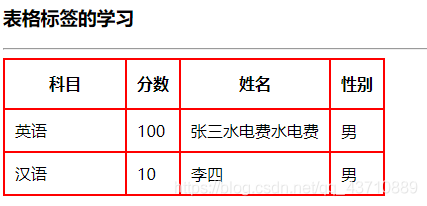
tr:声明一行,设置行高及改行所有单元格的高度。 th:声明一个单元格,表头格.默认居中加黑显示 td:声明一个单元格,默认居左显示原始数据
属性:
border :给表格添加边框width:设置表格的宽度height:设置表格的高度cellpadding:设置内容居边框的距离cellspacing:设置边框的大小
特点:默认根据数据的多少进行表格的大小显示
<table bordercolor="red" cellpadding="10" cellspacing="0"> <tr> <th>科目</th> <th>分数</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td>英语</td> <td>100</td> <td>张三水电费水电费</td> <td>男</td> </tr> <tr> <td>汉语</td> <td>10</td> <td>李四</td> <td>男</td> </tr> </table>

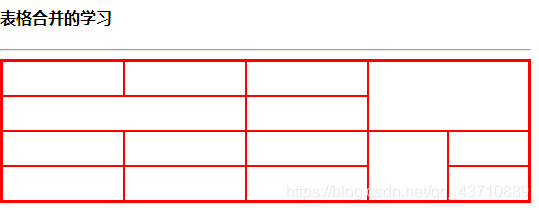
步骤:
1.首先确保表格是一个规整的表格
2.根据要合并的单元格,找到其所在的源码位置
3.合并
行合并:在要合并的单元格中的第一个单元格 上使用属性rowspan= “要合并的单元格的个数” ,并删除其他单元格完成合并列合并:在要合并的单元格中的任意一个上使用属性colspan=“要合并的单元格的个数” ,并删除其他单元格
<h4>表格合并的学习</h4> <hr > <table cellpadding="10" cellspacing="0" bordercolor="red"> <tr> <td></td> <td></td> <td></td> <tdcolspan="2" rowspan="2"></td> </tr> <tr> <td colspan="2"></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td rowspan="2" ></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table>

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta content="width=device-width, initial-scale=1"> <title>表格标签</title> </head> <body> <h3>表格标签的学习</h3> <hr > <table bordercolor="red" cellpadding="10" cellspacing="0"> <tr> <th>科目</th> <th>分数</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td>英语</td> <td>100</td> <td>张三水电费水电费</td> <td>男</td> </tr> <tr> <td>汉语</td> <td>10</td> <td>李四</td> <td>男</td> </tr> </table> <h4>表格合并的学习</h4> <hr > <table cellpadding="10" cellspacing="0" bordercolor="red"> <tr> <td></td> <td></td> <td></td> <tdcolspan="2" rowspan="2"></td> </tr> <tr> <td colspan="2"></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td rowspan="2" ></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
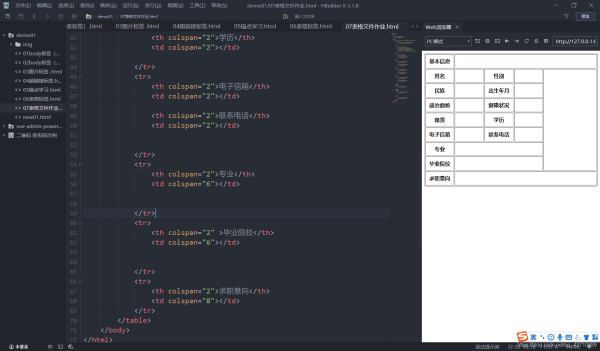
表格标签练习(绘出求职简历表)<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格文件作业</title> </head> <body> <table cellpadding="10" cellspacing=""> <tr> <th colspan="2">基本信息</th> <td colspan="8"></td> </tr> <tr> <th colspan="2">姓名</th> <td colspan="2"></td> <th colspan="2">性别</th> <td colspan="2"></td> <td rowspan="7" colspan="2"></td> </tr> <tr> <th colspan="2">民族</th> <td colspan="2"></td> <th colspan="2">出生年月</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">政治面貌</th> <td colspan="2"></td> <th colspan="2">健康状况</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">籍贯</th> <td colspan="2"></td> <th colspan="2">学历</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">电子信箱</th> <td colspan="2"></td> <th colspan="2">联系电话</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">专业</th> <td colspan="6"></td> </tr> <tr> <th colspan="2" >毕业院校</th> <td colspan="6"></td> </tr> <tr> <th colspan="2">求职意向</th> <td colspan="8"></td> </tr> </table> </body> </html>

iframe
参数:
src:要显示的网页资源路径;可以是本地(相对路径)也可以是网络资源(URL )
注:默认当前页面打开及加载src指向的资源
width:设置显示区域的宽度 height :设置显示区域的高度
作用:在当前网页中加载其他网页的资源,达到不同网页资源之间不相互干扰,并能在同一个页面中展现给用户的目的。

