<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <a href="https://www.csdn.net/" target="ifcsdn">csdn</a> <a href="https://www.baidu.com" target="_ifbaidu">baidu</a> <br> <iframe src=""></iframe> <iframe src=""></iframe> </body> </html>
框架标签的学习 1.删除body标签frameset
参数
rows :按照行进行切分页面
cols :按照列进行切分页面
子标签:
frame :进行切分区域的占位,一个frame可以单独加载网页资源。src :资源路径(本地或者网络)name :区域名, 结合超链接使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>框架标签学习</title> </head> <frameset cols=" 20% ,*,50%"> <frame src="https://www.jb51.net/frame/left.html" > <frameset rows="70% ,*"> <frame src="https://www.jb51.net/frame/top.html" > <frame src="https://www.jb51.net/frame/bottom.html" > </frameset> <frame src="https://www.jb51.net/frame/right.html" > </frameset> </html>
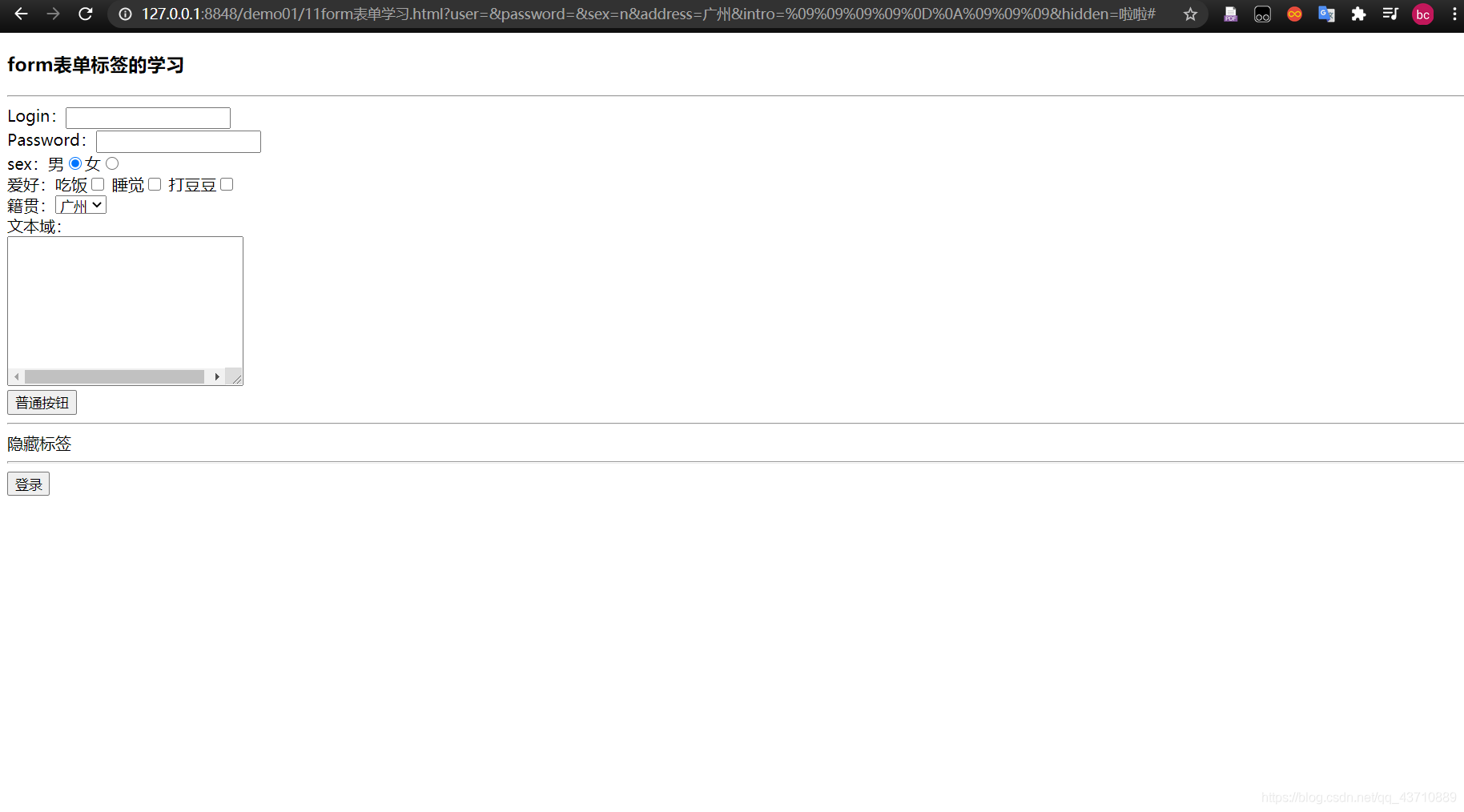
form表单标签的学习作用:收集并提交用户数据给指定服务器
属性:
action :收集的数据提交地址也就是URLmethod :收集的数据的提交方式get :适合小量数据 ,表单数据以?隔开拼接在URL后面,不同的键值对使用&符号隔开,不安全。post:适合大量数据,安全,隐式提交
注:
表单数据的提交,要提交的表单项必须拥有name属性值,否则不会提交。提交的表单项数据为键值对,键为name属性的值,值为用户书写的数据form标签会收集其标签内部的数据form表单的数据提交需要依赖于submit提交按钮. from表单域标签学习
作用:给用户提供可以进行数据书写或者选择的标签。
使用:
(1)文本框:
text 收集少量的文本数据,用户可见password收集用户密码数据 name :数据提交的键,也会被js使用value:默认值
(2)单选框:
radio name : name属性值相同的单选框只能选择一项数据 value :要提交的数据 checked:checked使用此属性的单选默认是选择状态
(3)多选框
checkbox name:一个多选组需要使用相同的name属性值value:要提交的数据checked:checked 使用此属性的多选框默认选择状态
(4)单选下拉框
select name :数据提交的键名,必须声明子标签option:一个option标签表示一个下拉选项value :要提交的数据
(5)文本域
textarea:声明一个可以书写大量文字的文本区域 name :数据提交的键名, js和CSS也会使用rows :声明文本域的行数cols :声明文本域的列数
(6)普通按钮
<input type="button" value="普通按钮" />
(7)隐藏标签
隐藏标签<input type="hidden" value="啦啦" />
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>form表单标签的学习</title> </head> <body> <h3>form表单标签的学习</h3> <hr > <form action="#" method="get"> Login:<input type="text" value="" /><br> Password:<input type="password" value="" /><br> sex:男<input type="radio" value="n" checked="checked" />女<input type="radio" value="w"/><br> 爱好:吃饭<input type="checkbox" value="1"/> 睡觉<input type="checkbox" value="2"/> 打豆豆<input type="checkbox" value="3"/> <br> 籍贯:<select> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州" selected="selected">广州</option> </select><br> 文本域:<br> <textarea rows="10" cols="30"> </textarea> <br> <input type="button" value="普通按钮" /> <br> <hr > 隐藏标签<input type="hidden" value="啦啦" /> <hr > <input type="submit" value="登录"/> </form> </body> </html>

注册页面练习

