Why-为什么需要Vue? 前端开发存在的问题?
其一,需求变化频率更高
产品功能迭代前端肯定需要跟着调整。
提意见的人多,前端嘛谁都能看得见,所以,谁都可以指手画脚提一点意见。产品经理、项目经理、老板...甚至连后端都可以来提一些意见。
前端像人的衣着,还是需要经常更换。
其二,平台、浏览器生态复杂,要考虑的场景多!需要考虑浏览器Chrome、Edge、Firefox、Safari,需要考虑平台Window,IOS,Android等,不同平台上实现同一界面功能的重复劳动严重,这个难点在于如何消除前端开发的重复劳动。
其三,前端技术确实处于飞速发展之中,足够经验的人少,现有的解决方案还处于不稳定阶段。
以上,是我总结的一些业务前端的难点,当然只要有困难的地方,总有相应的解决返岗,目前,最流行的前端框架主要有Vue、Angular、React。
Vue、Angular、React比较 工作机会什么都是假的,能找到工作才是真的!快来看看截至2020年10月中,三种主流框架在51Job的工作机会数量吧:
Vue: 23133(胜) React: 13198 Angular: 5773结果是后起新秀的Vue称霸,React只有Vue的一半了!
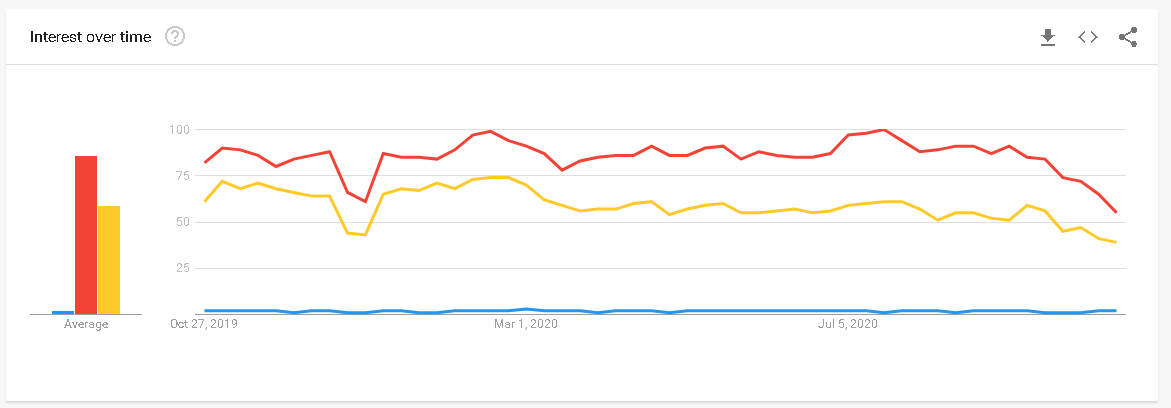
Google趋势Google趋势,看看下面的图,Vue.js落后于angular和react。React在搜索中最受欢迎。

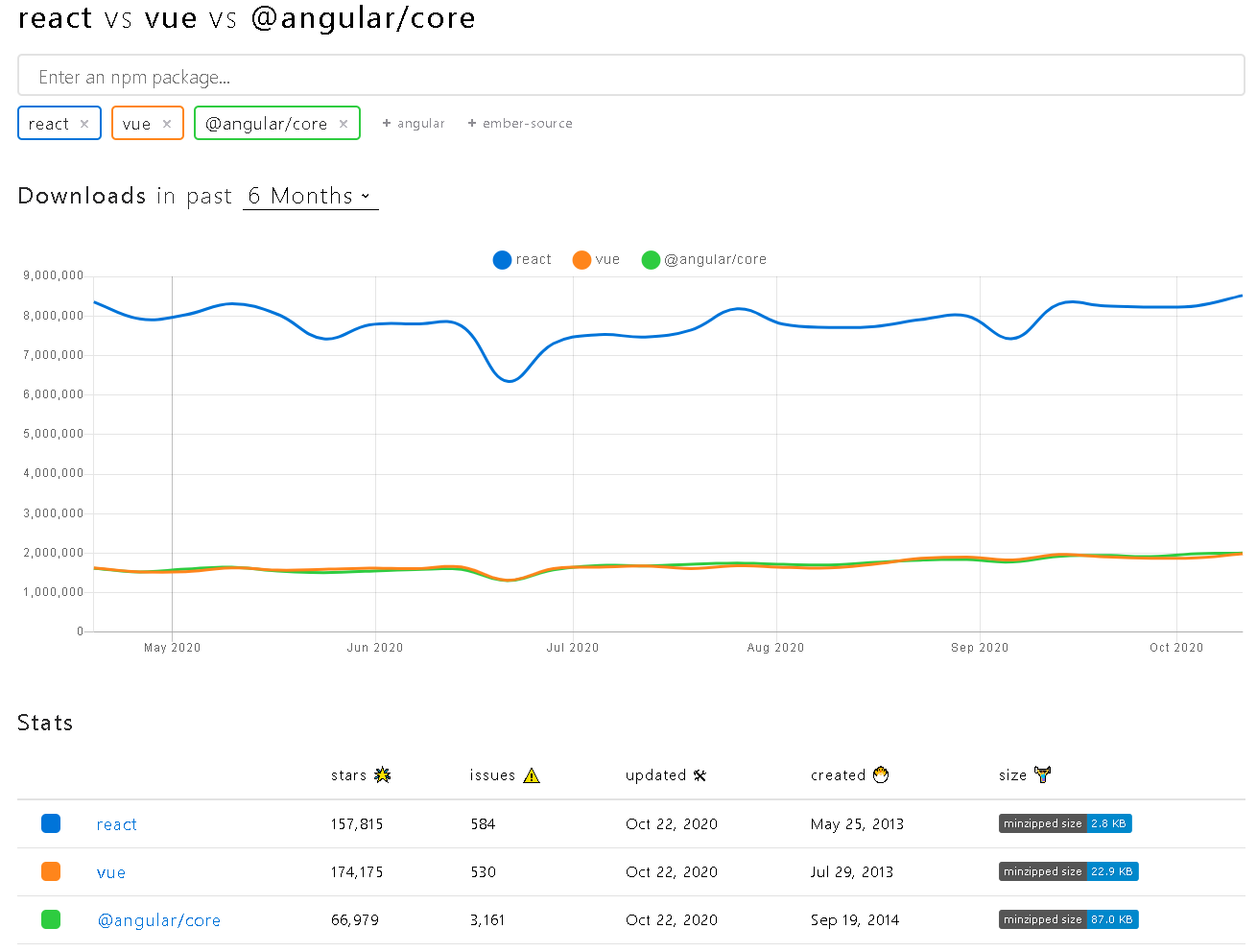
npm趋势,看看下面的图,它清楚地显示了React在顶部,Vue和Angular不分上下。但是,当我们观察stats时,最低的是Angular,最高的是vue,然后是React。

2014年发布的渐进式Javascript框架,没有像React和Angular这样的大牌开发。实际上,它是由Google的前工程师Evan You创建的。它越来越受欢迎。
它是Javascript框架家族中最年轻的成员。它实际上消除了其他框架的弊端,从而使软件开发人员更容易上一层楼。GitLab和阿里巴巴等网站都在使用Vue。
How-如何使用Vue? 使用 vue-cli 搭建项目首先,可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli # OR yarn global add @vue/cli安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version接下来,运行以下命令来创建一个新项目:
vue create hello-world注意我们这里选择Vue2,而不是Vue3,这是因为Vue3正式版刚发布,很多UI支持还不是很好。
最后,你可以通过 npm 或 Yarn 调用这些 script:
npm run serve # OR yarn serve
到这一步,就算成功利用vue-cli搭建一个vue项目了,撒花 ~
目录结构及其对应作用通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 │ └── ... ├ ── node_module/ #项目中安装的依赖模块 ├ ── public/ │ ├── index.html # index.html 入口模板文件 ├ ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... └── babel.config.js # babel语法编译 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/ 小结目前为止,我们知道了Vue是什么、为什么需要Vue,及创建了一个hello-world的程序。
文中用到的代码我们放在:https://github.com/zcqiand/miscellaneous/tree/master/vue

