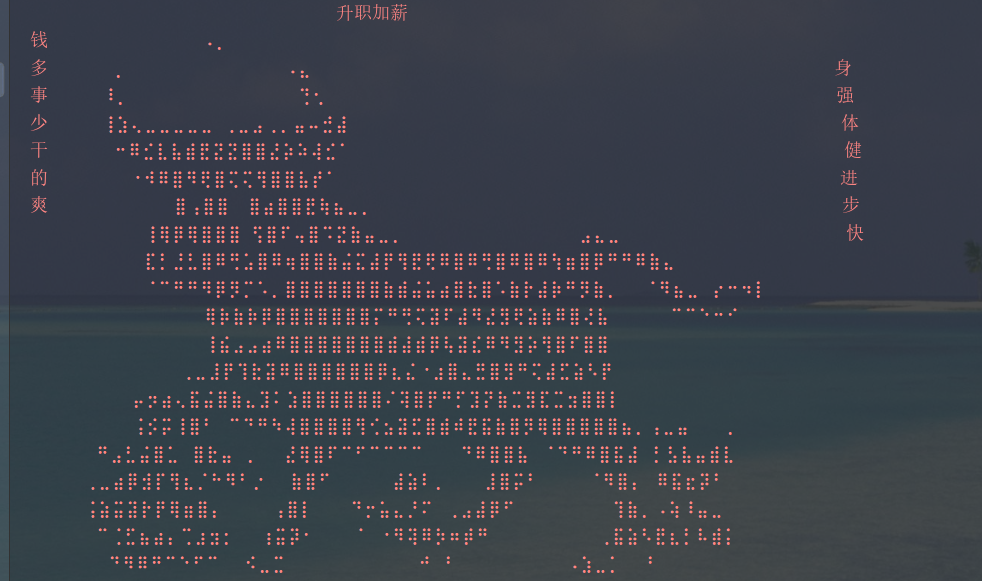
修改颜色,白色明显不符合我们过年的气氛,所以将颜色改成红色。
Spring Boot 为提供了三个枚举类来设定banner样式,他们分别是:
⭐ AnsiColor:用来设定字符的前景色;
⭐ AnsiBackground:用来设定字符的背景色。
⭐ AnsiStyle:用来控制加粗、斜体、下划线等等。
我们通过{AnsiColor.BRIGHT_RED} 将字符设置为红色

文字部分就没什么好说的,自行添加。就是后面的文本没对齐,博主搞了半天也没有搞定,大过年的,不想搞了

