用户在浏览器上打开你的主站()登录会员,然后浏览你的子站点手机站(m.91084.com)或者商城站
(shop.91084.com)时不需要重新登录会员,实现跨域共享cookie。
织梦跨域共享cookie的BUG修复
下载覆盖就可以!
喜欢自己改的小伙伴打开 /include/dedeajax2.js 找到
DedeXHTTP = new XMLHttpRequest();
在它的下面加入
DedeXHTTP.withCredentials = true;
继续找到
DedeXHTTP.open("POST", purl, true);
在它的下面加入
DedeXHTTP.withCredentials = true;
继续找到
DedeXHTTP.open("GET", purl, true);
在它的下面加入
DedeXHTTP.withCredentials = true;
继续找到
DedeXHTTP.open("GET", purl, false);
在它的下面加入
DedeXHTTP.withCredentials = true;
织梦跨域共享cookie的使用教程
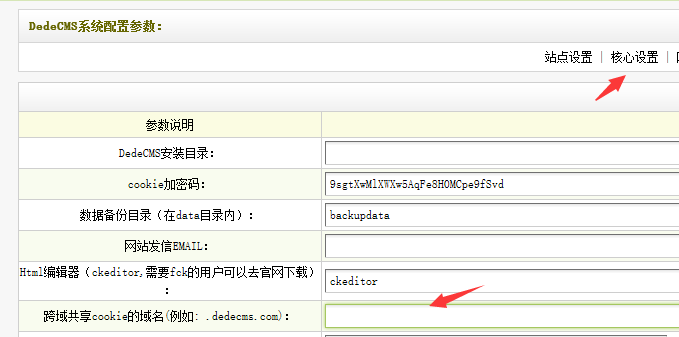
1、后台-系统-系统配置参数-核心设置-跨域共享cookie的域名,填上
.91084.com
注意有个英文小数点

保存修改后,你可能会出现后台登录时提示验证码错误,但是你填的验证码明明是对的,那有可能你的织梦程序不是最新的,你
需要替换官方最新版的这2个文件。
提示:替换前记得先备份你的这2个文件,再替换官方的进来。
/include/common.inc.php
/include/vdimgck.php
2、启用 CORS 来解决浏览器跨域出现的拦截跨源问题
解决浏览器跨域拦截跨源有2种方法
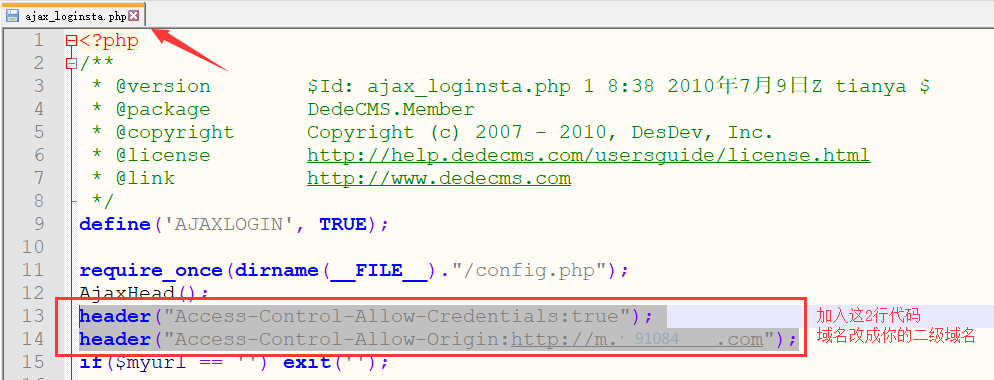
第1种,直接在ajax请求的php文件里加入
header("Access-Control-Allow-Credentials:true");
header("Access-Control-Allow-Origin:");
例如,获取会员登录状态是这个文件

如果你有多个ajax获取文件,也需要加入这2行代码。
第2种,在网站环境配置里加入(注意:使用第1种就不要再去操作第2种了)
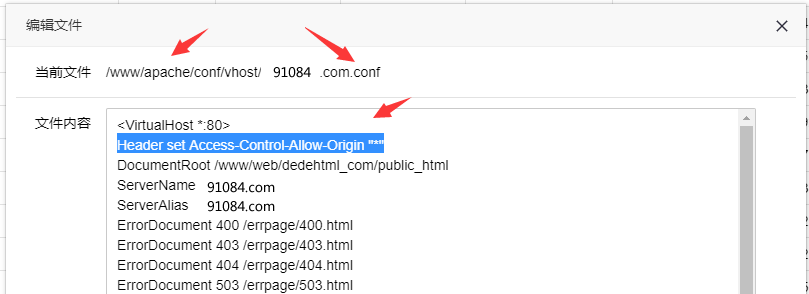
2-1) Apache环境的小伙伴在conf配置文件里加入
Header set Access-Control-Allow-Origin "*"

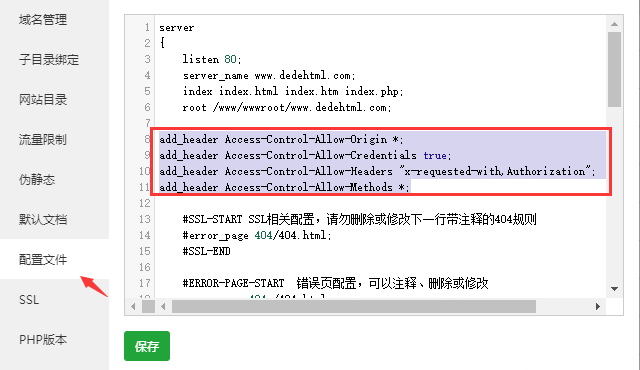
2-2) Nginx环境的小伙伴在配置文件里加入
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers "x-requested-with,Authorization";
add_header Access-Control-Allow-Methods *;

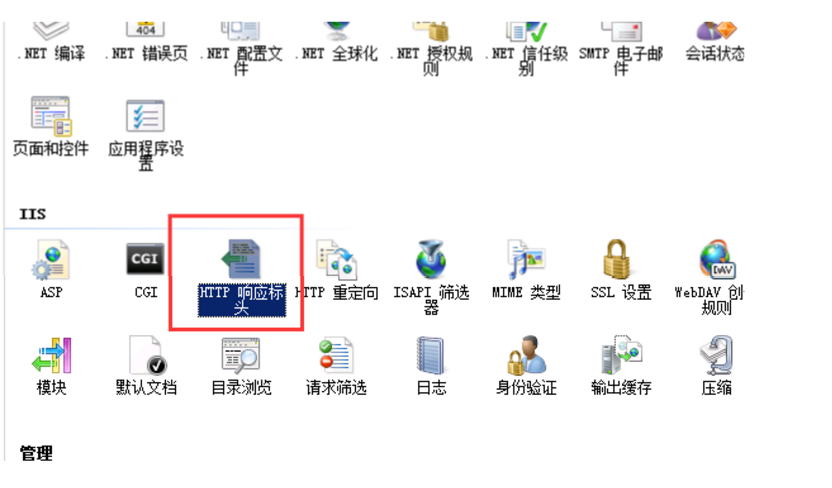
2-3) iis环境的小伙伴添加如下标头
Access-Control-Allow-Origin:*

打开IIS,找到“HTTP响应标头”点进去,在右侧可以看到添加,然后添加如下标头即可
3、在子域名的模板中,有ajax获取会员登录状态数据的地方,文件路径要使用主域名的文件
例如
<script type="text/javascript" src=https://www.91084.com/"{dede:global.cfg_basehost/}/include/dedeajax2.js"></script>
<script type="text/javascript">
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_basehost/}/member/ajax_loginsta.php");
DedeXHTTP = null;

