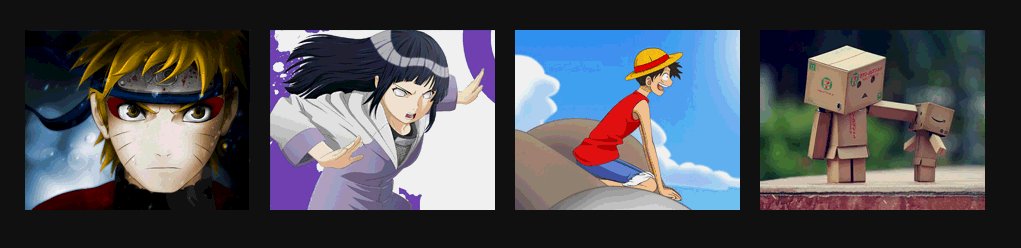
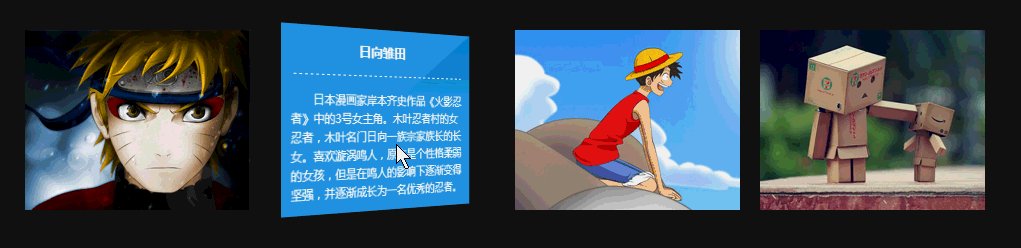
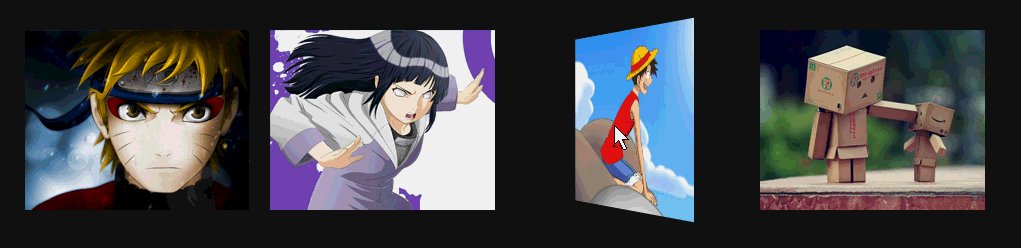
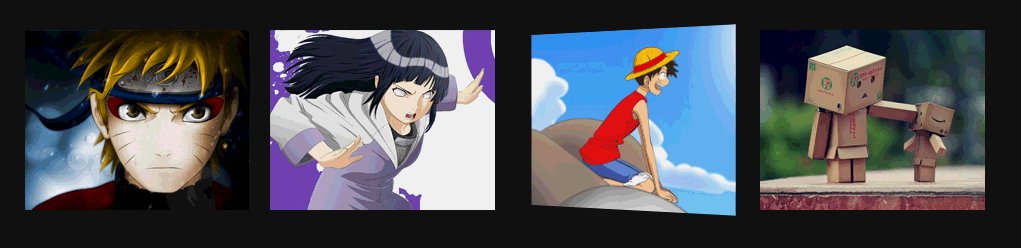
本日分享一个CSS3建造的翻牌结果,结果如下图所示,所过把把这个结果应用于相册必定会很炫的。呵呵,超酷啊。

一、HTML代码:
因为是CSS3实现,所以各人可以看到没有任何的JS代码。ul为一组图片,每个li中有个a(因为我们但愿点击图片可以跳转),a中包括两个div,一个是正常显示时的(即显示图片),一个是图片旋转后显示的(即先容)。
<!doctype html> <html> <head> <meta charset="gb2312"> <title>百度帖吧 CSS3 翻牌结果</title> <link type="text/css" href="https://www.jb51.net/style/reset.css"> <link type="text/css" href="https://www.jb51.net/style/tieba.brand.css"> </head> <body> <h1>百度帖吧 CSS3 翻牌结果</h1> <h2>powered by <a href="https://blog.wangjunfeng.com" target="_blank">射雕天龙的博客</a></h2> <div> <ul> <li> <a href="https://blog.wangjunfeng.com" target="_blank"> <div><img alt="" src="https://www.jb51.net/images/1.jpg"/></div> <div> <h3>漩涡鸣人</h3> <p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,他下定刻意要成为第六代火影,让所有人都认同他的存在。</p> </div> </a> </li> <li> <a href="https://blog.wangjunfeng.com" target="_blank"> <div> <img alt="" src="https://www.jb51.net/images/2.jpg"/> </div> <div> <h3>日向雏田</h3> <p>日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶王谢日向一族宗家属长的长女。喜欢漩涡鸣人,原本是本性格柔弱的女孩,可是在鸣人的影响下逐渐变得坚定,并逐渐生长为一名优秀的忍者。</p> </div> </a> </li> <li> <a href="https://blog.wangjunfeng.com" target="_blank"> <div><img alt="" src="https://www.jb51.net/images/3.jpg"/></div> <div> <h3>蒙奇·D·路飞</h3> <p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。草帽海贼团船长,空想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p> </div> </a> </li> <li> <a href="https://blog.wangjunfeng.com" target="_blank"> <div> <img alt="" src="https://www.jb51.net/images/4.jpg"/> </div> <div> <h3>盒子先生</h3> <p>Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻暴露无辜的心情,让人看到就心软,Danbo是个单纯善良的小家伙,在它纯真的理想世界里,老是透暴露最单纯可爱的感人气息。</p> </div> </a> </li> </ul> </div> </body> </html>
二、CSS3代码
我已经在内里部门处所做出了注释,应该很容易领略。
#content ul{ width:960px; padding:60px 0; margin:0 auto; } #content ul li{ width:225px; height:180px; margin-right:20px; float:left; } #content ul li:last-child{ margin-right: 0; } #content ul li a{ display:block; height:180px; /* 配置元素被查察位置的视图: perspective 属性界说 3D 元素距视图的间隔,以像素计。该属性答允您改变 3D 元素查察 3D 元素的视图。 当为元素界说 perspective 属性时,其子元素会得到透视结果,而不是元素自己。 */ -webkit-perspective:500px; -moz-perspective:500px; -ms-perspective:500px; perspective:500px; position: relative; } #content ul li a > div{ top:0; left:0; width:100%; height:180px; color:#fff; /* 指定嵌套元素如安在3D空间中泛起。 */ -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; /* 埋没被旋转的 div 元素的不和 */ -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; -webkit-transition:0.8s ease-in-out ; -moz-transition:0.8s ease-in-out ; -ms-transition:0.8s ease-in-out ; position:absolute; } #content ul li a div:first-child{ -webkit-transform: rotateY(0); -moz-transform: rotateY(0); -ms-transform: rotateY(0); z-index: 2; } #content ul li a:hover div:first-child{ -webkit-transform: rotateY(-180deg); -moz-transform: rotateY(-180deg); -ms-transform: rotateY(-180deg); } #content ul li a div:last-child{ -webkit-transform: rotateY(180deg); -moz-transform: rotateY(180deg); -ms-transform: rotateY(180deg); z-index: 1; background:url('../images/bg.jpg') no-repeat; } #content ul li a:hover div:last-child{ -webkit-transform: rotateY(0); -moz-transform: rotateY(0); -ms-transform: rotateY(0); z-index: 1; } #content ul li a div h3{ margin:0 auto 15px; padding:15px 0; width:200px; height:16px; line-height:16px; font-size: 14px; text-align: center; border-bottom:1px #fff dashed; } #content ul li a div p{ padding:0 10px; font-size: 12px; text-indent: 2em; line-height:18px; }
三、实现道理
