编写一段待SCSS代码:
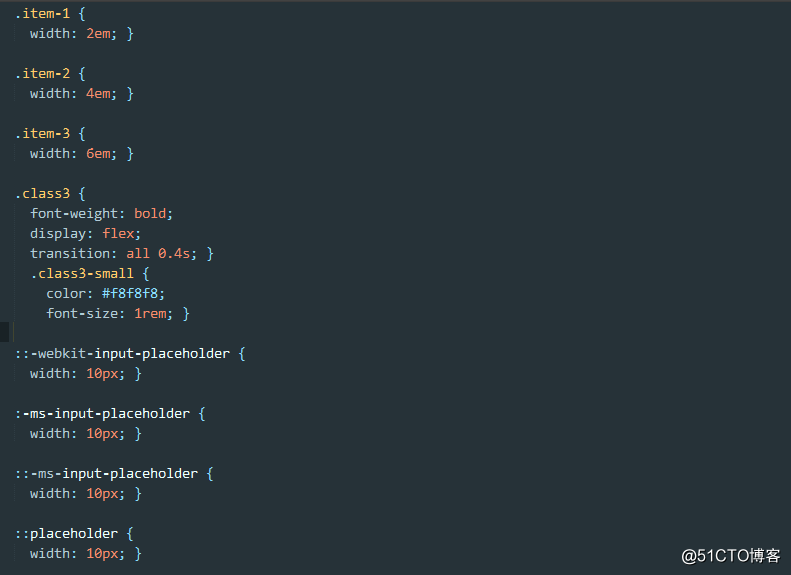
//变量定义 $grey: #1e1e1d; $yellow: #ffad15; $offwhite: #f8f8f8; $darkerwhite: darken($offwhite, 15);//SCSS函数 $baseFontSize:14px; //循环 @for $i from 1 through 3 { .item-#{$i} { width: 2em * $i; } } //mixin @mixin px2rem($name, $px){ #{$name}: $px / $baseFontSize * 1rem; } //嵌套 .class3{ font-weight: bold; display:flex; &-small{ color: $offwhite; @include px2rem('font-size',14px); } } //autoprefixer ::placeholder{ width:10px; }可以看到转换后的结果:

提示:代码压缩等优化功能在4.0版本中默认当mode : 'production'时有效。
四. 使用CSS-Modules项目地址:CSS Modules开源地址
CSS Module在CSS中使用类选择器,其基本原理是将CSS代码中的样式名替换为哈希值,并建立一个json对照表,在js文件中对于属性名选择器的使用均被替换为哈希字符串,以此来解决CSS模块化的问题。
在webpack中使用CSS Modules功能非常简单,只需要在css-loader的配置参数中设置:{modules:true}即可激活模块化功能。
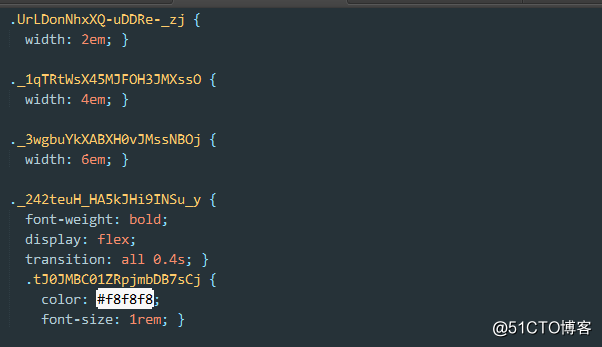
开启模块化功能后再进行打包,可以看到同样的main.css文件变成了如下样子:

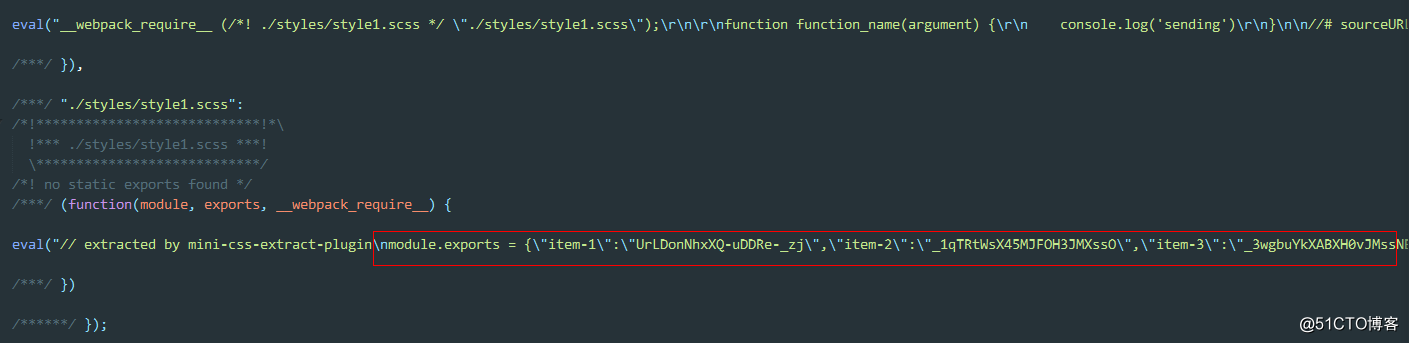
而在打包文件中增加了如下片段:

当然CSS Modules的用法远不止如此,更多的信息可以参见上面的项目地址。
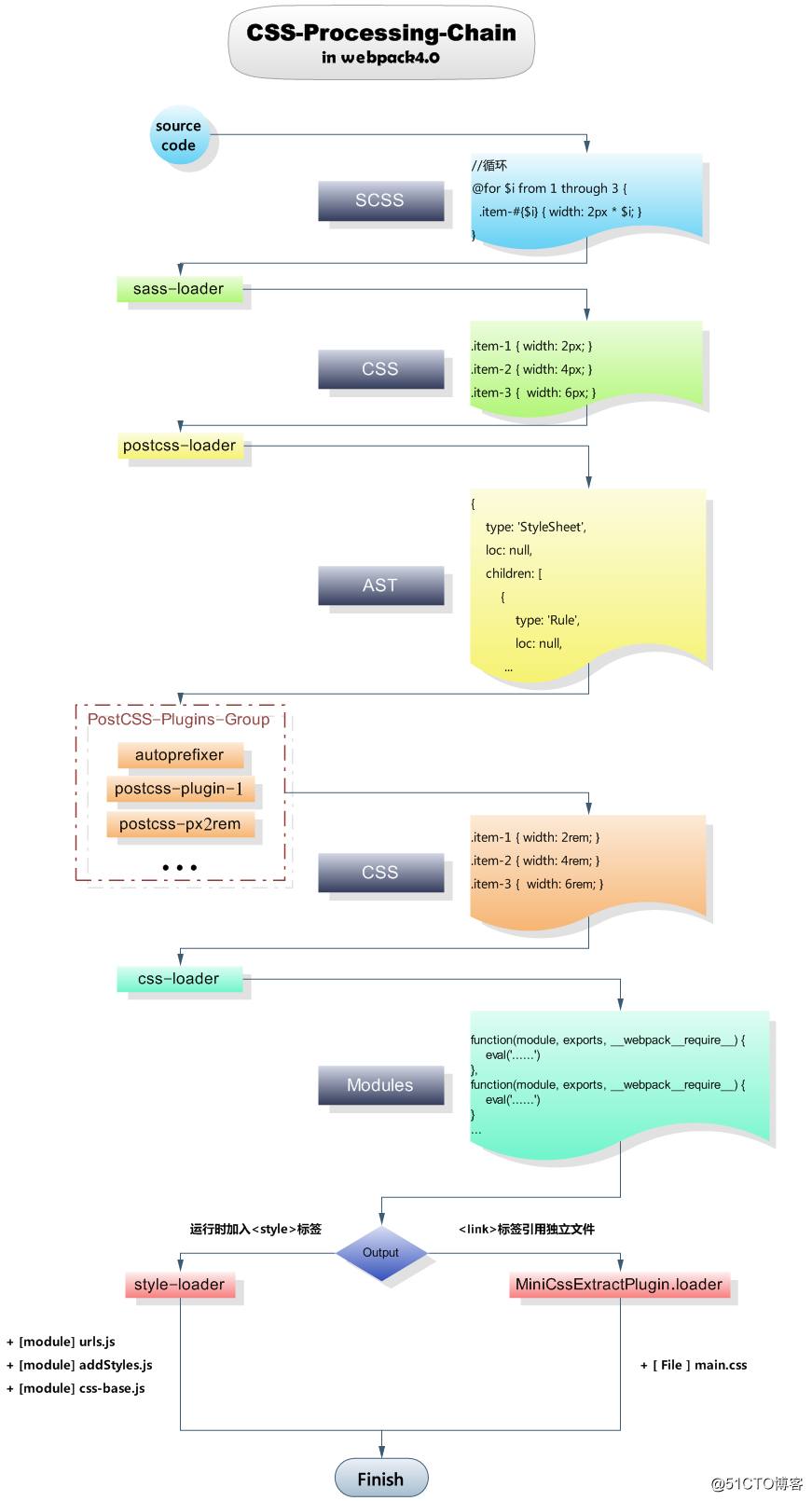
五. 图解Css-Process-Chain从上述配置中可以看出,使用预编译器编写的样式文件需要经过一系列loader和plugin才能得到最终的目标文件,它之所以很抽象是因为中间的处理环节对开发者来说是黑箱操作,只看得到输入和输出,笔者结合自己理解绘制了下面的示意图,希望能够帮助你理解css文件在整个webpack打包流程中是如何被处理的(plugins部分尚未进行研究,处理链中暂不涉及)。