可能大家在平时工作中都会用到一些框架比如Bootstrap,iview,Element-ui等,这些UI框架都会有栅格系统,栅格系统已经能很好的满足业务需求,所以可能对css3的弹性布局不是很感冒,有的用就行了,但是若不使用任何框架完成栅格怎么办,岂不是麻爪了,学习一下弹性盒模型,了解其基础用法,以及深入。
什么是弹性盒模型采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
使用弹性盒模型要给容器添加dispaly:flex;属性。

对Css熟悉的童鞋应该对盒模型都又一定的了解,弹性盒模型其本质上就是Box-model(盒子模型)的延伸,Box-model(盒子模型)定义了一个元素的盒模型,而Flexbox(弹性盒子)更进一步的去规范了这些盒模型之间彼此的相对关系。
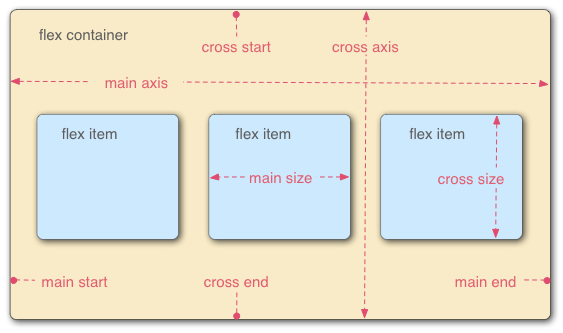
弹性盒模型按照宽高分出了以下8点:
水平的主轴:main axis,垂直的纵轴:cross axis
纵轴的开始位置和边框的交点:cross start
纵轴的结束位置和边框的交点:cross end
主轴的开始位置和边框的交点:main strat
主轴的结束位置和边框的交点:main end
单个项目占据主轴的空间距离:main axis
单个项目占据纵轴的空间距离:cross axis

flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction
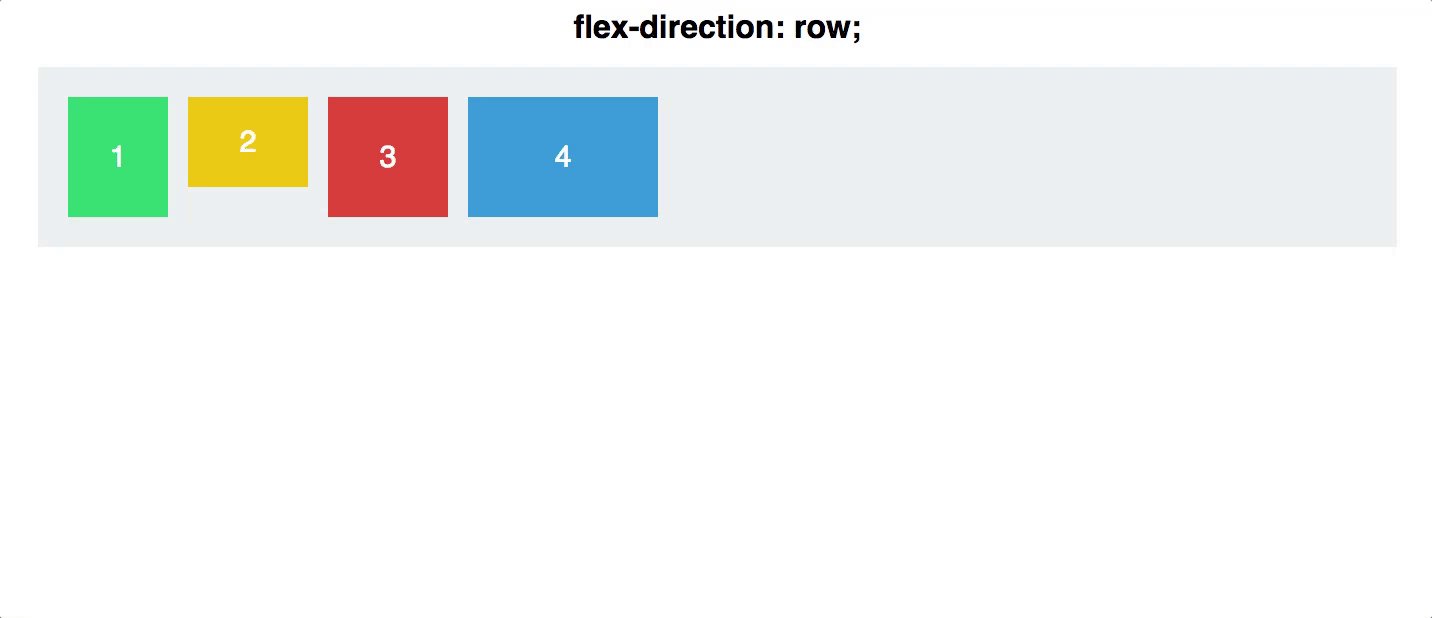
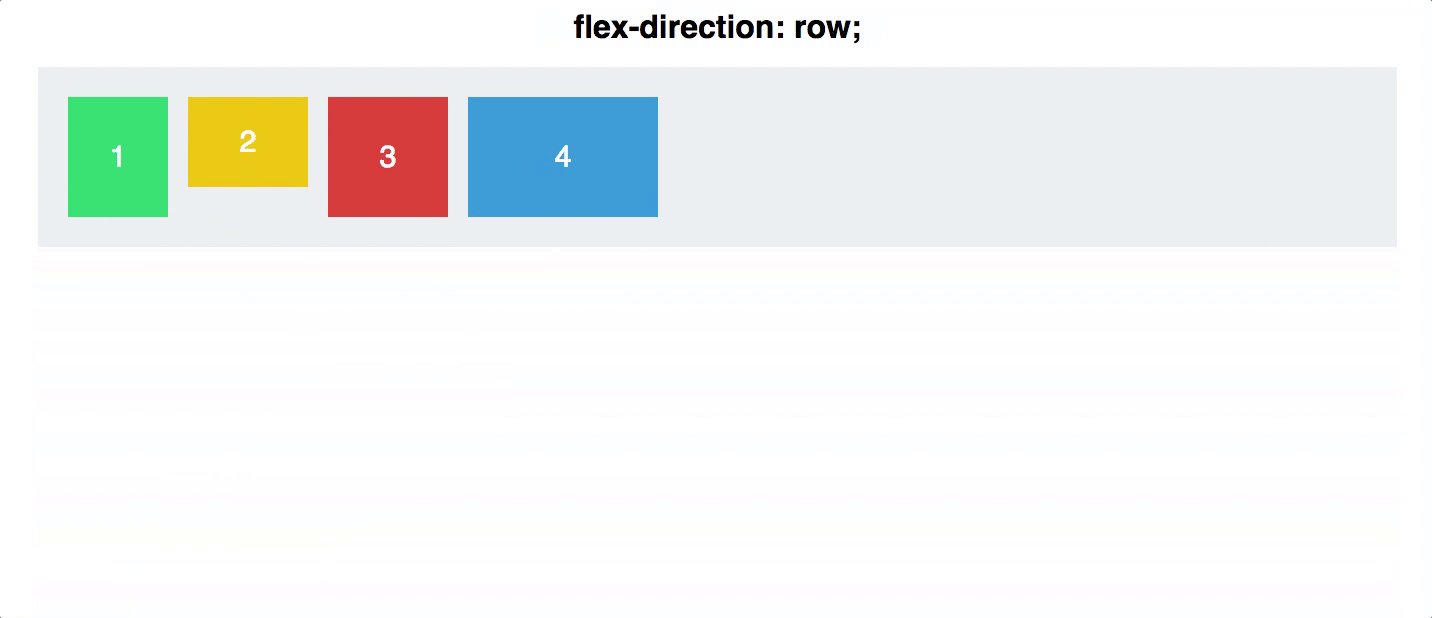
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-direction属性共有4个可选值
row(默认值):以main start点为起始点,按照元素顺序从左到右依次排列。
row-reverse:以main end为起始点,按元素顺序从右到左依次排列。
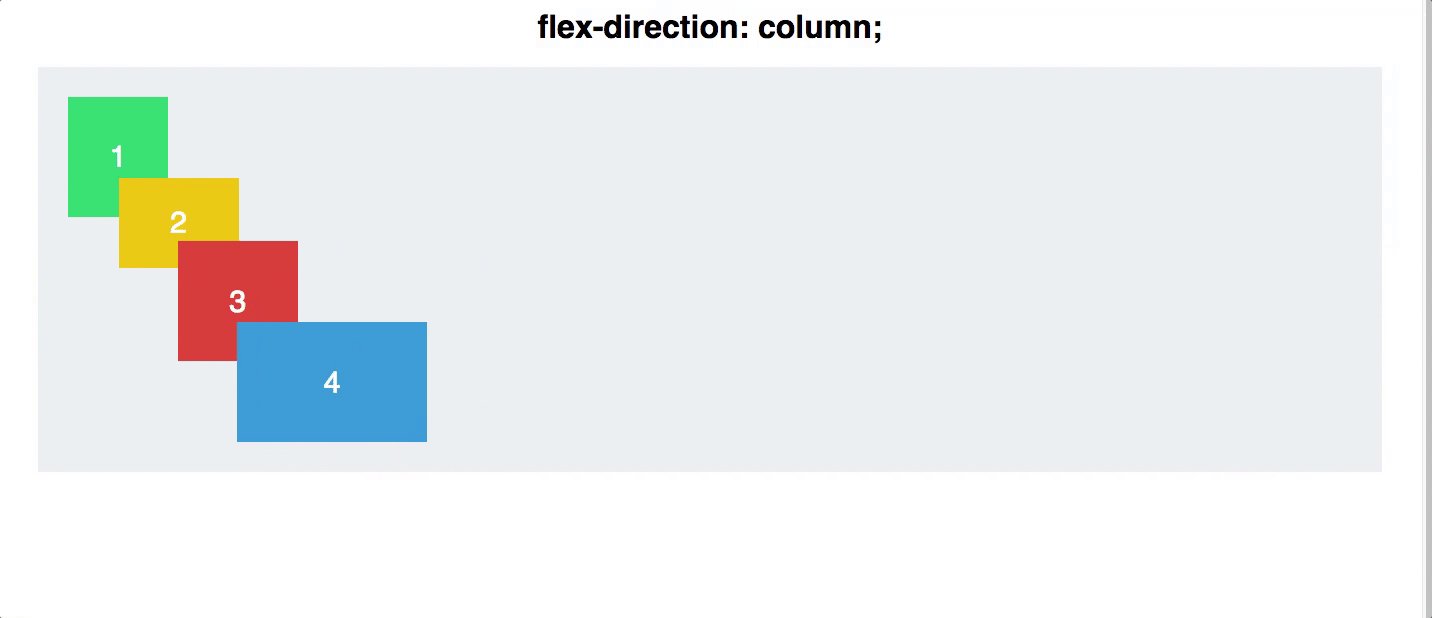
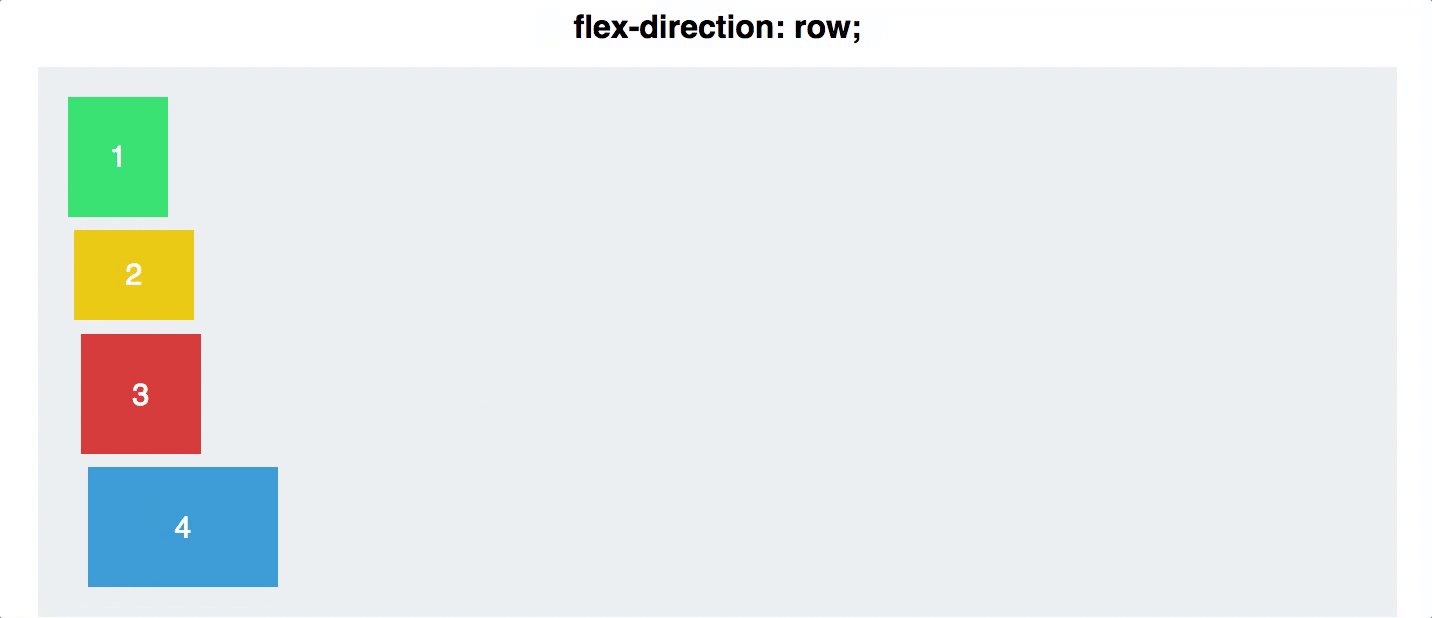
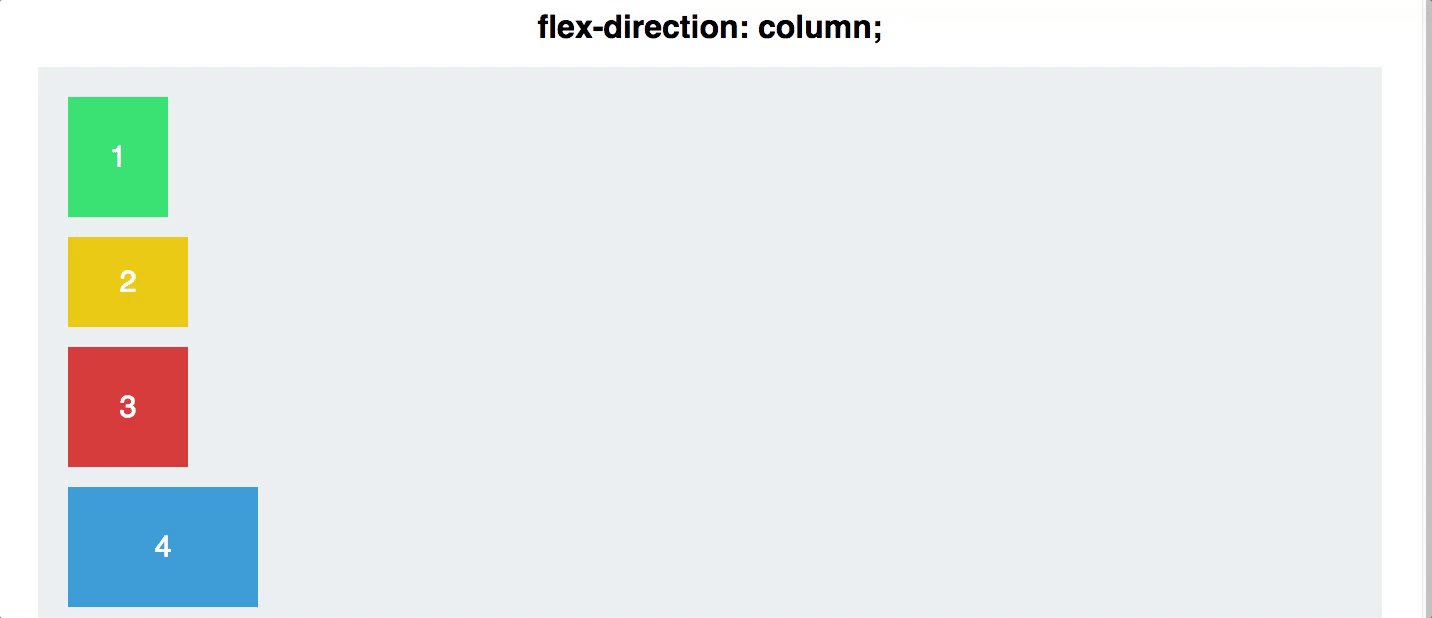
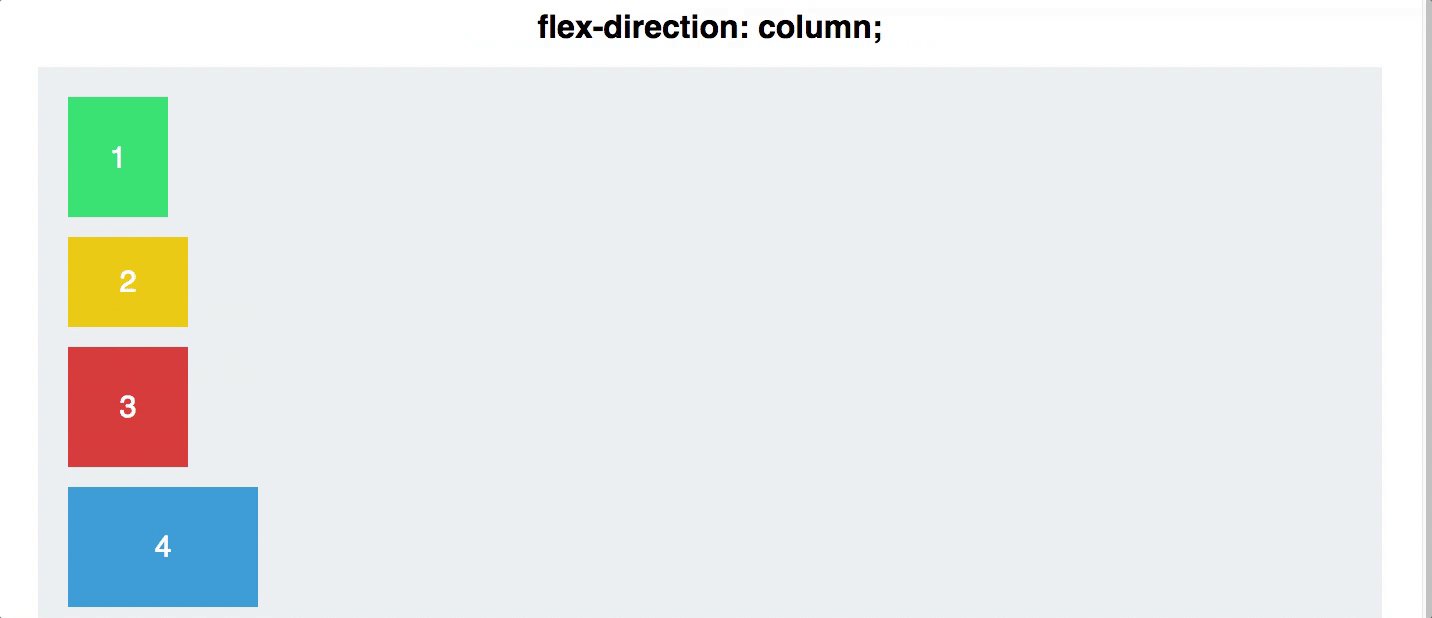
column:以cross start为起始点,按元素顺序从上到下依次排列。
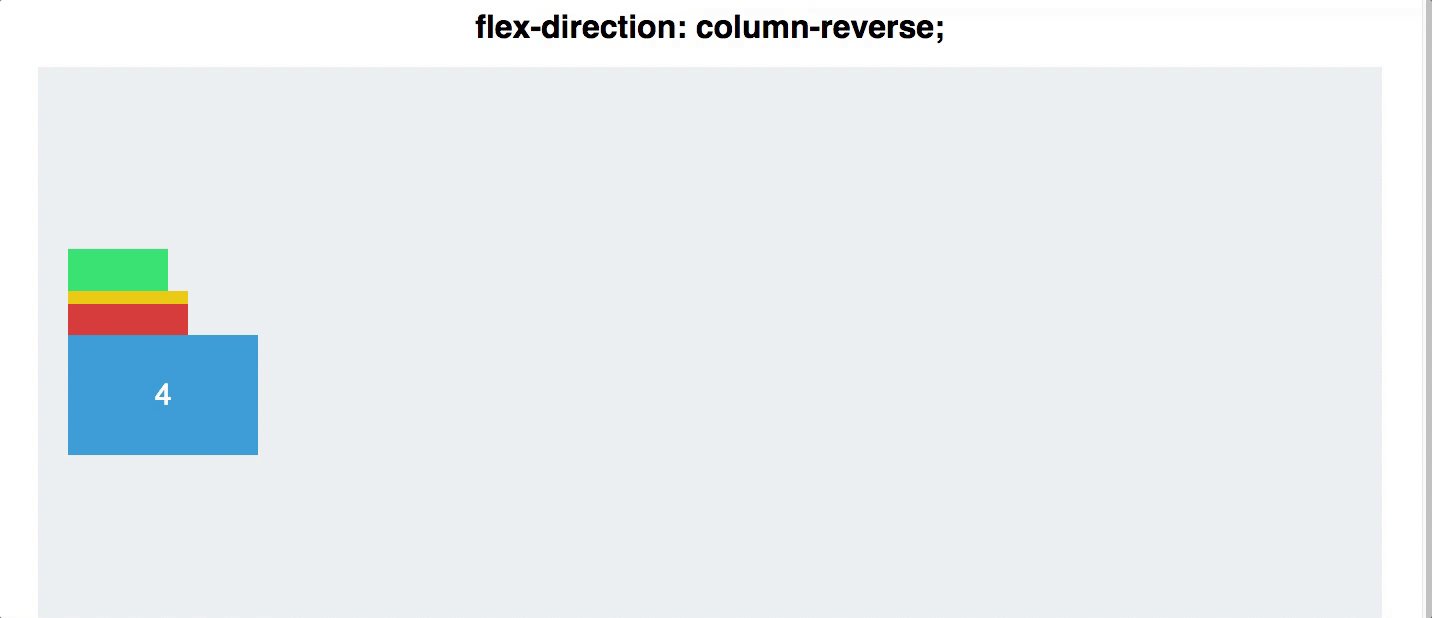
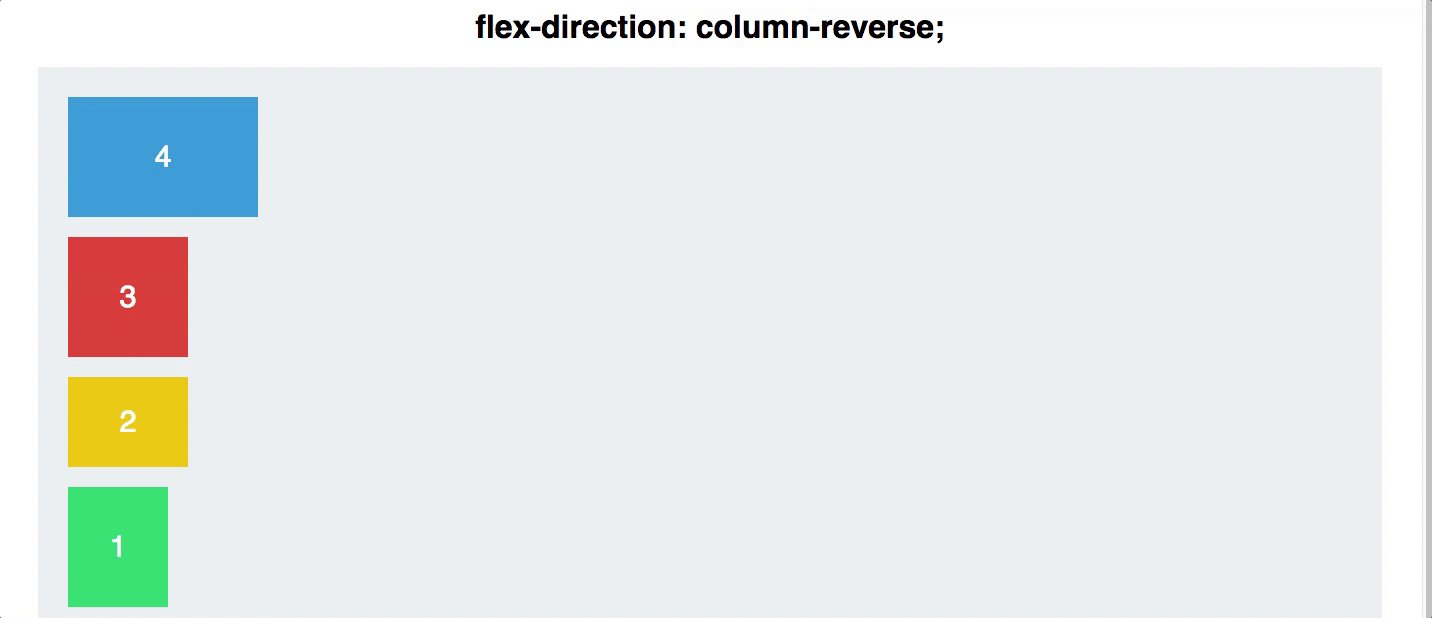
column-reverse:以cross end为起始点,按元素顺序从下到上依次排列。

这里有一个很重要的区别:flex-direction:column并不是把块从主轴移到交叉轴上排列,而是让主轴自身从水平变成垂直。
另外 flex-direction 还有两个选项值:row-reverse 和 column-reverse。

flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap属性共有3个可选值
nowrap(默认值):不换行。
wrap:换行,第一行在上方,垂直纵轴以cross start为起始点,水平主轴以main start为起始点。
wrap-reverse:换行,第一行在下方,垂直纵轴以cross end为起始点,水平主轴以main start为起始点。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }这个很好理解,按照对应的可选属性,填写相对应的值即可。
例如:如果想让其子元素以main end为起始点并且换行的话。
.box { display:flex; flex-flow: row-reverse wrap; }justify-content
这定义了沿主轴的对齐。当主轴上的所有弹性项目都不灵活,或者灵活但已达到其最大尺寸时,它有助于分配剩余的额外空闲空间。当它们溢出线时,它还对物品的对齐施加一些控制。
justify-content属性共有5个可选值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

align-items
align-items属性定义项目在交叉轴上如何对齐。
align-items属性共有5个可选值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
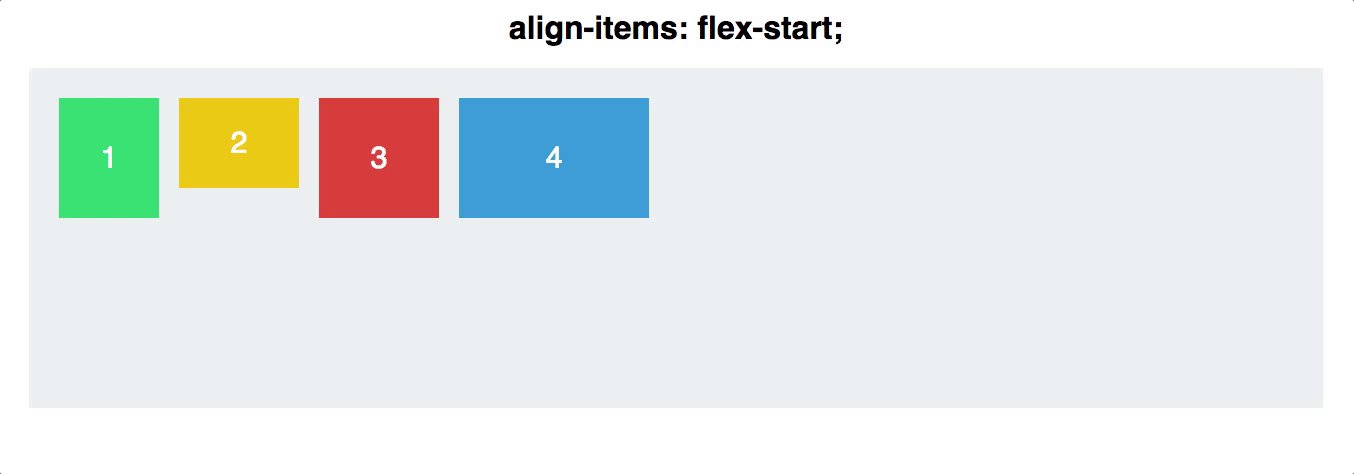
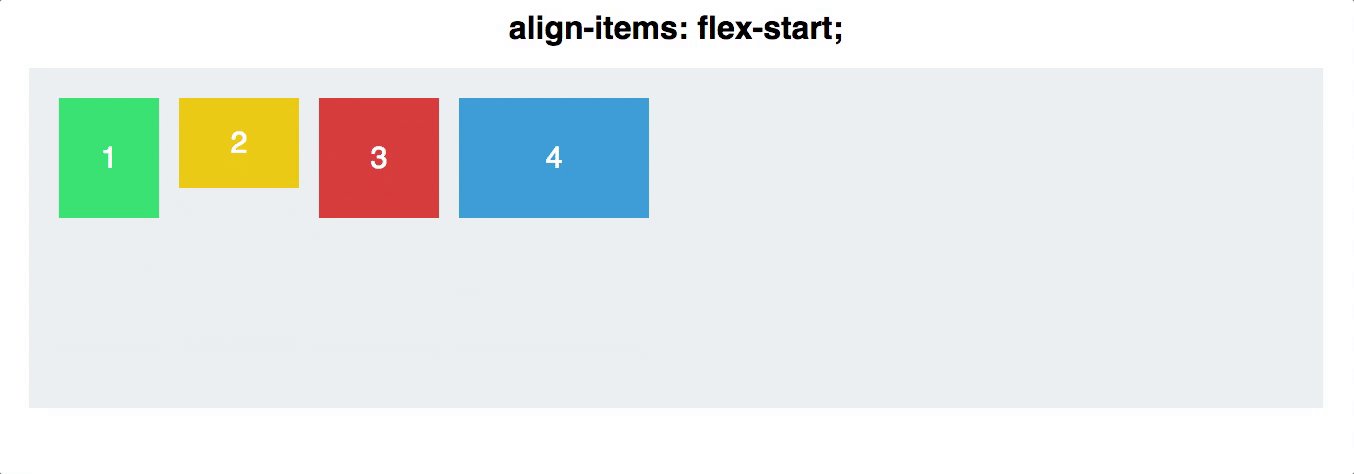
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
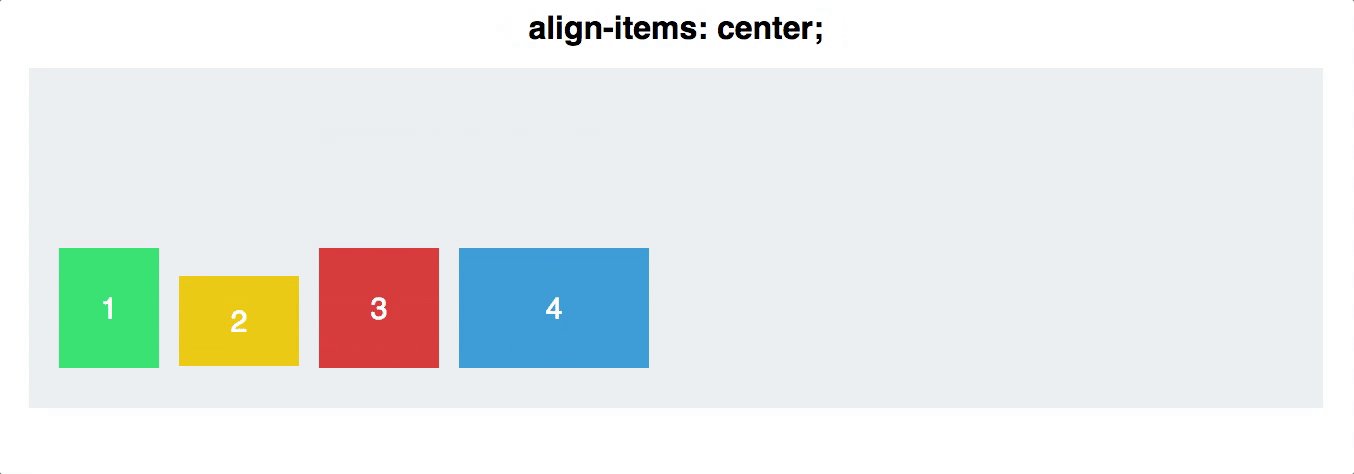
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
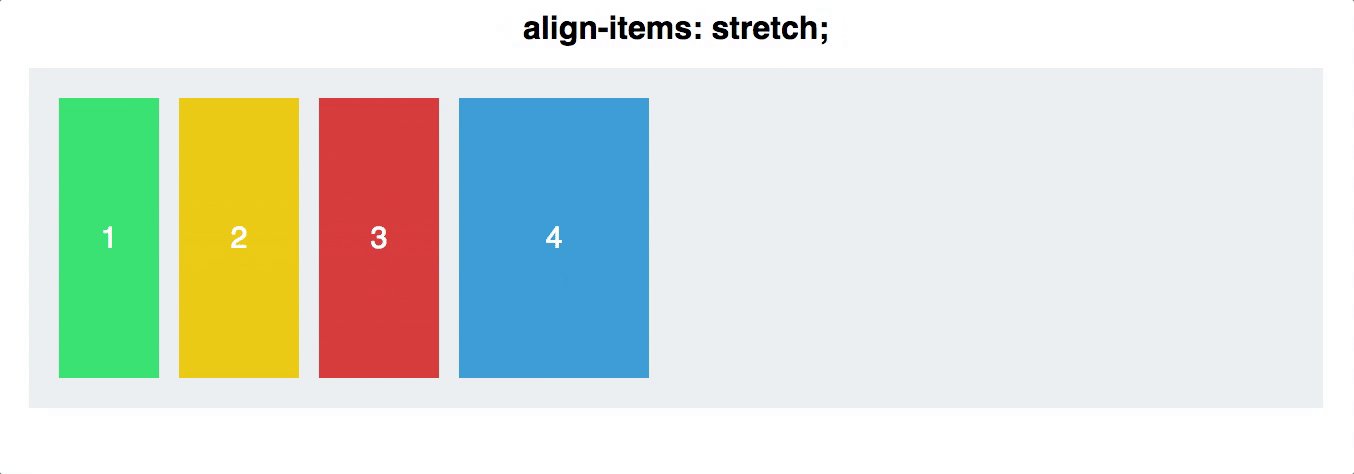
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

文字基线

