JS function 是函数也是对象, 浅谈原型链
JS 唯一支持的继承方式是通个原型链, 理解好原型链非常重要, 我记录下我的理解
1. 前言
new 出来的实例有 _proto_ 属性, 并且指向其构造函数的 prototype 对象
function Person(){} const person = new Person(); person.__proto__ === Person.prototype // true
所有 new 出来的实例有 _proto_ 属性, 所有函数有 prototype 属性
不要小看任何一个对象, 这个对象有可能是一个函数; 不要小看任何一个函数, 这个函数有可能也是一个对象
只要是对象, 一定就有相应的构造函数 ( 除了 Object 的原型对象找不到 )
2. 有趣的部分
function 是函数, 但也是对象
Object 是函数, 但也是对象
看一个对象是不是函数, 就看它有没有 prototype 属性, 像原型对象没有, 它就只是单纯的对象, 不是函数 ( 原型对象无原型 )
Function 是函数, 也是对象, 并且它作为对象的 _proto_ 属性 等于 它作为函数的 prototype 属性, 这说明, 它 自己创建自己
3. 解释
以这个为例
function Person(){} const person = new Person();
function 是函数, 但也是对象
是函数
Person.prototype // {constructor: ƒ ...} Person.prototype.constructor === Person // true这说明 Person 是函数, 有原型, 原型的 constructor 指向自己
是对象
Person.__proto__ // ƒ () { [native code] } Person.__proto__ === Function.prototype //true这说明 Person 是对象, 相当于 Person = new Function() , 有没有那味了呢
原型对象是单纯的对象, 不是函数
Person.prototype.prototype // undefined 不是函数, 无原型 Person.prototype.__proto__ // {constructor: ƒ...} Person.prototype.__proto__ === Object.prototype // true原型对象无原型, 说明原型对象就只是一个对象, 是对象肯定就有构造函数, 其构造函数是 Object, 相当于 Person.prototype = new Object()
Object 是函数, 但也是对象
Object.prototype // {constructor: ƒ ...} 是函数, 有原型 Object.prototype.__proto__ // null 所有对象都有其构造函数, Object 原型对象例外 Object.__proto__ // ƒ () { [native code] } Object 是对象 Object.__proto__ === Function.prototype // trueObject 有原型对象, 说明它是个函数, 并且它的原型是唯一一个找不到构造函数的; Object 是对象, 有自己的构造函数, 并且它的构造函数是 Function. 相当于 Object = new Function()
Function 是函数, 也是对象, 并且它自己创建自己
Function.prototype // ƒ () { [native code] } 是函数 Function.__proto__ // ƒ () { [native code] } 是对象 Function.__proto__ === Function.prototype // true Function.prototype.__proto__ === Object.prototype // true经过前面的讨论, 从这个代码可以看出, Function 即是函数也是对象, 并且相当于自己创建了自己, 相当于 Function = new Function(); ; Function 的原型对象的构造函数也是 Object, 相当于 Function.prototype = new Object()
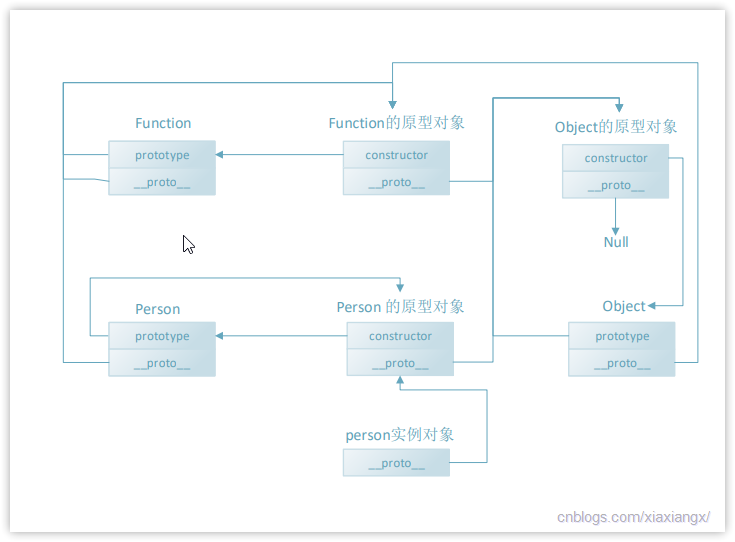
4. 关系图

new 的看法, new 出来的对象一定有 _proto_ 指向其构造函数的 prototype.
Function = new Function(); Object = new Function(); Person = new Function(); 所有的原型对象 = new Object(); // 非继承, 人为修改后会发生变化 person = new Person();
