
教程开始
在你需要加的位置放上以下代码
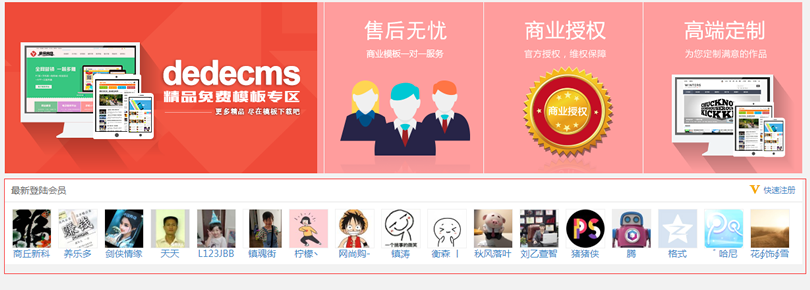
<!-- 新加的会员 开始 -->
<div class="user_rz">
<h1><span class="sqrz"><a target="_blank" href=https://www.91084.com/"/oauth/index_do.php?action=oauth&type=qq"><em></em>快速注册</a></span>最新登陆会员</h1>
<div class="userlist">
{dede:sql sql='select uname,userid,face,spacesta from dede_member left join dede_member_space on dede_member.mid=dede_member_space.mid where length(face)>0 order by dede_member.mid desc limit 0,17'}
<a><img src=https://www.91084.com/"[field:face/]" width="52" height="52"><p>[field:uname/]</p></a>
{/dede:sql}
</div>
</div>
<!-- 新加的会员 结束 -->
下一步在你首页的CSS里面加上样式代码
.user_rz {
width: 101%;
height:130px;
margin-top:8px;
background:#fff;
}
.user_rz h1 {
font-size:14px;
padding-left:10px;
border-bottom:1px solid #e5e5e5;
line-height:35px;
color:#6b6b6b
}
.sqrz {
width:110px;
margin-right:10px;
float:right;
overflow:hidden;
height:30px;
line-height:34px;
}
.sqrz a {
float:right;
font-size:12px;
}
.sqrz em {
float:left;
margin-top:10px;
width:16px;
height:14px;
overflow:hidden;
display:block;
background:url(../images/kuvai_icon.png) no-repeat -68px -35px;
margin-right:6px;
}
.userlist {
margin:10px 0 0 10px;
}
.userlist a {
margin:0 8px 0px 0;
overflow:hidden;
width:62px;
height:78px;
float:left;
display:block;
line-height:16px;
text-align:center;
}
.userlist img {
width:60px;
height:60px;
border:1px solid #f1f1f1;
}
OK,这样就搞定了。
这个是图标