我在很久之前就发现了使用第三方 markdown 主题将产生一个的问题,今日在社区发现依然有人写文章来推荐这种做法。接下来我告诉你为什么最好不要这样做以及分享一些 markdown 技巧。若有不足,恳请指点!
第三方主题在技术社区经常看见使用编辑器 markdown 主题渲染出来的文章,其目的是达到在不同社区一致的 markdown 外观体验。有很多优秀的开源 markdown 在线编辑器,如: Markdown Nice。这里有一个简单的例子:

不使用主题,上图的 markdown 内容如下:
## 这是一个标题使用主题:
<section data-tool="mdnice编辑器" data-website="https://www.mdnice.com" > <h2 data-tool="mdnice编辑器"> <span></span ><span > 这是一个标题 </span> <span></span> <span></span> </h2> </section> 效果 这是一个标题使用主题后,发布文章时在文章内容区域输入的不再是 markdown 语法的文本,而是 markdown 结合主题生成的 HTML。markdown 支持渲染 HTML 标签,且很多社区都支持渲染行内样式,因此能够使用第三方 markdown 主题。
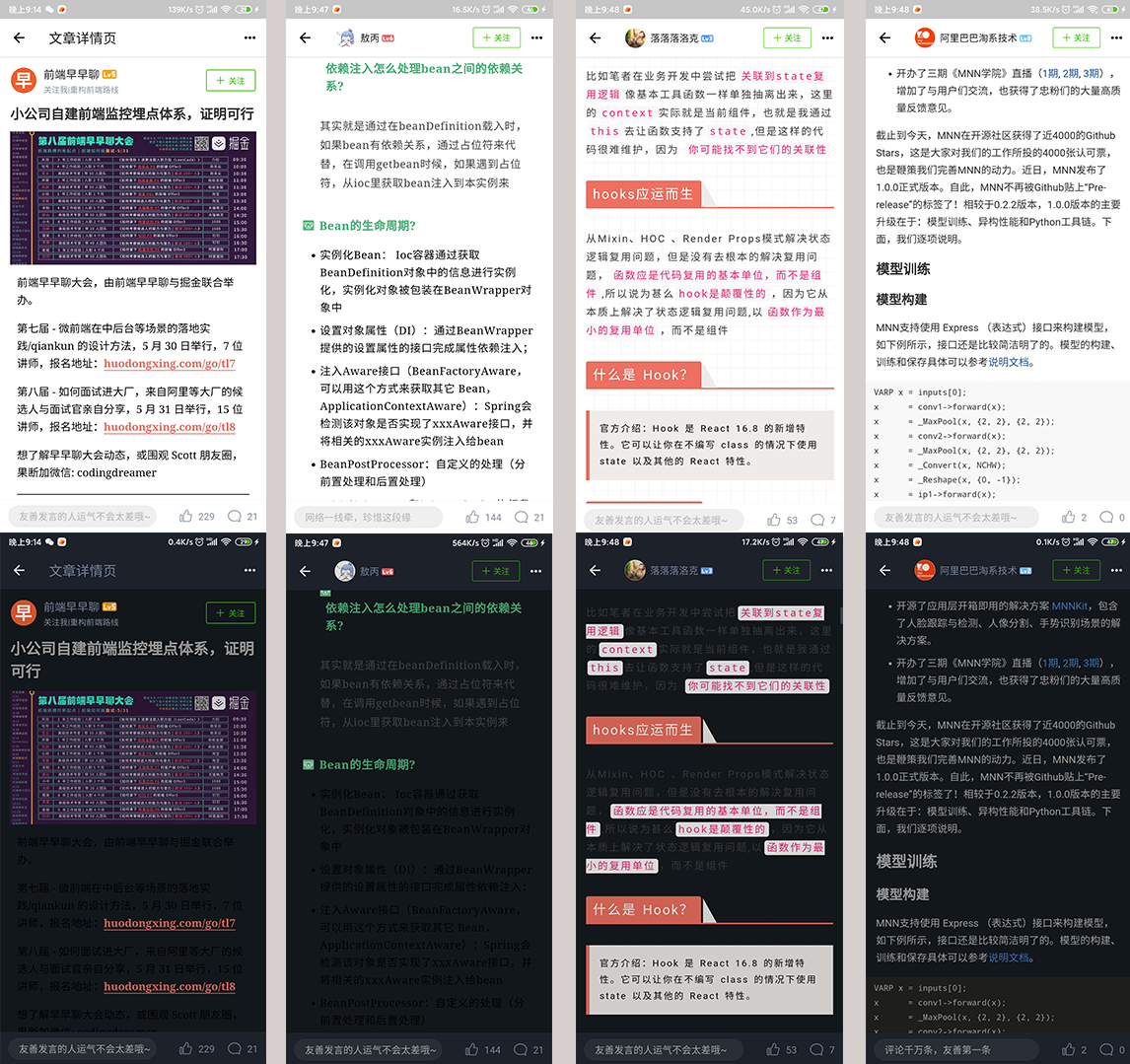
糟糕! 有图有真相
除了最后一个没有使用第三方主题外,这些使用第三方主题渲染出来的文章,在暗色模式下,视觉效果糟糕,几乎无法继续阅读文章了。虽然现在国内很多社区 pc 端还没有暗色模式,支持暗色模式依然是一个趋势。国外很多技术社区都早已支持了暗色模式,国内也在陆续跟进。如果不想让发表过的文章对你产生心理负担,最好不要继续这样做了,而是使用各社区内置的 markdown 样式。
产生原因不使用第三方 markdown 主题,直接发布的是 markdown 语法的文本,通过不同社区将 markdown 解析成对应样式;若使用主题则直接插入的是行内样式,这就导致社区难以适配暗色模式下所有第三方主题样式。
其他问题使用主题还产生大量冗余代码,这致使原来社区网站加载的 css 样式无用
如果文章很长,可能导致加载变慢
一些第三方主题甚至携带 js 代码,这会对加载速度带来更明显的影响
文章不易保存、修改、迁移
建议我并没有完全否定使用 第三方 markdown 主题发布文章,我只是将它可能带来问题分享给大家,而它几乎又被所有人忽视。
文章发布到多个社区:最好只使用 markdown 文本
文章只发布到一个社区:先检查该社区网站或 APP 暗色模式下能否正常浏览
使用兼容暗色模式的主题(现在可能还没有)
你可能在想,有没有办法让 APP 或者 pc 端社区网站兼容 markdown 第三方主题暗色模式呢?前面已经说到,第三方主题使用行内样式,所以 APP 或者 pc 端社区网站不可能覆盖所有不断出现的第三方 markdown 主题,且行内样式不易被覆盖。有一个办法(不完美),GitHub star 1.7K 的开源项目 Darkmode.js,通过类似 ‘滤镜’ 的功能实现暗色模式。我将它的源码进行注释并写成了博客,若有兴趣,可以点击跳转以了解它。
小技巧如何快速编辑 markdown 呢?如果你使用 vscode 编辑器,(若使用其他编辑器,推荐下载它并将它最为备用编辑器,它免费、开源),不需要安装任何 markdown 插件,接下来将如下代码添加到 setting.json:
"[markdown]": { "editor.quickSuggestions": true },它代表可以在 .md 文件中像在其他代码文件中使用提示建议。
接下来只需要定义需要的快捷代码片段:
通过 ctrl+shif+p 打开命令窗口
输入 snippets
选中 markdown.json 并打开

以输入 js 代码片段为例,在这个 json 文件中添加如下代码:
{ "code js": { "prefix": "js", "body": [ "```js", "$0", "```" ], "description": "output js" }, } 代码解释name: "code js" 代码片段名称
prefix: 用来触发代码段的内容
body: 生成的代码片段的内容,注意数组形式
$0: 最后的光标位置, ${1:label}, ${2:another} :占位符,具有相同 ID 的占位符被链接
description: 代码片段描述

这样你就可根据自己的习惯设置一些常用的代码片段或者固定的文章结尾等,而不必苦记第三方编辑器快捷键或者苦苦寻找密密麻麻的格式化按钮。

