
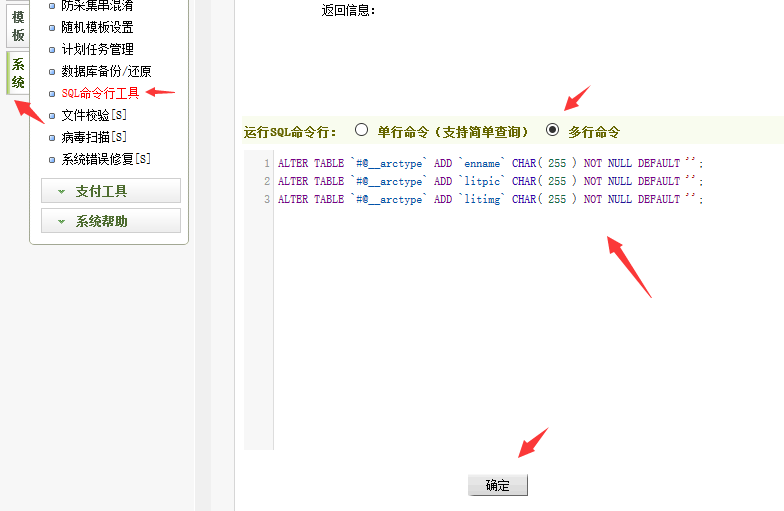
一、添加字段 (后台-系统-SQL命令行工具-执行)
ALTER TABLE `dede_arctype` ADD `enname` CHAR( 255 ) NOT NULL DEFAULT '';
ALTER TABLE `dede_arctype` ADD `litpic` CHAR( 255 ) NOT NULL DEFAULT '';
ALTER TABLE `dede_arctype` ADD `litimg` CHAR( 255 ) NOT NULL DEFAULT '';
如图

二、备份你的以下7个文件
/dede/templets/catalog_add.htm
/dede/templets/catalog_edit.htm
/dede/catalog_add.php
/dede/catalog_edit.php
/include/taglib/channel.lib.php
/include/taglib/channelartlist.lib.php
/include/taglib/type.lib.php
三、下载修改好的文件根据程序编码覆盖到你网站对应目录
如果不想直接覆盖文件或者你的文件是修改过的话,参考最下面的 第六、七、八步 修改方法来
四、清除浏览器缓存和临时文件,这一步非常重要
如果上传图片失败一般是浏览器缓存引起,可以试试换个浏览器试试
五、模板调用写法
{dede:channelartlist row=7 typeid=top}
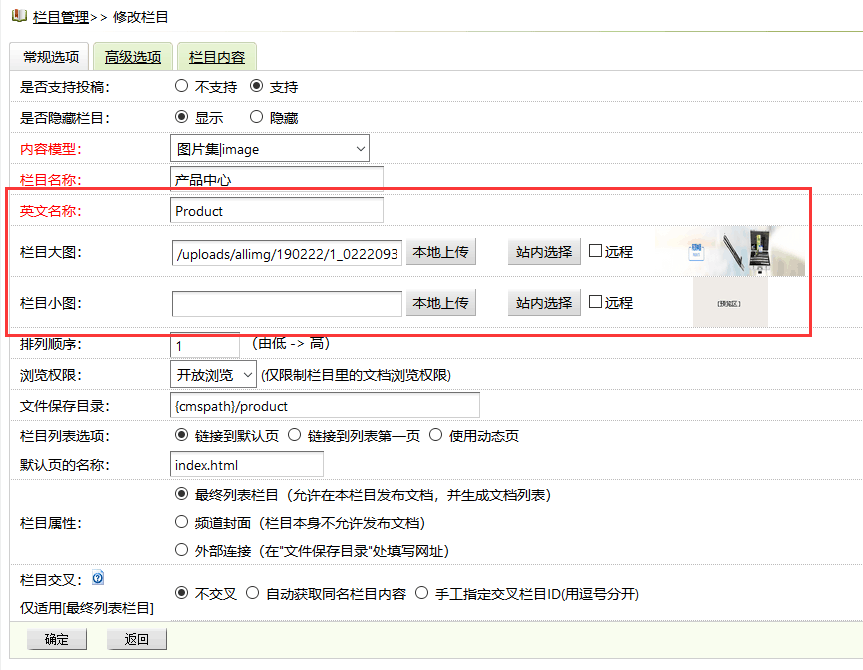
英文名称:{dede:field.enname/}
栏目大图:{dede:field.litpic/}
栏目小图:{dede:field.litimg/}
{/dede:channelartlist}
{dede:channel row=7 type=top}
英文名称:[field:enname/]
栏目大图:[field:litpic/]
栏目小图:[field:litimg/]
{/dede:channel}
{dede:type typeid=1}
英文名称:[field:enname/]
栏目大图:[field:litpic/]
栏目小图:[field:litimg/]
{/dede:type}
六、模板调用顶级栏目英文名称、顶级栏目大图、顶级栏目小图 的写法
6.1、先参考这个教程添加个自定义方法
https://www.91084.com/dedecms/az/402.html
6.2、顶级栏目英文名称
{dede:field.typeid function=getToptype(@me,enname)/}
6.3、顶级栏目大图
{dede:field.typeid function=getToptype(@me,litpic)/}
6.4、顶级栏目小图
{dede:field.typeid function=getToptype(@me,litimg)/}
以上是覆盖文件的方式完成对栏目添加[英文名称] [栏目大图] [栏目小图] 功能
以下是自己自由修改的方式,根据自己的情况来
七、添加2个文件到后台目录
/dede/catalog_up.php
/dede/js/catalog.js
八、添加代码
8.1、/dede/templets/catalog_add.htm 找到
onSubmit="return checkSubmit();"
改成
onSubmit="return checkSubmit();" enctype="multipart/form-data"
继续找到
name="typename"
在它下面的</tr>另起一行插入代码
<script language='javascript' src='js/catalog.js'></script>
<tr>
<td class='bline' height="26" style="padding-left:10px;"> 英文名称: </td>
<td class='bline'>
<input name="enname" id="enname" type="text" size="30" class="iptxt" />
</td>
</tr>
<tr>
<td height="24" colspan="5" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="26" style="padding-left:10px;"> 栏目大图: </td>
<td width="482">
<table width="100%" border="0" cellspacing="1" cellpadding="1">
<tr>
<td height="30">
<input name="litpic" id="litpic" type="text" style="width:220px;opacity:1;margin-left:0;cursor:auto;" value="" />
<input type="button" value="本地上传" style="width:70px;cursor:pointer;" />
<iframe name='uplitpicfra' id='uplitpicfra' src='' width='200' height='200' style='display:none'></iframe>

