Cookie是便于向网站添加持久化状态的方式之一。随着时间推移,它们的能力得到了扩展和进化,也造成了很多历史遗留问题。为了解决这个问题,浏览器产商(包括Chrome,Firefox,和Edge)改变了他们的处理逻辑以加强个人隐私的默认配置。
每一个cookie都是拥有一些为了控制何时何处被使用的键值对。你可能已经通过这些属性去设置过期时间或者指明当前cookie只能在https协议下传输。服务器通过在响应中携带Set-Cookie头来设置cookie。想要了解详细信息,可以深入阅读,现在只是快速的回顾一下。
现在假设你的博客网站需要向用户推送一个“最新内容”的提示。用户可能会取消这个提示并且一段时间内他们也不会再看这个提示。你可以将这种喜好设置在一个cookie中,给它设置一个月(2,600,000 seconds)后到期,并且只能在HTTPS协议下传输。这个头部可能看起来像这样:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure
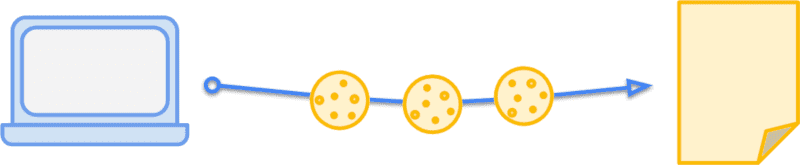
服务器通过Set-Cookie头来设置cookie
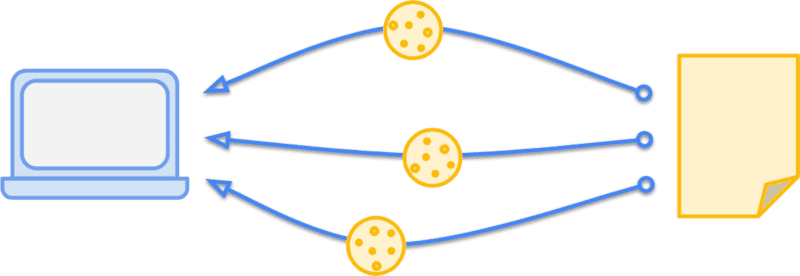
当你的读者正在访问一个做了上面这些设置的页面,进一步说他们正在使用HTTPS进行连接并且这个cookie存续时间小于一个月,那么他们的浏览器就会请求里携带如下的头部:
Cookie: promo_shown=1
浏览器通过Cookie头回传cookie
在javascript中通过使用document.cookie可以读取或者添加站点的cookie。对document.cookie进行赋值操作将会覆盖对应键的cookie。举个例子,尝试在你的浏览器javascript console中输入以下语句:
> document.cookie = "promo_shown=1; Max-Age=2600000; Secure" < "promo_shown=1; Max-Age=2600000; Secure"读取document.cookie将会打印出所有能够在当前环境中获取到的cookie,每个cookie通过一个分号分隔
> document.cookie; < "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"
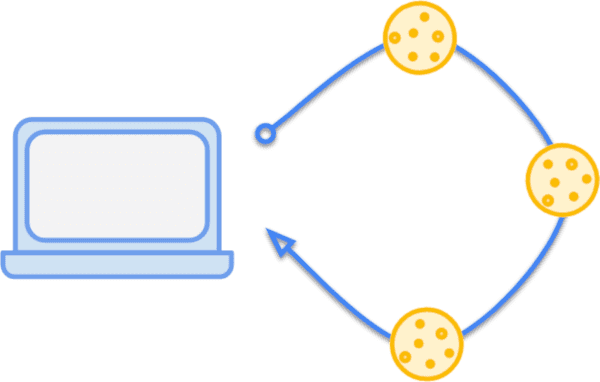
JavaScript中可以通过使用document.cookie获取cookie
如果你尝试在一些流行的站点上读取cookie,你会明显发现它们中大多数设置了超过3个cookie。在大多数场景下,这些cookie将会根据一系列因素携带在对应域名的请求中。对于你的用户来说,一般上行带宽一般比下行带宽拥有更多的限制,所以将大量携带在cookie对外的请求上将会导致将会导致请求获取第一个字节的延迟。为了合理控制设置的cookie数量。通过设置Max-Age属性来帮助保证cookie在不需要的时候及时被清除掉。
什么是自有和第三方cookie?重新访问前面一系列站点,很可能会发现有些cookie会在很多不同域名下出现,不仅仅是当前正在访问站点域名。当前站点域名(显示在浏览器地址栏里面的域名),被称为自有域名。同样的,那些来自当前站点外域名的cookie被称为第三方域名。这只是相对用户的角度并不是一个绝对的标签,同样的cookie既可能是自有的也可能是第三方的,取决于用户当前访问的站点。

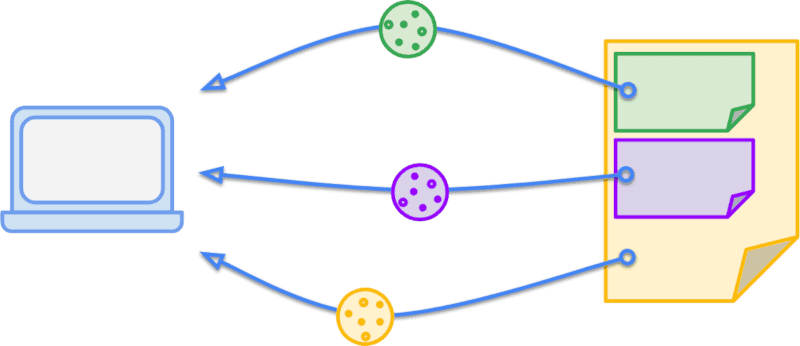
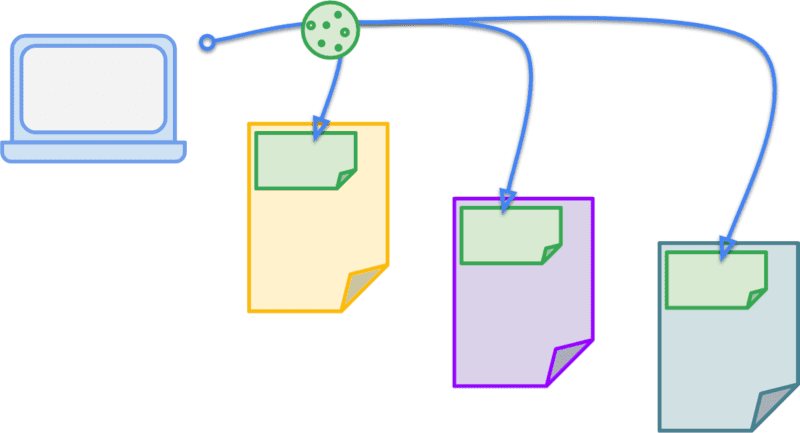
一个页面上的cookie可能来自多个不同域名
继续前面的例子,假设你的一篇博客当中有一张极其可爱的小猫图片,这张图片存储在/blog/img/amazing-cat.png下。由于这张图片太可爱了,其他人在他们的网站上直接使用了它。如果一个用户访问过你的博客将会有promo_shown cookie,当他在其他网站上看到这张直接被引用的图片时,图片的请求将会携带这个cookie。这并不是对任何人都特别有用,因为promo_shown在其他人的网站上并不是对任何请求都有用,这样只会增加请求的负载。
如果这并不是有意达成的效果,那在什么情况下你需要这样了。这是一种允许在第三方站点环境上保持会话状态的机制。例如,如果在你的站点页面上添加了一个YouTube video,那么访问者将会在播放器中看到一个"watch later"的操作项。如果访问者已经登陆了YouTube,第三方cookie将会使得用户通过一步点击"watch later"按钮收藏这个视频到YouTube供后续观看,而不需要提醒他们登陆YouTube或者离开当前站点并跳转到YouTube。

在第三方环境下访问不同的页面cookie将被传输

