基于CSS的渐变与图片渐变对比,最大的利益是便于修改,同时支持无级缩放,过渡越发自然。今朝,实现CSS渐变的只有基于Webkit和Gecko引擎的欣赏器,基于Presto引擎的Opera欣赏器临时不支持渐变,基于Trident的IE固然可以通过滤镜的方法实现,但并不倡导。
Webkit引擎(Safari 4及以上版本)的CSS渐变设计
根基语法:
-webkit-gradient(<type>,<point>[,<radius>]?,<point>[,<radius>]?[,<stop>]*)参数说明:
<type>:界说渐变范例,包罗线性渐变(linear)和径向渐变(radial)。
<point>:界说渐变起始点和竣事点坐标,即开始应用渐变的x轴和y轴坐标,以及竣事渐变的坐标。该参数支持数值,百分比和要害字,如(0,0)可能(left,top)等。要害字包罗top,bottom,left和right。
<radius>:当界说径向渐变时,用来配置径向渐变的长度,该参数为一个数值。
<stop>:界说渐变色和步长。包罗三个范例值,即开始的颜色,利用from (color value)函数界说;竣事的颜色,利用to(color value)函数界说:颜色步长,利用color-stop(value,color value)界说。color-stop()包括两个参数值,第一个参数值为一个数值可能百分比值,取值范畴为0~1.0(可能0%~100%),第二个参数值暗示任意颜色值。
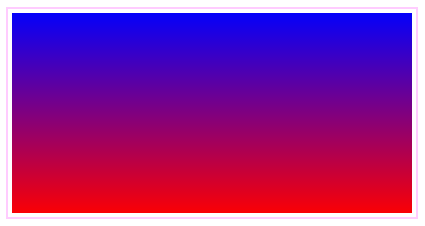
直线渐变根基用法:
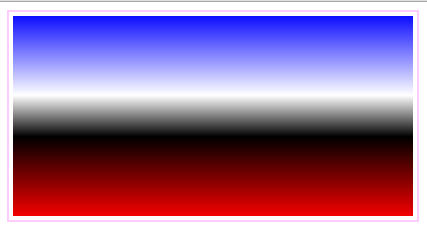
/*简朴的线性渐变配景致,从顶部到底部,从蓝色向赤色渐变显示*/ background: -webkit-gradient(linear, left top, left bottom, from(blue), to(red));演示结果:

演示结果:

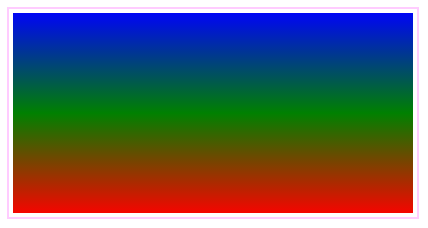
演示结果:

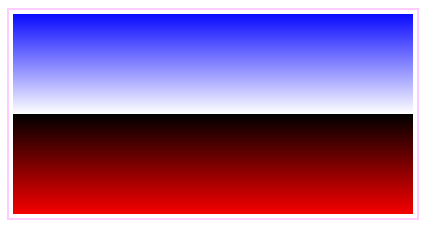
演示结果:

小结:color-stop()函数包括两个参数值,第一个参数值指定角标位置,第二个参数指定色标颜色。一个渐变可以包括多个色标,位置值为0~1之间的小数,可能0~100%之间的百分数,指定色标的位置比例。
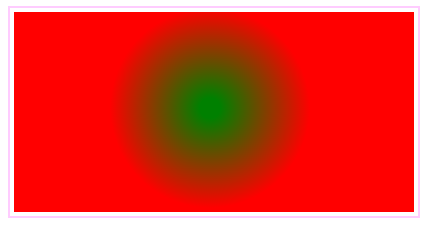
径向渐变的根基用法
/*同心圆(圆心坐标为200,100),内圆半径为10,外圆半径为100,内圆小于外圆半径,从内圆赤色到外圆绿色径向渐变,高出外圆半径显示为绿色,内圆显示赤色*/ background: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(red), to(green));结果显示:

演示结果:

演示结果: