
织梦自定义表单添加验证码功能是不需要在自定义表单里添加字段的
自定义表单验证码实现教程
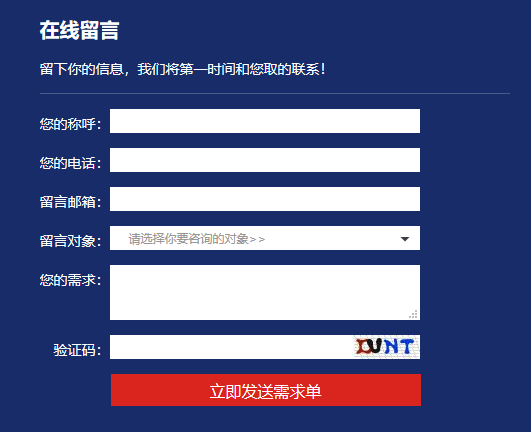
1、模板文件里加入验证码输入框
验证码:<input type="text" name="validate"><img src=https://www.91084.com/"{dede:global.cfg_cmspath/}/include/vdimgck.php" align="absmiddle" onclick="this.src='{dede:global.cfg_cmspath/}/include/vdimgck.php?tag='+Math.random();" style="cursor:pointer;">
name="validate" 不可以随便改,要对应下面的diy.php里面的代码
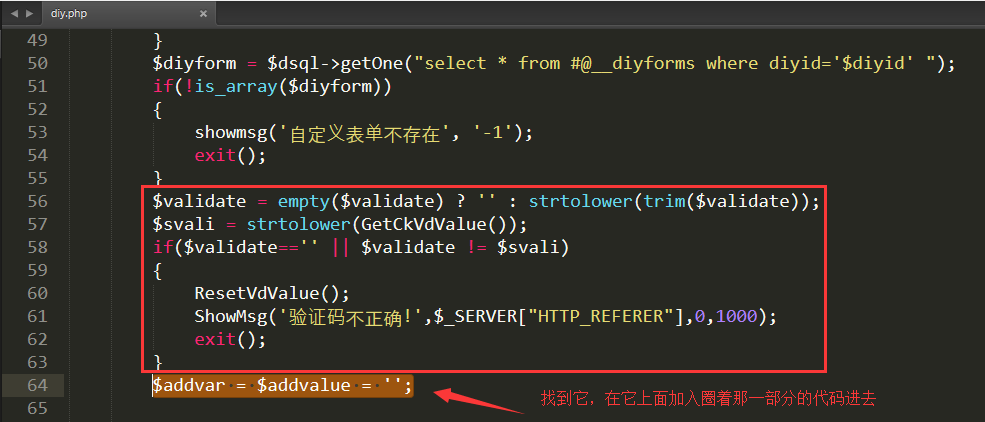
2、/plus/diy.php 里面添加验证码代码,找到
$addvar = $addvalue = '';
在它上面加入
$validate = empty($validate) ? '' : strtolower(trim($validate));
$svali = strtolower(GetCkVdValue());
if($validate=='' || $validate != $svali)
{
ResetVdValue();
ShowMsg('验证码不正确!',$_SERVER["HTTP_REFERER"],0,1000);
exit();
}
如图