代码示例:
巧妙设计之处:ajax提交的话,不可以或许举办校验拦截,配置一个flag来判定,很巧妙的设计之处,故保藏!
function inserts(){ var flag = checkForm(); if (flag == false) { return; } $.ajax({ //几个参数需要留意一下 type: "POST",//要领范例 dataType: "json",//预期处事器返回的数据范例 url: "<%=path %>/soldier/inserts" ,//url data: $('#form1').serialize(), success: function (data) { alert(data.msg); window.location.reload(true); }, error : function() { alert(data.msg); } }); } function checkForm(){ var name = $("#name").val(); if (name.trim() == '') { alert("请输入姓名!"); $("#name").focus(); return false; } var sex = $("#sex").val(); if (sex.trim() == '') { alert("请输入性别!"); $("#sex").focus(); return false; } else if (sex.trim() != '男' && sex.trim() != '女') { alert("请输入正当性别!"); $("#sex").val(''); $("#sex").focus(); return false; } var age = $("#age").val(); if (age.trim() == '') { alert("请输入年数!"); $("#age").focus(); return false; }else if(age.trim()==0 || age.trim()<=0 || age.trim()>150){ alert("请输入正当年数!"); $("#age").focus(); return false; } var politics_sstatus = $("#politics_sstatus").val(); if (politics_sstatus.trim() == '') { alert("请输入政治面孔!"); $("#politics_sstatus").focus(); return false; } var tel = $("#tel").val(); if (tel.trim() == '') { alert("请输入接洽电话!"); $("#tel").focus(); return false; }else if(tel.length<11 || tel.length>11){ alert("请输入正当接洽电话!"); $("#tel").focus(); return false; } var id_card = $("#id_card").val(); if (id_card.trim() == '') { alert("请输入身份证号码!"); $("#id_card").focus(); return false; }else if(id_card.length<18 ||id_card.length>18){ alert("请输入正当身份证号码!"); $("#id_card").focus(); return false; } var appeal = $("#appeal").val(); if (appeal.trim() == '') { alert("请输入主要诉求!"); $("#appeal").focus(); return false; } return true; }
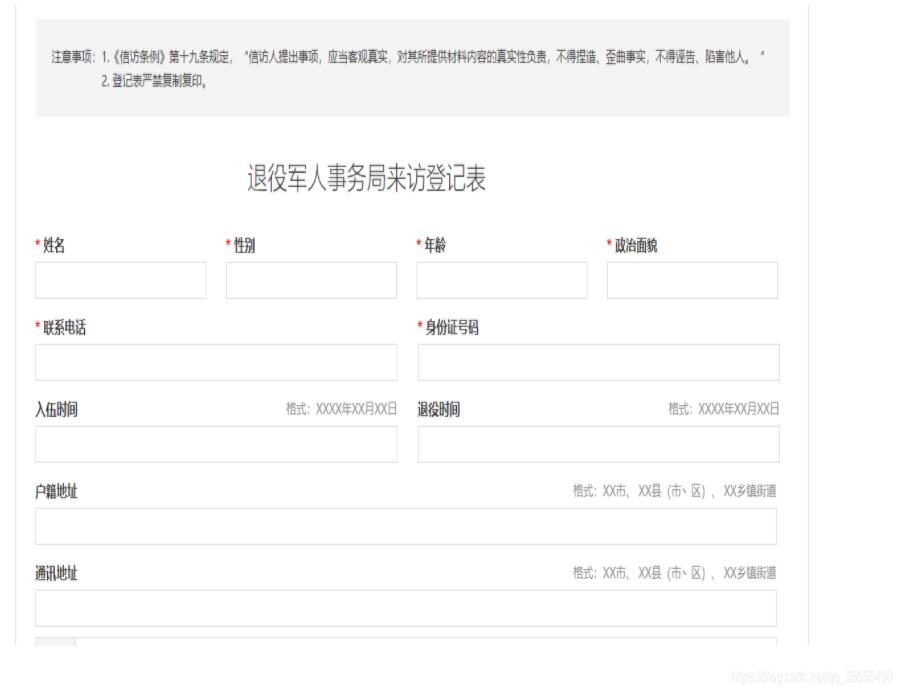
页面结果:

要领二:
这是一个登岸的ajax校验

代码示例:
页面的提交按钮:
<input type="button" value="登录" />
js逻辑:
阐明:当用户点击按钮的时候,会
<script type="text/javascript"> var redirectUrl = "${redirect}"; var LOGIN = { /* 3、举办账号暗码的校验 */ checkInput:function() { if ($("#loginname").val() == "") { alert("用户名不能为空"); $("#loginname").focus(); return false; } if ($("#nloginpwd").val() == "") { alert("暗码不能为空"); $("#nloginpwd").focus(); return false; } return true; }, /* 4、举办登录 1.当账号暗码校验不为空的时候举办靠山校验 */ doLogin:function() { $.post("/user/login", $("#formlogin").serialize(),function(data){ if (data.status == 200) { alert("登录乐成!"); if (redirectUrl == "") { location.href = "http://localhost:8082"; } else { location.href = redirectUrl; } } else { alert("登录失败,原因是:" + data.msg); $("#loginname").select(); } }); }, /* 2、举办登录校验 */ login:function() { if (this.checkInput()) { this.doLogin(); } } }; /* 1、页面初始化的时候校验表单的数据 1.当用户点击登录的时候,绑定一个click事件 2.挪用LOGIN工具的login要领,举办账号暗码校验 */ $(function(){ $("#loginsubmit").click(function(){ LOGIN.login(); }); }); </script>
结果图: