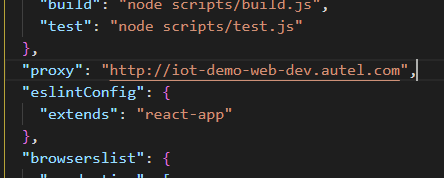
设置很是简朴,只需要在当前的 package.json 文件内里设置:
像这样:

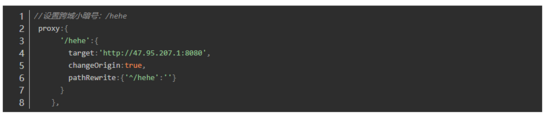
这样跨域便完成了,虽然,也可以像网上那样,多几段代码,像这样:

我不知道你们写入这段代码会怎么样,横竖我是会报错,详细报错是怎么我这里没步伐展示,因为我的项目已经 运行了 npm run eject 这个呼吁
报错的意思或许就是 proxy 但愿获得的是一个字符串,而此刻获得的是一个工具,所已我只能采纳 第一张图片的要领举办跨域
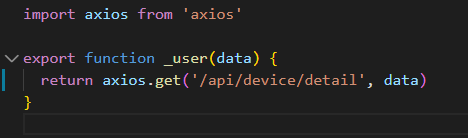
尔后我们安装axios ,虽然,其他的也行,在 src 目次项目建一个 api文件, 再在api文件内里建一个 user.js 写上下面这段代码
import axios from 'axios' export function _user(data) { return axios.get('device/detail', data) }
我这里的跨域利用的是第一张图片上的那种跨域
在你需要发送请求的处所写上以下代码:
import { _user } from '../api/user' componentDidMount() { let res = _user({}) console.log(res) }
接下来咱们就能愉快的得到靠山给我们的数据了
上面的那种跨域呢,可以说长短常利便,可是吧,假如靠山给我们两个甚至三个差异的域名呢 怎么办,那我们就得利用插件
2.react +axios 跨域会见多个域名
安装插件:npm install --save http-proxy-middleware
安装好了之后咱们是开始设置啦:
1.首先临时运行呼吁将设置袒暴露来
npm run eject or yarn eject
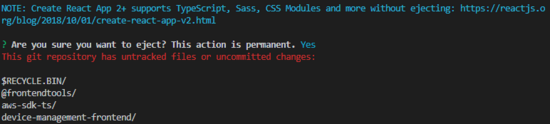
在这里你大概会碰着一个报错:

那这个时候你可以将报错百度一下,可能随着我继承操纵
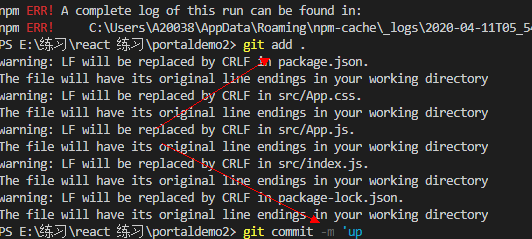
报错的原因呢是因为咱们在利用脚手架搭建 react 时,系统会自动给我们添加一个 .gitignore 文件,假如你没有提交到客栈过,你就需要先提交到客栈

完成这两步之后就可以继承 定名 npm run eject ,等设置文件袒露完成之后,你的 package.json 大概很是多设置,咱们不消管,在 src 下面建一个 setupProxy.js 在内里写上下面代码:
const { createProxyMiddleware } = require('http-proxy-middleware') module.exports = function (app) { app.use( createProxyMiddleware('/api', { target: 'http://iot-demo-web-server-dev.autel.com', changeOrigin: true, }) ) app.use( '/sys', createProxyMiddleware({ target: 'http://localhost:5001', changeOrigin: true, }) ); }
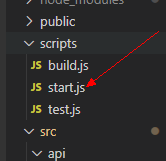
找到 scripts 路径 打开 strat.js

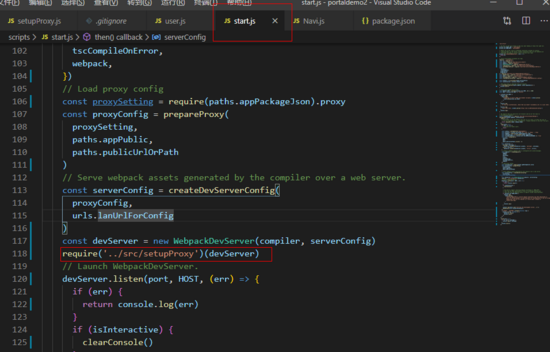
在第 117行阁下 协商下面代码:
require('../src/setupProxy')(devServer) //留意路径是否正,是你适才建的谁人文件

如此 多个跨域便乐成了,值得留意的就是, 需要在你请求的详细路径前面加上 api 或 sys 像这样

总结
到此这篇关于react axios 跨域会见一个或多个域名的文章就先容到这了,更多相关react axios 跨域内容请搜索剧本之家以前的文章或继承欣赏下面的相关文章但愿各人今后多多支持剧本之家!
您大概感乐趣的文章:
