移动端业务开拓,iOS 下常常会有 fixed 元素和输入框(input 元素)同时存在的环境。 可是 fixed 元素在有软键盘唤起的环境下,会呈现很多莫名其妙的问题。 这篇文章里就提供一个简朴的有输入框环境下的 fixed 机关方案。
iOS下的 Fixed + Input BUG现象
让我们先举个栗子,最直观的说明一下这个 BUG 的现象。 通例的 fixed 机关,大概利用如下机关(以下仅示意代码)
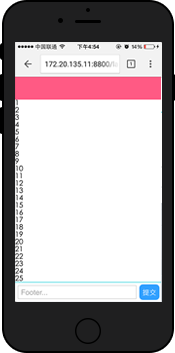
<body> <!-- fixed定位的头部 --> <header> </header> <!-- 可以转动的区域 --> <main> <!-- 内容在这里... --> </main> <!-- fixed定位的底部 --> <footer> <input type="text" placeholder="Footer..."/> <button>提交</button> </footer></body> 对应的样式如下:
然后看起来就是下面这个样子。拖动页面时 header 和 footer 已经定位在了对应的位置,目测没问题了。

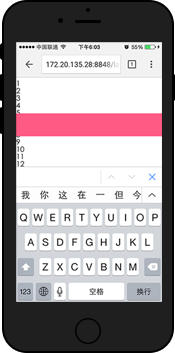
但接下来问题就来了!假如底部输入框软键盘被唤起今后,再次滑动页面,就会看到如下图所示:


我们看到 fixed 定位好的元素跟从页面转动了起来… fixed 属性失效了!
这是为什么呢?简朴表明下: ** 软键盘唤起后,页面的fixed 元素将失效(即无法浮动,也可以领略为酿成了absolute定位),所以当页面高出一屏且转动时,失效的 fixed 元素就会跟从转动了**。
这即是 iOS 上 fixed 元素和输入框的 bug 。个中不只限于 type=text 的输入框,每每软键盘(好比时间日期选择、select 选择等等)被唤起,城市碰着同样地问题。
固然 isScroll.js 可以很好的办理 fixed 定位转动的问题,可是不在万不得已的环境下,我们只管实验一下不依赖第三方库的机关方案,以简化实现方法。这里抛砖引玉作为参考。
办理思路:
既然在 iOS 下由于软键盘唤出后,页面 fixed 元素会失效,导致跟从页面一起转动,那么如果——页面不会过长呈现转动,那么即便 fixed 元素失效,也无法跟从页面转动,也就不会呈现上面的问题了。
那么凭据这个思路,假如使 fixed 元素的父级不呈现转动,而将原 body 转动的区域域移到 main 内部,而 header 和 footer 的样式稳定,代码如下:
<body> <!-- fixed定位的头部 --> <header> </header> <!-- 可以转动的区域 --> <main> <div> <!-- 内容在这里... --> </div> </main> <!-- fixed定位的底部 --> <footer> <input type="text" placeholder="Footer..."/> <button>提交</button> </footer></body>
CSS:
header, footer, main { display: block;} header { position: fixed; height: 50px; left: 0; right: 0; top: 0;} footer { position: fixed; height: 34px; left: 0; right: 0; bottom: 0;} main { /* main绝对定位,举办内部转动 */ position: absolute; top: 50px; bottom: 34px; /* 使之可以转动 */ overflow-y: scroll;}main .content { height: 2000px;}
这样再来看一下:

在原始输入法下, fixed 元素可以定位在页面的正确位置。转动页面时,由于转动的是 main 内部的 div,因此 footer 没有跟从页面转动。
上面孔似办理了问题,可是假如在手机上实际测试一下,会发明 main 元素内的转动很是不流通,滑动的手指松开后,转动立即遏制,失去了原本的流通转动特性。百度一下弹性转动的问题,发此刻 webkit 中,下面的属性可以规复弹性转动。
在 main 元素上加上该属性,嗯,丝般顺滑的感受又返来了!
别的,这里的 header 和 footer 利用的是 fixed 定位,假如思量到更老一些的 iOS 系统不支持 fixed 元素,完全可以把 fixed 替换成 absolute 。测试后结果是一样的。
至此一个不依赖第三方库的 fixed 机关就完成了。
Android 下机关
谈到了 iOS ,也来简朴说一下 Android 下的机关吧。
在 Android2.3+ 中,因为不支持 overflow-scrolling,因此部门欣赏器内转动会有不流通的卡顿。可是今朝发此刻 body 上的转动照旧很流通的,因此利用第一种在 iOS 呈现问题的 fixed 定位的机关就可以了。
假如需要思量 Android2.3 以下系统,因为不支持 fixed 元素,所以依然要需要思量利用 isScroll.js 来实现内部转动。
